注意,这个dev和build好像在哪儿见过??对了, 刚刚才在package.json里配置的“scripts”这一项的值就有“dev”和“build”。对,一点都不错,就是这2个值,这2个值代表的是2个mode。
这两个语句运行效果,就相当于执行
1.webpack --mode development
2.webpack --mode production
这几天在学习使用npm和webpack,各种曲折,这种坑,网上搜索了各种办法,绝大多数的博文都是一样的,然而并没有卵用,有的时候真的想骂日了狗了,这是人用的开发环境吗?想想微软的IDE,多么的优雅,多么的亲切,多么的人性化。说多了都是泪啊。
简单记录下来webpack打包的过程,坑太多。最可气的是webpack版本更新过后,连它的命令api都变了。
一、先声明下我使用的环境。
(1)node -v : v10.15.0
(2)npm -v : v6.4.1
二、开始说明webpack打包的基本套路。
首先你要确保你正确安装了nodejs,因为我们要用到npm,而npm是nodejs的一个组件。
1.打包初体验
所谓打包,说白了就是编译,MMP的,这年头前端都开始编译了。我们先来做个最简单的打包。
(1)找一个合适的路径(随便找一个路径),创建一个文件夹。我是在桌面上创建的一个:wpDemo文件夹
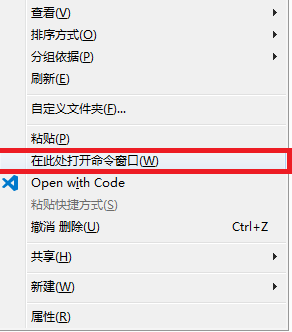
(2)然后进入这个wpDemo目录,在这个文件夹下按住shift + 鼠标右键 ,选择菜单选项:在此处打开命令窗口。如图所示:

(3)在命令窗口中,输入命令:npm init。这个命令一看就知道啥意思,init,不就是初始化呗
如图所示

接下来会有一大坨的输出,而且会让你输入一些东西,这些东西你可以输入,也可以不输入。完全可以一路回车,表示我都用默认值,或者不予理会。这在我们初学阶段是没有任何问题的。
如果你嫌这些步骤太繁琐,你可以使用命令:npm init -y。-y是个参数,表示yes,也就是我同意你所有项的默认值。
那么问题来了。这init是初始化什么呢?
这个命令执行完了,你会发现,原来空空如也的wpDemo文件夹下, 多了一个package.json文件。这是项目的配置文件,它非常重要,每个项目的根目录下面,一般都有一个package.json文件,它定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。当我们用npm install 命令下载包的时候,就是根据这个配置文件,自动下载所需的模块。
(4)接下来安装webpack。
等等,我已经全局安装了webpack,怎么还让我安装?
原因是这样的,首先webpack会提供一些命令,比如打包命令webpack,我们需要在cmd命令窗口使用这些命令,所以必须全局安装webpack这个包。但是到了项目里,有时候我们还会使用其他的第3方包,这些包有的就要求必须在项目里本地安装有webpack,否则不能正常使用,比如:webpack-dev-server这个工具就是如此。
一般是这么做的,命令行的工具,一般都是全局安装;而纯粹的工具性质的包,一般都是在项目里本地安装。
好了,执行命令吧:
npm i webpack -s -d
这里有2个参数,-s 和-d都是参数。-s就是-save的缩写,表示写入到 dependencies,-dev 表示写入到 devDependencies,它的作用要把webpack添加到当前项目的依赖项里。所谓的依赖项,意思就是这个项目需要webpack这东西。就相当于你做个项目,需要使用jQuery,你就写个<script src="./js/jQuery1.12.0"></script>,你这个网页就依赖jQuery1.12.0这个包了。反正就是这么个意思。请看下图。

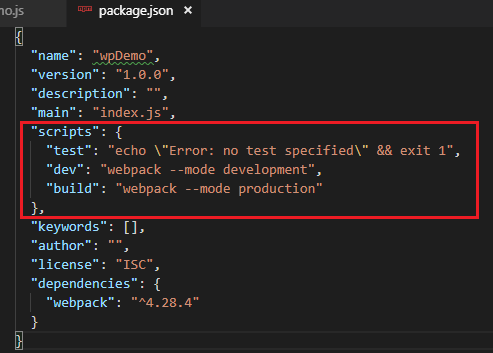
这个就是package.json文件打开后的样子,这个文件是以json格式存储下了当前项目的配置信息。这里红框框显示的就是当前项目的依赖项。目前依赖项就1个webpack,版本是4.28.4
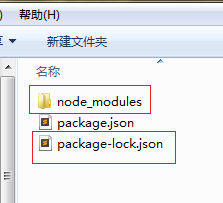
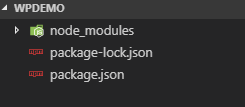
安装完成后,看到wpDemo目录下有多了2个东西,如图:

