1.<p>标签:结构化标签,表示这是一段段落,其默认样式是段前段后都有空白;
2.<h1>……<h6>标签:标题标签,重要程度和字号递减,<h1>是最高等级;
3.<strong><em>标签:两者的语义都是强调,但<strong>的会更强烈一些,<em>的默认样式是斜体,<strong>的默认样式是粗体;
4.<span>标签:可以用来为文字设置单独的样式,它是没有语义的
5.<q>标签:用于引用短文本,语义在于引用别人的话,默认样式是自动加双引号;
6.<blockquote>标签:用于长文本的引用,默认样式是整段缩进;
7.<br>/<br />标签:用于换行,一般写后者(PS:当浏览器遇到两个或两个以上的连续空格时,只将其显示为一个空格。同样,当遇到一次换行时,浏览器也会将其看做一个空格,这一特性称为:白色空间折叠);
8. :用于添加空格,一个   代表一个空格;
9.<hr>/<hr />标签:用于添加水平线,一般用后者;
10.<address>标签:为网页加入地址信息。如:<address>carry:<a href:"mailto:carry@163.com">carry</a></address>; <address>标签内的内容默认样式为斜体;
11.<code>标签:加入一行代码(不实用,用pre标签更好);
12.<pre>标签:加入大段代码,该标签的作用是-预格式化的文本(即其中的文本会保留空格和换行符);该标签可以随意使用,展示源代码只是其中一个常见应用而已;
块级标签: h1~h6 标题 p 段落标签 hr 水平线 div 内联标签: img 图片 span sub a 超链接 em
input 基本标签 b 加粗 i 斜体 u 下划线 s 删除 br 换行
web服务本质
import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5) while True: conn, addr = sk.accept() data = conn.recv(8096) conn.send(b"HTTP/1.1 200 OK ") conn.secd(b"<h1>Hello world!</h1>") conn.close()
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面

import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5) while True: conn, addr = sk.accept() data = conn.recv(2096) print(data) # 按照HTTP协议的格式要求去回 conn.send(b"HTTP/1.1 200 OK ") # 把我网站的内容发回去 with open("jd.txt", "rb") as f: data = f.read() conn.send(data) conn.close()

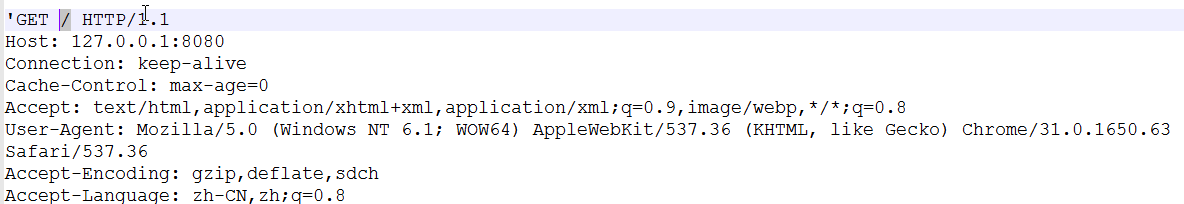
http/1.1 是1.1协议
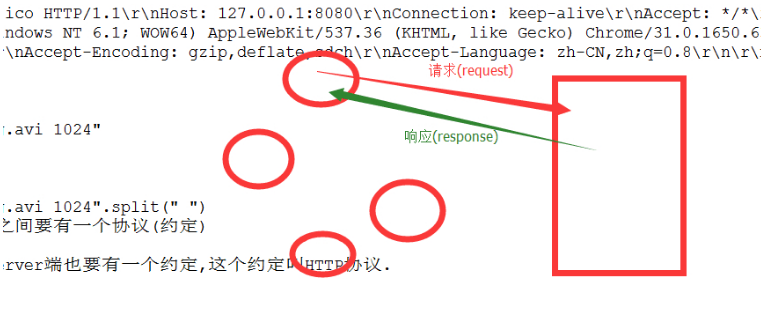
'PUT FBIWarning.avi 1024' 解析 'PUT FBIWarning.avi 1024'.split(' ') 客户端和服务端之间有一个约定,这个约定叫HTTP协议。 HTTP特点: 1、简单 就一来一回 2、短连接(一来一回就结束了) 3、无状态(每一次连接对于服务端来说都是新的)

HTML
一、html定义
html是用来描述网页的一种语言,需注意如下几点:
(1)html指的是超文本标记语言(Hyper Text Markup Language)。
(2)html‘不是一种编程语言,而是一种标记语言。
(3)标记语言是一套标记标签。
(4)html是使用标记标签来描述网页。
二、html结构

