在部署jenkins持续集成的过程中经常会用到HTML Publisher Plugin插件来显示测试报告。
为了测试报告样式的美观以及易读,测试报告中经常会搭配CSS和JS实现自定义的样式或动画效果。
Jenkins中在访问有自定义样式或动画效果的测试报告时,展示的样式往往会出乎你的想象,面目全非,样式错乱,动画无法展示等等问题。打开浏览器开发工具控制台,可以看到CSS、JS加载失败。
原因分析
Jenkins为了避免受到恶意HTML/JS文件的攻击,会默认将安全策略CSP设置为:
sandbox; default-src 'none'; img-src 'self'; style-src 'self';
在此配置下,只允许加载:
1、Jenkins服务器上托管的CSS文件
2、Jenkins服务器上托管的图片文件
以下形式的内容都会被禁止:
- Java
- plugins (object/embed)
- HTML中的内联样式表(Inline style sheets),以及引用的外站CSS文件
- HTML中的内联图片(Inline image definitions),以及外站引用的图片文件
- frames
- web fonts
- XHR/AJAX
解决办法
方法一:修改CSP(Content Security Policy)的默认配置,到Jenkins系统管理à脚本命令行,执行以下Groovy命令,然后点击运行。配置完成后,重新构建原有项目,HTML页面即可正常显示。
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", ""

然而当你重新启动jenkins时,你会发现,HTML页面再次面目全非,CSP恢复为默认配置,因此这个办法只是临时方案。
方法二:利用jenkins的Groovy 插件永久解决这个问题
1、Groovy plugin: 可实现直接执行Groovy代码。
解决步骤如下:
在“构建”模块,选择“Execute system Groovy script”,执行如下Groovy命令:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

方法三:在linux环境,如果jenkins时通过tomcat容器来启动的时候,可以通过设置参数来执行,vi /etc/profile
export JAVA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP="sandbox; default-src 'self';""
执行: source /etc/profile
重启jenkins
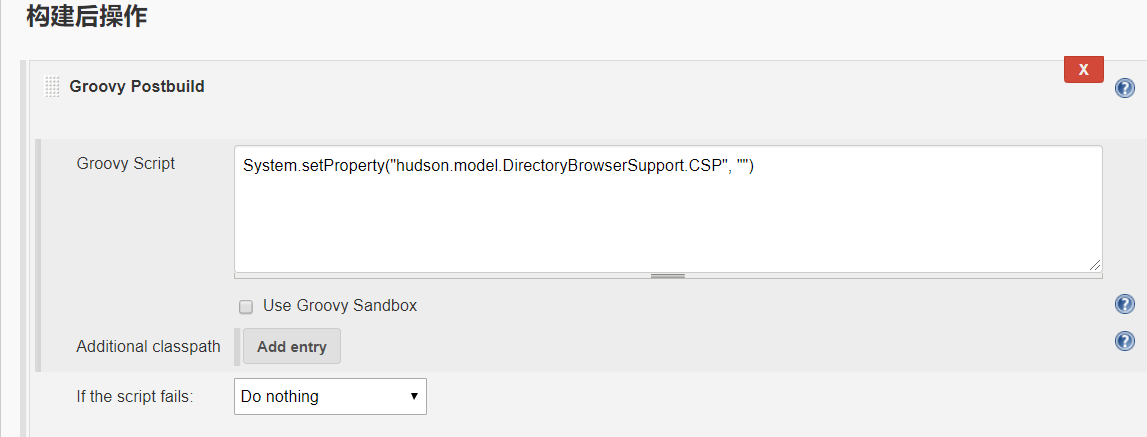
方法四:在工程配置时,添加构建后操作: Grooy script,执行命令:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")