<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> /*h1:before { content:'第'counter(mycounter)'章' }*/ /*添加样式 颜色:blue,字体42px*/ /*h1:before { content:counter(mycounter)'.'; color:blue; font-size:42px; }*/ /*添加样式 颜色:blue,字体42px 计数:upper-alpha*/ /*h1:before { content:counter(mycounter,upper-alpha)'.'; color:blue; font-size:42px; }*/ /*<元素>{ counter-increment:计数器名 }*/ /*h1 { counter-increment:mycounter; }*/ h1:before { content:counter(mycounter)'.'; color:skyblue; /*font-size:20px;*/ } h1 { counter-increment:mycounter; counter-reset:subcounter; } h2:before { content:counter(mycounter)'-'counter(subcounter)'.'; color:skyblue; /*font-size:20px;*/ } h2 { counter-increment:subcounter; counter-reset:subsubcounter; margin-left:40px; } h3:before { content:counter(mycounter)'-'counter(subcounter)'-'counter(subsubcounter)'.'; color:skyblue; /*font-size:20px;*/ } h3 { counter-increment:subsubcounter; margin-left:40px; } </style> </head> <body> <!--<h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p>--> <h1>大标题</h1> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> <h1>大标题</h1> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> <h2>中标题</h2> <h3>小标题</h3> <h3>小标题</h3> </body> </html>
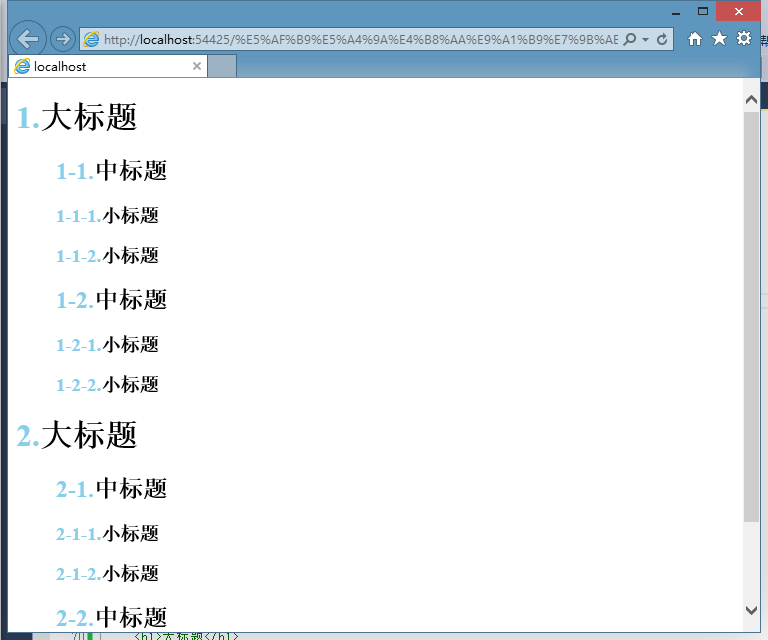
效果如下: