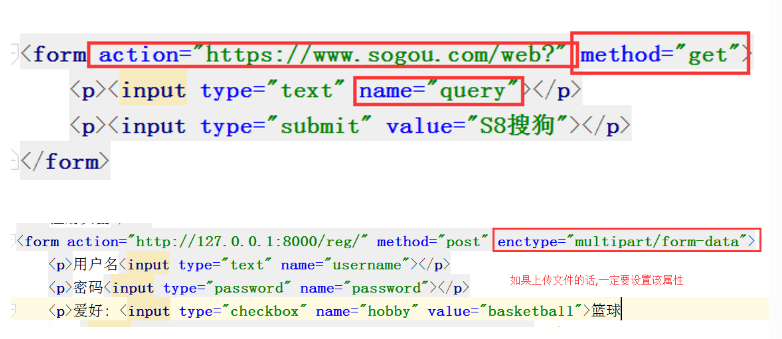
一、使用form提交文件
上传文件的话
enctye="multipart/form-data"
请求方式必须是post


HTML HTTP和HTML 文档机构 <!Doctype html> HTML head <meta> <title> <link> icon <style> 直接写CSS样式 <link> CSS文件 <script> JS文件 body 常用标签: div span h1~h6 a p img form input text password number email radio checkbox sumbit button reset select textarea label ul ol dl table 标签属性 id class style input name value type form 上传文件的话 enctye="multipart/form-data" 请求方式必须是post select mutiple 多选 selected 默认选中 optgroup 分组显示(label属性=分组名) checkbox checked 默认选中 hidden 隐藏 input disabled input type=text/password readonly --> 只读 placeholder --> 提示信息 CSS: 找到标签 修改样式 选择器(找标签): 基本选择器 标签选择器 #ID选择器 .class选择器 *(大包大揽)选择器 层级选择器 后代选择器(空格) 子选择器(>) 毗邻选择器(+)/(label+input) 弟弟选择器(~) 组合选择器(,) 属性选择器 标签可以自定义属性 [egon] [egon=""]/input[type="button"] 伪类选择器 a:hover(浏览器怎么看) 选择器的优先级: 1.!important 不讲道理 2.内联(直接在标签上写style属性) 1000 3.ID选择器 100 4.class选择器 10 5.标签选择器 1 6.继承的 CSS属性: color 文本颜色 background 背景 background-color background-img background-position(具体数值) font 字体 font-family font-size font-weight line-height (垂直居中) text-aligin (水平居中) border 边框 border-color border-style borfer-width border: 1px solid red; border-radius CSS盒子模型: content (内容) padding (内填充) border (边框) magin (外边距) margin:0 auto; (块标签的居中) a text-decoration=none (去掉下划线) float(浮动) left right none 浮动规则: 浮动只控制自己 如果前面的标签也是浮动的,就挨着放 如果前面的标签不是浮动的,在下一行开始摆放 清除浮动: clear: left right both none .clearfix:after { content: ""; display: block; clear: "both"; } :after和:before display: 块级标签特点: 独占一行, 可以设置长和宽 内联标签特点: 可以放在一行,不可以设置长和宽,根据内容自适应长和宽 none --> 不显示 block --> 块级 inline --> 内联 inline-block --> 既在一行显示,又能设置长和宽 定位: relative (相对定位) 根据自己原来的位置来做定位 () absolute (绝对定位) 根据 往上找已经相对定位的元素的左上角 来做定位 (通常配合相对定位使用) fixed (固定定位) z-index 模态弹出框 z-index: 999 z-index: 1000 day49 混乱即阶梯. 1. 前情回顾 HTML HTTP和HTML 文档机构 <!Doctype html> HTML head <meta> <title> <link> icon <style> 直接写CSS样式 <link> CSS文件 <script> JS文件 body 常用标签: div span h1~h6 a p img form input text password number email radio checkbox sumbit button reset select textarea label ul ol dl table 标签属性 id class style input name value type form 上传文件的话 enctye="multipart/form-data" 请求方式必须是post select mutiple 多选 selected 默认选中 optgroup 分组显示(label属性=分组名) checkbox checked 默认选中 hidden 隐藏 input disabled input type=text/password readonly --> 只读 placeholder --> 提示信息 CSS: 找到标签 修改样式 选择器(找标签): 基本选择器 标签选择器 #ID选择器 .class选择器 *(大包大揽)选择器 层级选择器 后代选择器(空格) 子选择器(>) 毗邻选择器(+)/(label+input) 弟弟选择器(~) 组合选择器(,) 属性选择器 标签可以自定义属性 [egon] [egon=""]/input[type="button"] 伪类选择器 a:hover(浏览器怎么看) 选择器的优先级: 1.!important 不讲道理 2.