<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
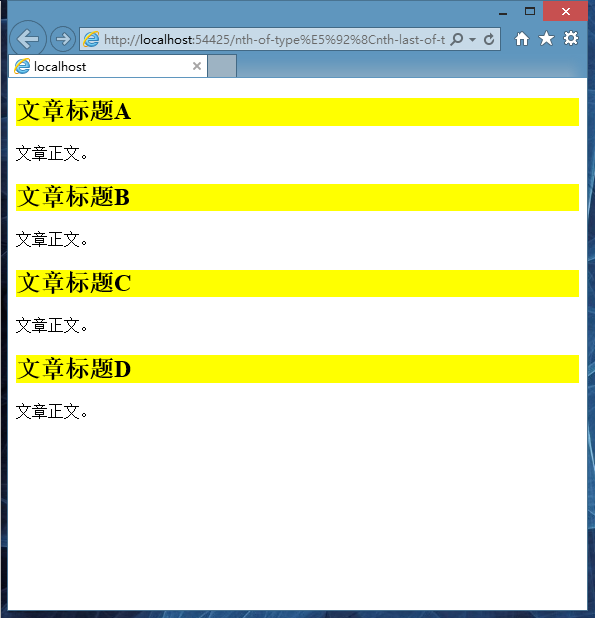
/*h2:nth-child(odd) {
background-color:yellow;
}
h2:nth-child(even) {
background-color:limegreen;
}*/
/*当父元素是列表时,因为列表中可能有列表项目一种子元素,所以不会有问题,而当父元素是<div>时,因为div中包含多种子元素,所以会出现问题。*/
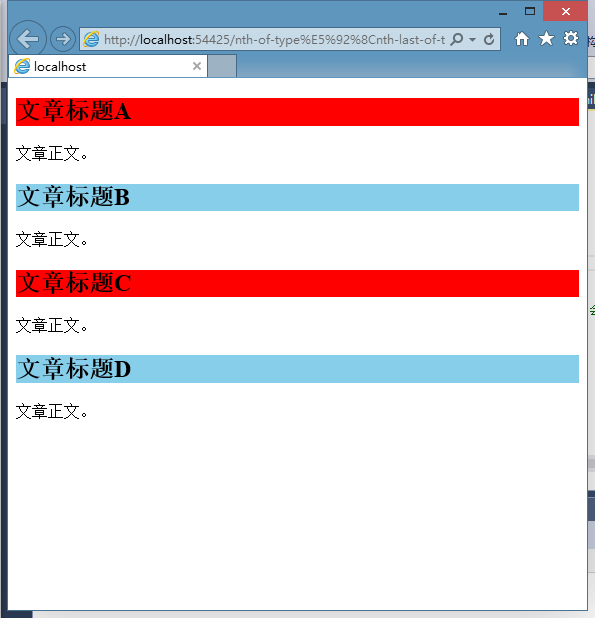
h2:nth-of-type(odd) {
background-color:red;
}
h2:nth-of-type(even) {
background-color:skyblue;
}
</style>
</head>
<body>
<div>
<h2>文章标题A</h2>
<p>文章正文。</p>
<h2>文章标题B</h2>
<p>文章正文。</p>
<h2>文章标题C</h2>
<p>文章正文。</p>
<h2>文章标题D</h2>
<p>文章正文。</p>
</div>
</body>
</html>
出现问题:

解决问题: