JAVAEE第四次作业-JSP显示新闻
一、任务
-
使用
mysql创建新闻表 -
用户登录时,用
servlet获取用户名密码,查询数据库是否存在 -
如果是正确的用户名密码,查询新闻表,将新闻数据传给JSP首页
-
JSP首页用EL表达式显示新闻标题列表
二、任务1实验过程
使用
mysql创建新闻表
2.1 Mysql新建新闻表+插入相应数据
USE users;
CREATE TABLE News (
NewID VARCHAR(20),
Title VARCHAR(50) NOT NULL,
NewsContent VARCHAR(100) NOT NULL,
Author VARCHAR(20) NOT NULL,
NewsDate VARCHAR(50) NOT NULL,
PRIMARY KEY(NewID)
);
INSERT INTO News VALUES (
'1','思政教育“不下线”','计科院成立湖北籍学生临时团支部','湖北团支部','2020-06-10'
);
INSERT INTO News VALUES (
'2','硕士研究生招生考试1','工作圆满结束1','计科院1','2020-06-11'
);
INSERT INTO News VALUES (
'3','硕士研究生招生考试2','工作圆满结束2','计科院2','2020-06-12'
);
INSERT INTO News VALUES (
'4','硕士研究生招生考试3','工作圆满结束3','计科院3','2020-06-13'
);
SELECT * FROM News;
2.2 Mysql新建用户信息表+插入相应数据
CREATE DATABASE USERS;
USE USERS;
CREATE TABLE USERS_INFO (
UID VARCHAR(20) NOT NULL,
UNAME VARCHAR(20) NOT NULL,
UPWD VARCHAR(20) NOT NULL,
PRIMARY KEY(UID)
);
INSERT INTO USERS_INFO VALUES (
'111','Sonny','123'
);
INSERT INTO USERS_INFO VALUES (
'222','Jason','123'
);
INSERT INTO USERS_INFO VALUES (
'333','Spider','123'
);
SELECT * FROM USERS_INFO;
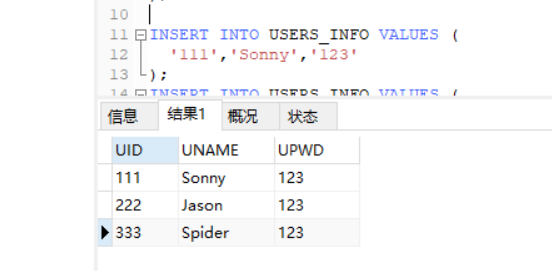
2.3 查看添加的数据结果
1. 新闻表

