---恢复内容开始---
母板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> {% block page-css %} {% endblock %} </head> <body> <h1>这是母板的标题</h1> {% block page-main %} {% endblock %} <h1>母板底部内容</h1> {% block page-js %} {% endblock %} </body> </html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母板
在子页面中在页面最上方使用下面的语法来继承母板。
{% extends "base.html"%}
例子:
只换掉右侧内容

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>母板</title> <style> *{ padding: 0; margin: 0; } .head{ height: 50px; 100%; background-color: deepskyblue; } .left{ height: 1000px; 20%; background-color: darkgrey; float: left; } </style> </head> <body> <div class="head">这是导航条</div> <div class="left">这是左侧菜单</div> {# 母板是变的:右侧内容#} {% block page_content%} {% endblock %} </body> </html>

{% extends 'base.html' %}
{#首先继承母板#}
{# extends 一定要放在最上面#}
{% block page_content %}
<table border="1px">
<thead>
<tr>
<th>#</th>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jassin</td>
<td>21</td>
</tr>
<tr>
<td>2</td>
<td>lishi</td>
<td>21</td>
</tr>
<tr>
<td>3</td>
<td>dandan</td>
<td>35</td>
</tr>
</tbody>
</table>
{% endblock %}

{% extends "base.html"%}
{# 此处引用注意加引号#}
{% block page_content %}
<ul type="none" style="padding: 100px">
<li>迷</li>
<li>失</li>
<li>归</li>
<li>途</li>
<li>的</li>
<li>方</li>
<li>向</li>
</ul>
{% endblock %}

# views。py def student_list(request): return render(request, "student_list.html") def teacher_list(request): return render(request,"teacher_list.html") # urls。py url(r'^student_list/$',views.student_list), url(r'^teacher_list/$',views.teacher_list),
块(block)
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
{% block page_content %}
<ul type="none">
<li>迷</li>
<li>失</li>
<li>归</li>
<li>途</li>
<li>的</li>
<li>方</li>
<li>向</li>
</ul>
{% endblock %}
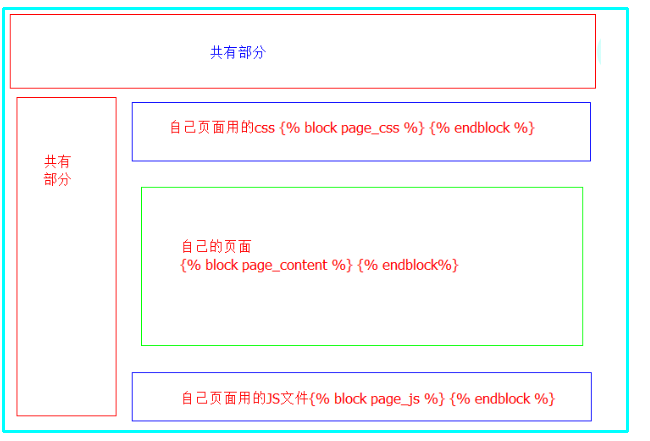
把所有页面共用的部分 提取出来 放到母版里面 母版里面通过定义 block , 通常模板里面为子页面单独定义 {% block page_css %}{% endblock %} --> 子页面才用到的CSS文件 {% block page_js %}{% endblock %} --> 子页面采用到的JS文件 子页面 继承 {% extends "base.html" %} --》 一定要放在子页面的最上面 {% block page_content %} 我子页面才有的内容 {% endblock %}

组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。(导入组件)
{% include 'navbar.html' %}
静态文件相关(实现动态)
在setting.py 中 STATIC_URL = '/static/' 的static是可以改变 # 所以我们也要把他实现为动态传. 首先需要先 {% load static %} 导入 然后使用 例如 <img src="/static/images/hi.jpg" alt="Hi!"> # 这个已经写死 <img src"{% static "images/hi.jpg" %}" alt="Hi!" /> 实现动态 此处static 已经将static 导入,与 STATIC_URL = '/static/' 的static别名无关
引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
使用get_static_prefix(起别名)
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
自定义simpletag(未讲)
和自定义filter类似,只不过接收更灵活的参数。
定义注册simple tag
@register.simple_tag(name="plus") def plus(a, b, c): return "{} + {} + {}".format(a, b, c)
使用自定义simple tag
{% load app01_demo %}
{# simple tag #}
{% plus "1" "2" "abc" %}
