一.使用vuecli3创建项目
vue create svgicon
二.修改目录,开发组件前的准备
把src目录改为examples作为查看组件的演示目录,新建packages目录作为组件编写的目录。
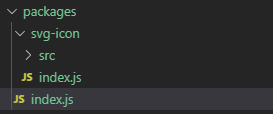
在packages下新建index.js作为导出组件入口,作为整个组件库的导出,新建组件文件夹作为组件源码的放置,比如我的组件目录叫做 svg-icon ,在svg-icon文件夹下新建index.js文件对外提供对文件的引用,新建src文件夹并创建svg-icon.vue作为组件文件。整个packages文件夹下是如下的样子:

在项目根目录下新建vue.config.js并添加如下修改 src 目录 为 examples 目录
module.exports = {
// 修改 src 目录 为 examples 目录
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html'
}
}
}
三.编写组件
<template> <dir>一个新的svg-icon组件</dir> </template>
在packages/svg-icon/index.js导出组件
// 导入组件,组件必须声明 name
import SvgIcon from './src/svg-icon.vue'
// 为组件提供 install 安装方法,供按需引入
SvgIcon.install = function (Vue) {
Vue.component(SvgIcon.name, SvgIcon)
}
// 默认导出组件
export default SvgIcon
在packages/index,js 整合所有的组件,对外导出,即一个完整的组件库
// 导入颜色选择器组件
import SvgIcon from './svg-icon'
// 存储组件列表
const components = [
SvgIcon
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
SvgIcon
}
四.编写示例
在 examples/main.js中引入写好的组件
import Vue from 'vue'
import App from './App.vue'
// 导入组件库
import SvgIcon from './../packages/index'
// 注册组件库
Vue.use(SvgIcon)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
在示例中 examples文件夹下 使用组件库中的组件,在上一步用使用 Vue.use() 全局注册后,即可在任意页面直接使用了,而不需另外引入。当然也可以按需引入。
<template>
<div id="app">
<svg-icon icon-class="Abook" />
</div>
</template>
<script>
export default {
name: 'app',
}
</script>
五.发布前的准备
在根目录添加 .npmignore 文件,设置忽略发布文件。我们发布到 npm 中,只有编译后的 lib 目录、package.json、README.md才是需要被发布的。所以我们需要设置忽略目录和文件。
.DS_Store node_modules/ examples/ packages/ public/ vue.config.js babel.config.js *.map *.html # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw*
package.js 中新增一条编译为库的命令,vuecli3提供了一个构建目标库的命令,可以查看官方文档详细了解:https://cli.vuejs.org/zh/guide/build-targets.html#%E5%BA%93
vue-cli-service build --target lib --name myLib [entry]
- --target : 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
- --dest : 输出目录,默认 dist 。这里我们改成 lib
- [entry] : 最后一个参数为入口文件,默认为 src/App.vue 。这里我们指定编译 packages/ 组件库目录。
这里我添加的是:
...
"scripts": {
...
"lib": "vue-cli-service build --target lib --name vue-svgicon-coms --dest lib packages/index.js",
...
},
...
并在package.json中添加npm包的一些详细信息,仅供参考:
"name": "vue-svgicon-coms", "version": "1.0.1", "author": "jason", "description": "vue-svg-components", "main": "lib/vue-svgicon-coms.umd.min.js", "keyword": "vue svg icon", "license": "MIT", "private": false
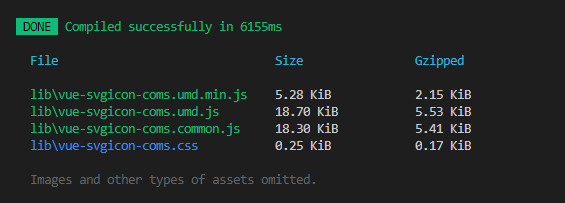
执行编译:
npm run lib
然后可以看到编译成功:

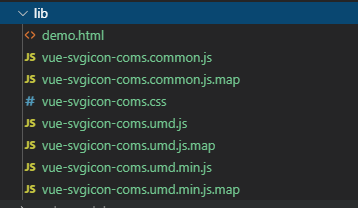
项目的根目录也多了一个lib文件夹

六.注册npm账号
如果之前修改过npm源为淘宝镜像,先改回为npm镜像
npm config set registry http://registry.npmjs.org
使用npm账号登录
npm login
如果还没有npm账号,使用新建npm账号
使用 npm adduser 命令创建 npm 账号,会提示输入用户名/密码/邮箱