内联(直接在标签上写style属性) 1000 3.ID选择器 100 4.class选择器 10 5.标签选择器 1 6.继承的 CSS属性: color 文本颜色 background 背景 background-color background-img background-position(具体数值) font 字体 font-family font-size font-weight line-height (垂直居中) text-aligin (水平居中) border 边框 border-color border-style borfer-width border: 1px solid red; border-radius CSS盒子模型: content (内容) padding (内填充) border (边框) magin (外边距) margin:0 auto; (块标签的居中) a text-decoration=none (去掉下划线) float(浮动) left right none 浮动规则: 浮动只控制自己 如果前面的标签也是浮动的,就挨着放 如果前面的标签不是浮动的,在下一行开始摆放 清除浮动: clear: left right both none .clearfix:after { content: ""; display: block; clear: "both"; } :after和:before display: 块级标签特点: 独占一行, 可以设置长和宽 内联标签特点: 可以放在一行,不可以设置长和宽,根据内容自适应长和宽 none --> 不显示 block --> 块级 inline --> 内联 inline-block --> 既在一行显示,又能设置长和宽 定位: relative (相对定位) 根据自己原来的位置来做定位 () absolute (绝对定位) 根据 往上找已经相对定位的元素的左上角 来做定位 (通常配合相对定位使用) fixed (固定定位) z-index 模态弹出框 z-index: 999 z-index: 1000 day49 混乱即阶梯. 1. 前情回顾 HTML HTTP和HTML 文档机构 <!Doctype html> HTML head <meta> <title> <link> icon <style> 直接写CSS样式 <link> CSS文件 <script> JS文件 body 常用标签: div span h1~h6 a p img form input text password number email radio checkbox sumbit button reset select textarea label ul ol dl table 标签属性 id class style input name value type form 上传文件的话 enctye="multipart/form-data" 请求方式必须是post select mutiple 多选 selected 默认选中 optgroup 分组显示(label属性=分组名) checkbox checked 默认选中 hidden 隐藏 input disabled input type=text/password readonly --> 只读 placeholder --> 提示信息 CSS: 找到标签 修改样式 选择器(找标签): 基本选择器 标签选择器 #ID选择器 .class选择器 *(大包大揽)选择器 层级选择器 后代选择器(空格) 子选择器(>) 毗邻选择器(+)/(label+input) 弟弟选择器(~) 组合选择器(,) 属性选择器 标签可以自定义属性 [egon] [egon=""]/input[type="button"] 伪类选择器 a:hover(浏览器怎么看) 选择器的优先级: 1.!important 不讲道理 2.内联(直接在标签上写style属性) 1000 3.ID选择器 100 4.class选择器 10 5.标签选择器 1 6.继承的 CSS属性: color 文本颜色 background 背景 background-color background-img background-position(具体数值) font 字体 font-family font-size font-weight line-height (垂直居中) text-aligin (水平居中) border 边框 border-color border-style borfer-width border: 1px solid red; border-radius CSS盒子模型: content (内容) padding (内填充) border (边框) magin (外边距) margin:0 auto; (块标签的居中) a text-decoration=none (去掉下划线) float(浮动) left right none 浮动规则: 浮动只控制自己 如果前面的标签也是浮动的,就挨着放 如果前面的标签不是浮动的,在下一行开始摆放 清除浮动: clear: left right both none .clearfix:after { content: ""; display: block; clear: "both"; } :after和:before display: 块级标签特点: 独占一行, 可以设置长和宽 内联标签特点: 可以放在一行,不可以设置长和宽,根据内容自适应长和宽 none --> 不显示 block --> 块级 inline --> 内联 inline-block --> 既在一行显示,又能设置长和宽 定位: relative (相对定位) 根据自己原来的位置来做定位 () absolute (绝对定位) 根据 往上找已经相对定位的元素的左上角 来做定位 (通常配合相对定位使用) fixed (固定定位) z-index 模态弹出框 z-index: 999 z-index: 1000