(5)用代码编辑器打开当前项目,我是用的VS Code。
直接在wpDemo文件夹上点右键,菜单选择 :Open With Code。

(6)在根目录下创建一个demo.js。我就只写了个输出。

(7)打开VS Cdode的“终端”命令窗口,输入打包命令,对demo.js进行打包
命令:webpack demo.js demo.bundle.js
webpack是打包命令,这条打包命令是意图把demo.js 打包成一个叫做demo.bundle.js的文件。
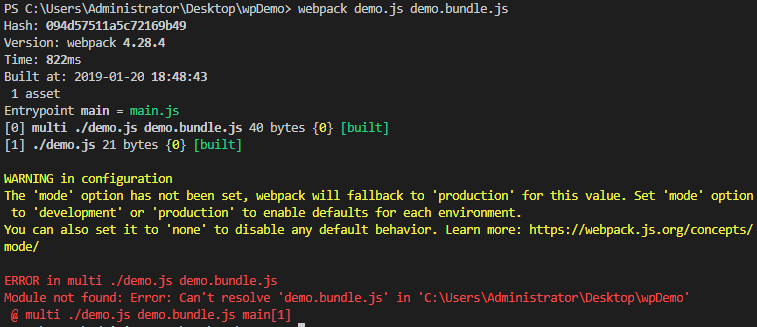
但是很不幸,你会看到打包失败的提示。如图所示:

黄色的字是警告,这个不要命,可以暂时不管。
红色的是ERROR,这个是错误,必须搞定它才行。
(8)这是什么原因呢?原因是我们用的webpack是4.+版本,跟3.+版本的api已经不一样了,坑不坑。。。
那么如何解决呢?
更换打包命令为: webpack demo.js -o demo.bundle.js
这次不再报错了。并且在wpDemo项目根目录下生成了demo.bundle.js

但是仍然有黄色的警告。如图: 
黄色部分的警告的意思是,没有设置模式。
webpack4引入了模式,有开发模式,生产模式,无这三个状态,我们需要去设置一下。
问题来了,在哪里设置呢?
在配置文件package.json中配置。
接下来,打开package.json。找到“scripts”这个key,给它的值添加上"dev"和"build"这两个信息以及他们的值。如图所示:

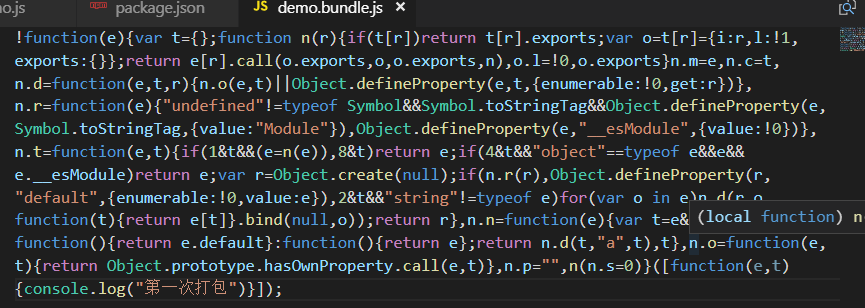
(9)这时候打开刚才打包过的demo.bundle.js文件,我去啊,怎么是这个鸟样。如图所示:

好大一坨飞机啊。为什么是这样呢?
原因是这个打包文件是经过压缩了。
webpack在打包的时候,有区分开发环境输出和生产环境输出。开发环境输出的就是没压缩过的,没压缩过的,就跟我们自己写的代码一样,有换行,有缩进,可阅读性很好。
我们这个命令打包时没指定是什么环境模式,所以就默认了是生产输出,生产环境输出的就是压缩过的,压缩过的文件就没了回车换行,没了缩进,也就成了一大坨。不过没关系,这样一大坨代码虽然人看着费劲,但是浏览器看着是没任何问题的,直接创建一个index.html,然后拉过去用,还是好使的,这里就不再截图了,别告诉我用<script src="XXX"></script>这么引入js脚本你不会。
(10)介绍2个命令,对应不同环境模式的输出
1.npm run dev(开发环境输出的demo.js没有压缩)
2.npm run build (生产模式输出的demo.js压缩过)
这2个命令使用的是npm,不是webpack命令。
注意,这个dev和build好像在哪儿见过??对了, 刚刚才在package.json里配置的“scripts”这一项的值就有“dev”和“build”。对,一点都不错,就是这2个值,这2个值代表的是2个mode。
这两个语句运行效果,就相当于执行
1.webpack --mode development
2.webpack --mode production
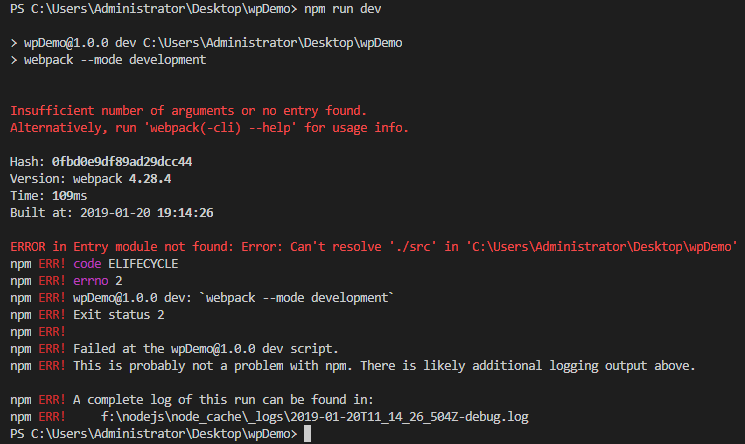
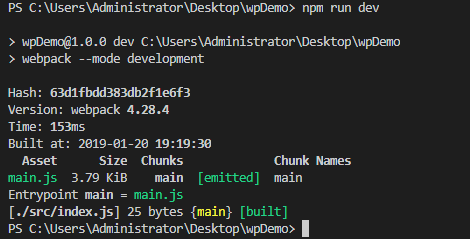
(11)现在运行命令:npm run dev。我们这次是指定了打包环境模式了。但是很不幸,你会发现出了一大推错误。如图所示: 
看到又是一堆错误,你可能要崩溃了,反正当时我头快炸了。
原因是,你输入命令 npm run dev 的时候,会默认去项目根目录下的src子目录里找一个叫做index.js的文件,然后试图把它打包,输出成一个名为main.js的文件;并且这个main.js文件是默认存放在根目录下的dist子目录下。你有没有发现我们一开始安装webpack的时候并没有这些个目录生成,所以更别提什么index.js文件了。所以这些我们需要手动创建
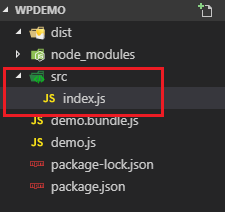
我们先创建src文件夹。还有一个dist文件夹,存放默认的打包生成的文件。
然后在src里再创建index.js文件