2. 用户信息表

三、任务2实验过程
用户登录时,用
servlet获取用户名密码,查询数据库是否存在
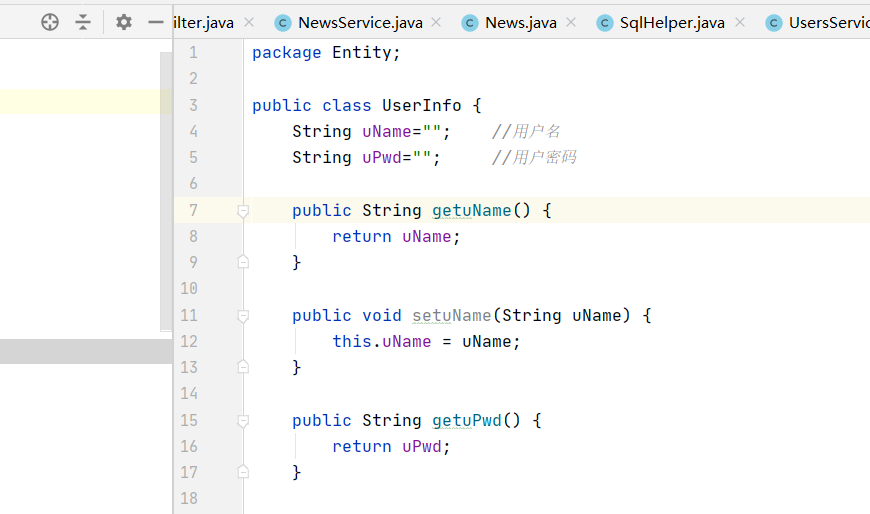
3.1 创建UserInfo 实体类
利用实体类来返回数据库的查询结果,这样使程序的可读性更高。
3.2 使用MVC模式,分离业务模式
编写
SqlHelper类,用于返回所有查询结果
//select
public static ResultSet executeQuery(String SQL)
{
try
{
Connection conn=getConnection();
Statement stmt=conn.createStatement();
ResultSet rs=stmt.executeQuery(SQL);
return rs;
} catch (SQLException e) {
e.printStackTrace();
System.out.println("查询失败!");
return null;
}
}
//insert update delete
public static boolean executeUpdate(String SQL)
{
try
{
Connection conn=getConnection();
Statement stmt=conn.createStatement();
int rs=stmt.executeUpdate(SQL);
if (rs>0)
return true;
else
return false;
} catch (SQLException e) {
e.printStackTrace();
System.out.println("更新失败!");
return false;
}
}
编写具体的查询业务,获取查询结果
public boolean QueryUsers(UserInfo user) throws SQLException {
//验证用户名存在性
String sql = "select * from users_info where UNAME='" + user.getuName() + "' and UPWD='" + user.getuPwd() + "'";
ResultSet rs = SqlHelper.executeQuery(sql);
if (rs.next()) {
return true;
}
return false;
}
编写Servlet,将查询结果返回前端
//获取form中的数据
UserInfo user = new UserInfo();
user.setuName(request.getParameter("username"));
user.setuPwd(request.getParameter("password"));
System.out.println(user.getuName() + ": " + user.getuPwd() +"!!!!!!!!!!!!!!!!!!!!!!!!");
//验证用户名密码
UsersService usersService = new UsersService();
//确认数据库是否存在
boolean isHasUser = usersService.QueryUsers(user);
//存在则将结果存到Cookie
if (isHasUser) {
int saveyTime = 60 * 60 * 24 * 30; //保存的时间
//保存账号
Cookie cookieUserName = new Cookie("username", user.getuName());
cookieUserName.setMaxAge(saveyTime);
response.addCookie(cookieUserName);
//保存密码
Cookie cookieUserPwd = new Cookie("password", user.getuPwd());
cookieUserName.setMaxAge(saveyTime);
response.addCookie(cookieUserPwd);
//重定向值index.html界面
response.sendRedirect("page/index.html");
} else {
//重定向值login.html界面
response.sendRedirect("login.html");
}
}
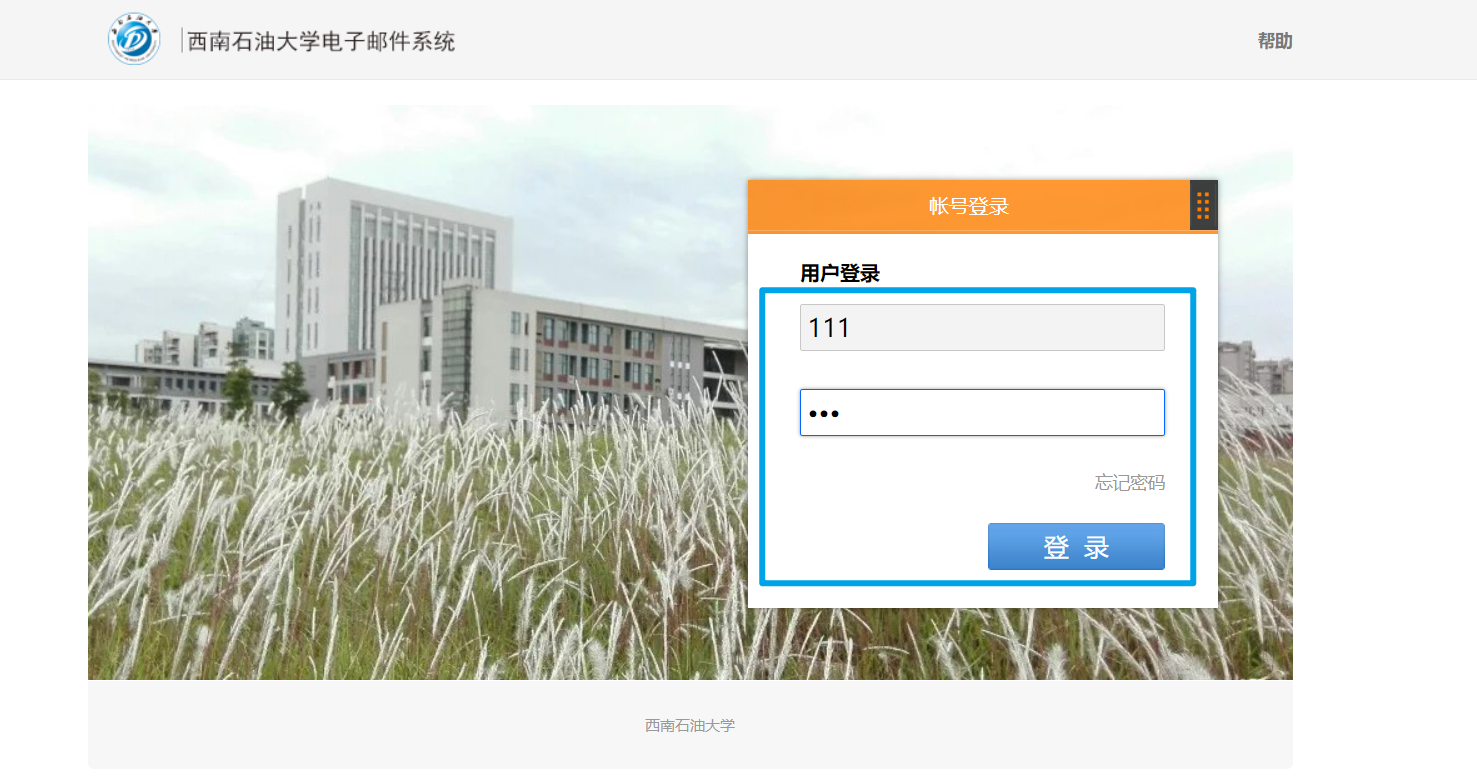
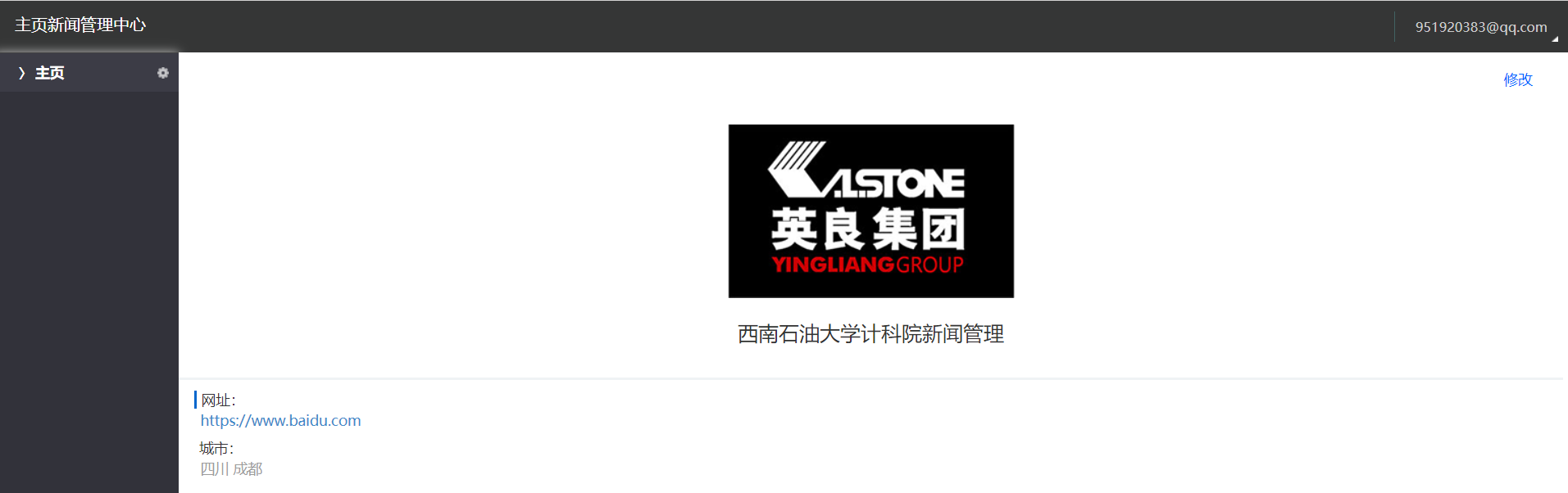
3.3 登录账号,进入管理后台