<!DOCTYPE html> "告诉浏览器使用什么样的html或者xhtml来解析html文档" <html></html> "是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。" <head></head> "元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。" <title></title> "定义网页标题,在浏览器标题栏显示。 " <body></body> "之间的文本是可见的网页主体内容"
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
三、标签介绍
1、标签格式
1、标签是由尖括号包围的关键字,如<html>。 2、标签一般是成对出现的,比如<div> </div>。 3、标签不用区分大小写,推荐小写。 4、标签分为两部分,开始标签<a>和结束标签</a>,两标签之间的部分称为标签体,有些标签功能比较简单,使用一个标签即可,这种标签称为自闭和标签。 5、标签可以有若干个属性,也可以不带标签。 6、标签可以嵌套,但是不能交叉嵌套。
标签语法:
(1)成对标签:<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
(2)自闭和标签:<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一(数字不能做开头)
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
2、标签分类
按照标签主体内容所占的行数,标签可以分为:(1)块级标签:独占一行,如<h>系列、<p>、<div>;(2)内联标签:按照内容进行扩展,如<b> < em> <sup> <sub> <span> <a>
嵌套规则:块级可以嵌套块级 和内联;但是内联只可以嵌套内联。
四、常见标签
(一)<head>内常用标签
Meta标签介绍:
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="可爱">
非meta标签
<!--标题--> <title>oldboy</title> <!--icon图标--> 标签名前面的图标 <link rel="icon" href="favicon.ico"> <!--样式文件--> <link rel="stylesheet" href="mystyle.css"> <!--JS文件--> <script src="myscript.js"></script>
(二)<body>内常用标签
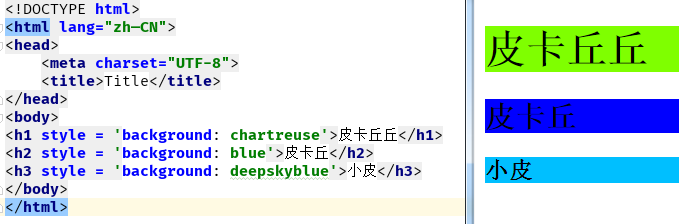
1、标题标签<h>
标题标签共分为六个等级,分别为:<h1> - <h6> ,属于块级标签,一个标题独占一行。如下实例:

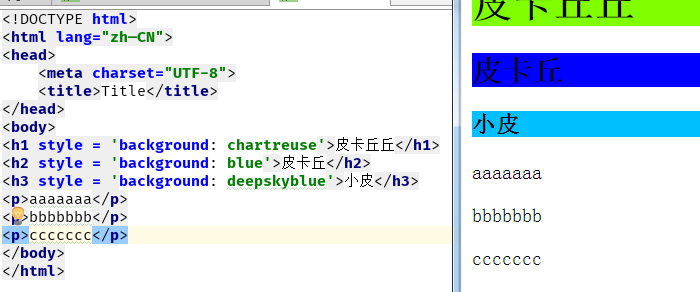
2、段落标签<p>
段落标签,包裹的内容被换行,并且上下内容之间有一行空白,属于块级标签。实例如下:

3、超链接标签<a>
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。

什么是URL? URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。 URL举例 http://www.sohu.com/stu/intro.html http://222.172.123.33/stu/intro.html URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
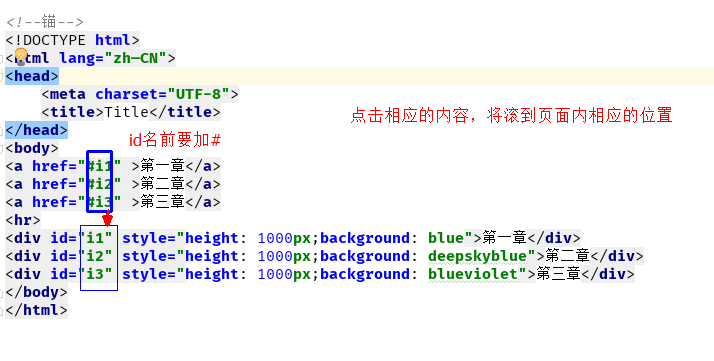
- 锚URL - 指向页面中的锚(href="#top")
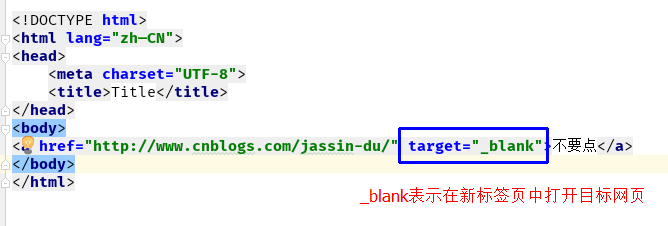
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
属性:
1、去掉下划线只需要在样式里面加入
a{
text-decoration:none;
}
2、
a:link{text-decoration:none; /* 指正常的未被访问过的链接*/
}a:visited{text-decoration:none; /*指已经访问过的链接*/
}a:hover{text-decoration:none;/*指鼠标在链接*/}a:active{text-decoration:none;/* 指正在点的链接*/
}
(1)绝对链接

(2)相对链接

(3)页内抛锚

img标签(搞图片)
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
基本标签(块级标签和内联标签)
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
4、特殊字符
| 内容 | 对应代码 |
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| ♥ | ♥ |
| 版权 | © |
| 注册 | ® |
5、div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联行(行内元素),并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签。

<!DOCTYPE html> <html lang="zh—CN"> <head> <meta charset="UTF-8"> <title>无忧岛(jassin)</title> <link rel="icon" href="02.png"> </head> <body> <h2>地铁还是那么挤,在车尾无意看到一个满脸泪水的姑娘,她没有表情没有声音,但是眼泪一直在流,很想给她一个拥抱,我知道在这繁盛生命里的孤独,望你开心。--致陌生姑娘</h2> <h6>坚持>>> <a href="http://www.cnblogs.com/jassin-du/" target="_blank">这世间肯定有人过着你想要的生活</a> <<<只为遇见你</h6>> <h2>天很蓝,云很白,<s>第一次触摸到空气</s>可终究你得长大</h2> <img src="http://p2.pstatp.com/large/3333/848906045" alt="请等待" title="茶卡盐湖" width="300px" height="=300px"> <img src="http://p1.pstatp.com/large/3330/1183227299" alt="请等待" title="茶卡盐湖" width="300px" height="=300px"> <img src="http://p3.pstatp.com/large/3328/1538336002" alt="请等待" title="茶卡盐湖" width="300px" height="=300px"> </body> </html>