接下来,再执行打包命令:npm run dev
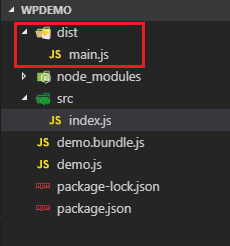
你会发现在dist里多了一个main.js这个就是打包过后的目标文件。如图所示:

而且,终端中也不报警告了。(*^__^*) 嘻嘻……

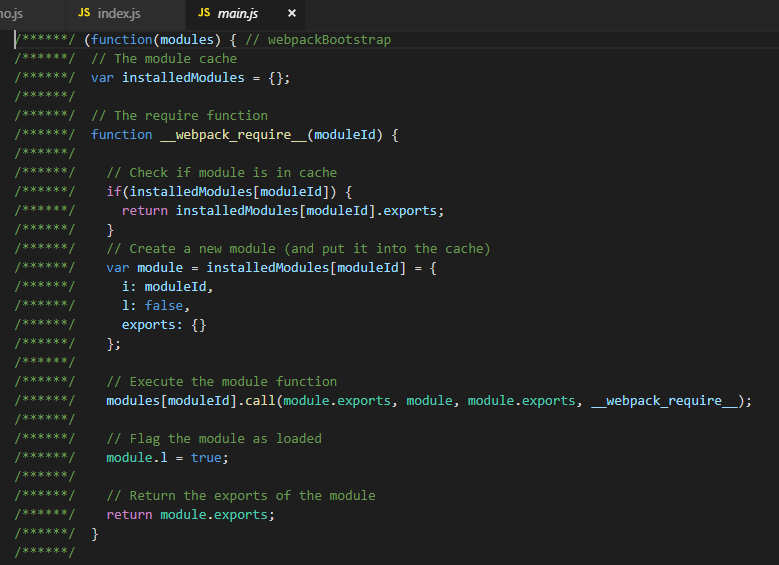
(12)这回再看生成的main.js文件,代码就是跟我们平时写的一样的风格了。 
这时候把main.js引入到HTML页面里,程序运行是没任何问题的。
在学习webpack的时候,出现各种问题,更多时候是因为版本的问题,并不是你的问题, webpack 4语法相对来说比较严格了,根据版本去寻找解决问题的方法才更容易快速地解决问题。
三、打包指定目录下的指定文件,并以指定的目录和指定的文件名输出
命令如下:webpack ./src/xxx.js -o ./dist/xxx.js --mode development。
也可以使用:npx webpack ./src/xxx.js -o ./dist/xxx.js --mode development。与上边的命令相比,就开头多了一个npx,关于npx,大家可以自行百度,这个简单,不再多说了
其中src是存放源文件的目录, dist是存放打包后输出文件的目录。一定要在当前项目的根目录下创建这2个文件,名字不能变。
比如,我们在src目录里创建mainPage.js,希望打包后输出的文件叫 bundle.js。那么 命令应该这么写
webpack ./src/mainPage.js -0 ./dist/bundle.js --mode development
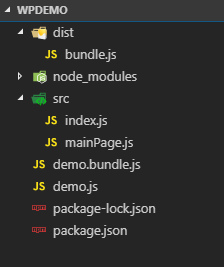
点击回车,等上几秒钟,打包完毕。结果如下图所示:

搞定!!!