然后在浏览器注册时使用的邮箱,点击注册链接完成邮箱认证。
执行发布命令,发布组件到 npm
npm publish
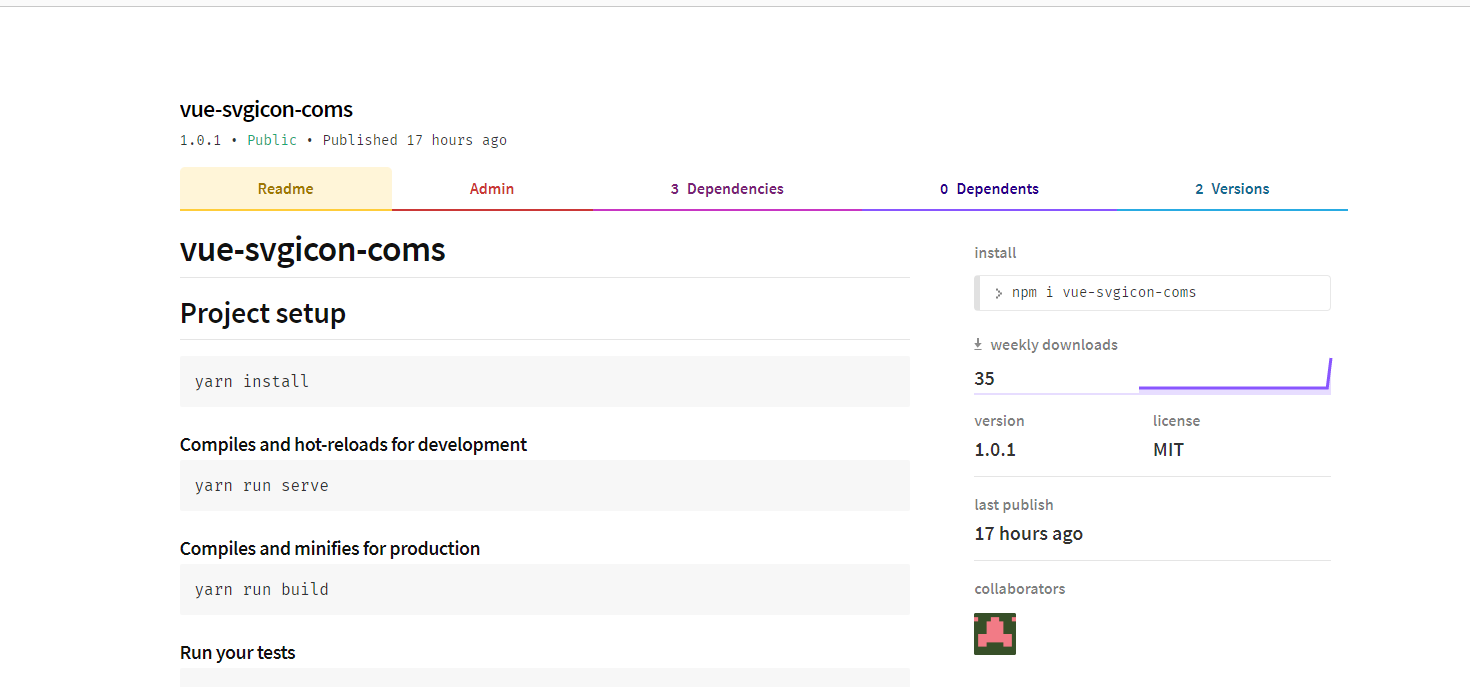
七.发布成功
发布成功后稍等几分钟,即可在 npm 官网搜索到。以下是刚提交的 vue-svgicon-coms

八.更新npm包
每次修改完组件后,我们需要修改 package.json 的version版本
npm run lib npm public
也可以使用命令修改版本:
使用命令:npm version <update_type>进行修改,update_type 有三个参数,
第一个是patch, 第二个是minor,第三个是 major,
patch:这个是补丁的意思;
minor:这个是小修小改;
major:这个是大改动;
具体咋用:
比如我想来个1.0.1版本,注意,是最后一位修改了增1,那么命令:npm version patch 回车就可以了;
比如我想来个1.1.0版本,注意,是第二位修改了增1,那么命令: npm version minor 回车就可以了;
比如我想来个2.0.0版本,注意,是第一位修改了增1,那么命令: npm version major 回车就可以了;