必备知识:json
什么是json
定义
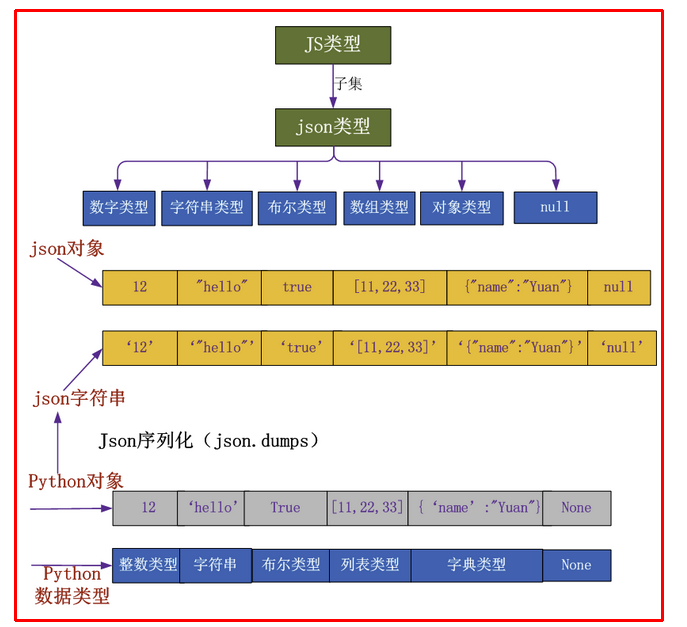
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,
并有效地提升网络传输效率。

请求web网站的方式
请求方法 请求方式 1、 地址栏 url get请求 2、 超链接标签 get请求 3、 form表单 get请求 post请求 4、 ajax请求 get请求 post请求
stringify与parse方法
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象 eg: console.log(JSON.parse('{"name":"Yuan"}')); console.log(JSON.parse('{name:"Yuan"}')) ; // 错误 console.log(JSON.parse('[12,undefined]')) ; // 错误 JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。 eg: console.log(JSON.stringify({'name':"egon"})) ;
介绍
Ajax
Ajax(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)。因此使用ajax的主要特点有如下几点:(1)Ajax使用Javascript技术向服务器发送异步请求;(2)Ajax无须刷新整个页面;(3)因为服务器响应内容不再是整个页面,而是页面中的局部,所以Ajax性能高。在django入门项目中我们已经简单的介绍了一下ajax应用。下面我们将做详细介绍。
Ajax的优缺点
优点:
Ajax使用JavaScript技术向服务器发送异步请求;
Ajax无须刷新整个页面,提高用户的体验度
因为服务器响应内容不再是整个页面,而是页面中的局部,所以Ajax性能高
关于AJAX的例子
ajax实现方式(无参数)
具体实现方式实例如下(完成一次ajax请求,且完成了一个局部刷新):
html文件部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <script src="/static/js/jquery-3.2.1.min.js"></script> </head> <body> <h3>INDEX</h3> <button class="s1">send_ajax</button> <p class="name"></p> <script> // ajax的无参请求 $(".s1").click(function () { // 触发ajax事件 $.ajax({ url: "/ajax_handle/", type: "get", success: function (data) { {# data相当于服务端拿过来的"黎诗"的数据 #} {# 当某一个事件完成之后,固定执行另外一个函数 #} {# 在这里success也相当于一个回调函数, 当我们请求过去,到达服务器,
服务器响应过来return HttpResponse("黎诗"),这里success开始工作 ,把数据响应到客户端 这样就是完整的过程 #} console.log(data); {# 完成一次ajax请求,且完成了一个局部刷新#} $(".name").html(data) {# 把一个data字符串赋到一个文本上 #} } }) }); </script> </body> </html>

from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return render(request,"index.html")
def ajax_handle(request):
return HttpResponse("黎诗")

