工具推荐:Settings Sync.
小心有坑!
VS Code 没有账号系统,所以设置不能同步,在多终端使用时不是很方便。
有一款插件能做这个事情:Settings Sync - Visual Studio Marketplace
插件使用 GitHub 的 gist 同步配置。
坑在这里!
安装之后,发现 "sync.removeExtensions": true 这项默认居然是 true,
什么意思呢,就是在你下载远程设置时,如果本地安装的插件,远程配置中没有,会自动移除。
所以,安装完这个插件第一件事,先把这个坑人的属性设置为 false.
当然,设置为 false 之后,如果你卸载了某个插件,在另一个电脑上,不会自动卸载,需要你手动卸载。
其它注意事项
1. sync.gist
sync.gist 设置要一致,在新安装之后,默认会有一个 GitHub 的 gist ID,所有终端的这个 ID 值要设置成一致的,不然怎么同步。
2. 插件的配置文件
这个插件有独立的配置文件,在这里:
# windows:
`%APPDATA%CodeUsersyncLocalSettings.json`
# mac:
`$HOME/Library/Application Support/Code/User/syncLocalSettings.json`
# linux:
`~/.config/Code/User/syncLocalSettings.json`
这里可以看到 GitHub 上生成的 token ,忘记了可以看这个,GitHub 上是不保留这个数据的哦。
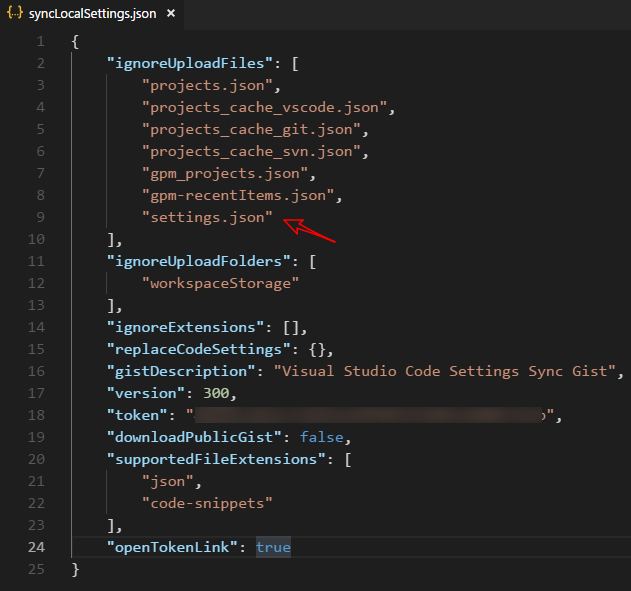
syncLocalSettings.json 中可以设置忽略文件,如果各终端的 VS Code 设置并不完全一致,可以将 settings.json 设置为忽略。

3. 其它说明
这个插件的使用说明,没有链接到其 GitHub 主页上,而在另一个地方。
see:
- Visual Studio Code Settings Sync Configurations – Shan Ali Khan – Medium
- Code Settings Sync Customizable Sync
Enjoy it!