环境:
windows: 10 vue-cli: 4 编辑器: vsCode npm: 6.11.3 #去nodejs网安装https://npm.taobao.org/mirrors/node/v12.12.0/node-v12.12.0-x64.msi
1.安装 :
>npm install -g @vue/cli # 查看版本 PS D:vueproject-3> vue -V @vue/cli 4.0.4
2.创建项目:
添加淘宝镜像: npm install -g cnpm --registry=https://registry.npm.taobao.org 创建项目
vue init webpack my-project
或者 vue create project-3 #这里可以上下选择, 我们选 手动 Vue CLI v4.0.4 ? Please pick a preset: default (babel, eslint) > Manually select features # 然后根据自己的需求选组件 Vue CLI v4.0.4 ? Please pick a preset: Manually select features ? Check the features needed for your project: (*) Babel ( ) TypeScript ( ) Progressive Web App (PWA) Support (*) Router (*) Vuex (*) CSS Pre-processors >(*) Linter / Formatter ( ) Unit Testing ( ) E2E Testing
3.创建路由
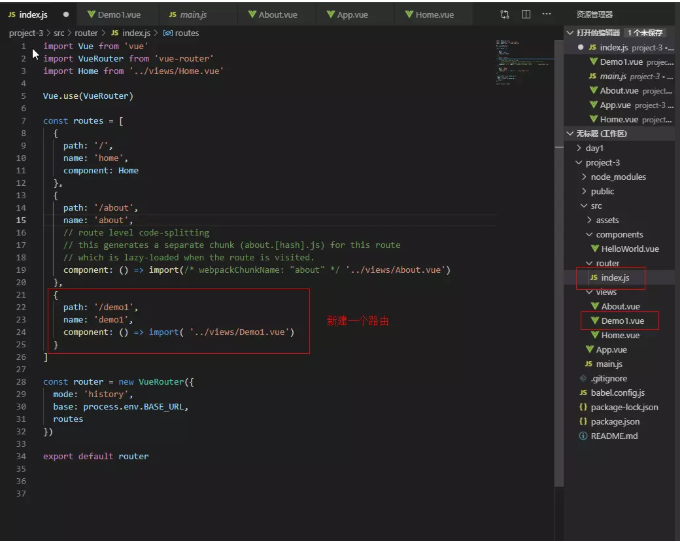
3.1 在{项目路径}/src/router/index.js中添加一路由

3.2 在App.vue 中添加 <router-link to="/demo1">Demo1</router-link>
<template> <div id="app"> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> | <router-link to="/demo1">Demo1</router-link> </div> <router-view/> </div> </template> <style lang="less"> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } #nav { padding: 30px; a { font-weight: bold; color: #2c3e50; &.router-link-exact-active { color: #42b983; } } } </style>
3.3 创建 Demo1.vue
<template> <div class="test"> <h1>This is an Demo1 page</h1> </div> </template> <script> </script> <style lang=""> </style>
3.4 运行项目
>npm run serve DONE Compiled successfully in 3656ms 11:20:07 App running at: - Local: http://localhost:8080/ - Network: http://192.168.1.105:8080/ Note that the development build is not optimized. To create a production build, run npm run build.
3.5 测试,访问 http://localhost:8080/demo1