url(r'^index/', views.index), # index(request) 必须需传一个参数
url(r'^ajax_handle/', views.ajax_handle), # index(request)
关于AJAX的有参操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <script src="/static/js/jquery-3.2.1.min.js"></script> </head> <body> <input type="text" id="n1">+<input type="text" id="n2">=<input type="text" id="sum"> {#为什么不需要name标签:form表单的作用,点submit的按钮,自动绑定事件,以name,ajax,是我们直接拼键值对了,我们写的是什么,他就是什么#} <button class="count">计算</button> <script> // ajax的有参请求 //绑定点击事件 $(".count").click(function () { //触发ajax请求 $.ajax({ url:"/count/", {# data-->指定你要放的参数#} data:{"num1":$("#n1").val(),"num2":$("#n2").val()}, {# 这里写的都是JavaScript代码,与Python无关,不是字典,是基于js的数据类型,obj类型#} {# 这里加键值对#} success:function (data) { console.log(data); $("#sum").val(data) } }) }) </script> </body> </html>

def count(request):
num1 = request.GET.get("num1")
num2 = request.GET.get("num2")
ret = int(num1)+int(num2)
return HttpResponse(str(ret))
注意点
data里面的类型须是符合序列化字符串
校验用户注册信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <script src="/static/js/jquery-3.2.1.min.js"></script> </head> <body> {% csrf_token %} <h4>校验用户是否存在</h4> <input type="text" id="user"><span></span> <script> //校验注册信息 $("#user").blur(function () { $.ajax({ url: "/jiaoyan_user/", {# 处理页面地址,表示ajax要用 #} type: "post", {# 传值方式 #} data: { {# 传递到处理页面的值,也是json数据 #} "user": $("#user").val(), "csrfmiddlewaretoken": $("[name='csrfmiddlewaretoken']").val()}, success: function (data) { {# 表示处理成功之后做什么,后面跟着一个匿名函数。回调函数,表示处理页面处理完数据以后执行这个函数。data表示处理页面返回的值,用形参接收 #} console.log(data); var data = JSON.parse(data); {# 反序列化为字典#} if (data.is_reg) { $("#user").next().html("该用户已注册").css("color","red"); {# 当注册,添加错误信息,填充到后面的span标签#} } } }) }) </script> </body> </html>

def jiaoyan_user(request):
response={"is_reg":True}
user=request.POST.get("user")
# == 表示在数据库里有
if user == "jassin":
pass
else:
response["is_reg"] = False
import json
# 返回到页面,要序列化成字符串
return HttpResponse(json.dumps(response))

url(r'^jiaoyan_user/', views.jiaoyan_user), # index(request)
注意点
关于csrf错误
csrf跨站请求伪造
方式一
$.ajaxSetup({ data: {csrfmiddlewaretoken: '{{ csrf_token }}' }, });
方式二
<form> {% csrf_token %} </form><br><br><br>$.ajax({<br>...<br>data:{ "csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val(); }<br>})
方式三
<script src="{% static 'js/jquery.cookie.js' %}"></script> $.ajax({ headers:{"X-CSRFToken":$.cookie('csrftoken')}, })
用户登录验证例子

$.ajax参数
请求参数
data
data:当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认的把它编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax("/test",{ //此时的data是一个json形式的对象 data:{ a:1, b:2 } }); //?a=1&b=2
contenType
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 views.py: json.loads(request.body.decode("utf8"))
contentType类型一
上述实例中是我们对ajax的基本使用,也是ajax中参数contentType的默认使用方式,他决定了发送信息至服务器时内容编码的类型。现将此参数的默认使用方式总结如下:
data:当前ajax请求要携带的数据,是一个object对象,ajax方法就会默认地把它编码成某种格式(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 contentType:"application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;
contentType类型二
上述这种默认参数形式,data中的csrf跨站请求伪造键值对会被中间件自动识别,contentType参数还有如下一种形式,介绍如下:
contentType:"application/json",即向服务器发送一个json字符串。
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