四、任务3实验过程
如果是正确的用户名密码,查询新闻表,将新闻数据传给JSP首页
4.1 创建News实体类
利用实体类来返回数据库的查询结果,这样使程序的可读性更高。

4.2 返回数据库中的新闻查询结果
public List<News> findNews() throws SQLException {
String sql = "Select * from news";
ResultSet rs = SqlHelper.executeQuery(sql);
List<News> newsList = new ArrayList<News>();
while (rs.next()) {
News news = new News();
news.setNewsId(rs.getInt("NewID"));
news.setTitle(rs.getString("Title"));
news.setNewsContent(rs.getString("NewsContent"));
news.setAuthor(rs.getString("Author"));
news.setNewsDate(rs.getDate("NewsDate"));
newsList.add(news);
}
return newsList;
}
4.3 编写Servlet,显示查询结果至jsp中
request.setCharacterEncoding("utf-8");
NewsService newsService=new NewsService();
try {
List<News> newsList=newsService.findNews();
request.setAttribute("News",newsList);
request.getRequestDispatcher("ShowNewsList.jsp").forward(request,response);
} catch (SQLException e) {
e.printStackTrace();
}
五、任务4实验过程
JSP首页用EL表达式显示新闻标题列表
5.1 EL表达式显示新闻标题列表
<div class="table_con">
<table>
<tr class="tb_title">
<td width="10%">ID</td>
<td width="30%">标题</td>
<td width="20%">内容</td>
<td width="15%">作者</td>
<td width="10%">时间</td>
<td width="15%">操作</td>
</tr>
<c:forEach var="n" items="${News}" >
<tr>
<td width="10%">${n.newsId}</td>
<td width="30%">${n.title}</td>
<td width="20%">${n.newsContent} </td>
<td width="15%">${n.author}</td>
<td width="10%">${n.newsDate}</td>
<td width="15%">
<a href="editServlet?newid=${n.newsId}" class="bj_btn">编辑</a>
<a href="viewServlet?newid=${n.newsId}" class="sj_btn">查看</a>
<a href="deleteServlet?newid=${n.newsId}" class="del_btn">删除</a>
</td>
</tr>
</c:forEach>
</table>
</div>
5.2 效果展示

六、码云地址
