1、下载websocket插件的jar包
网盘链接:https://pan.baidu.com/s/1FDcTHdQcDo6izgROMgB96w 密码:uags
该包下载完成后直接放在jmeter的lib/ext目录下,重启jmeter即可使用;
2、抓包获取相关数据
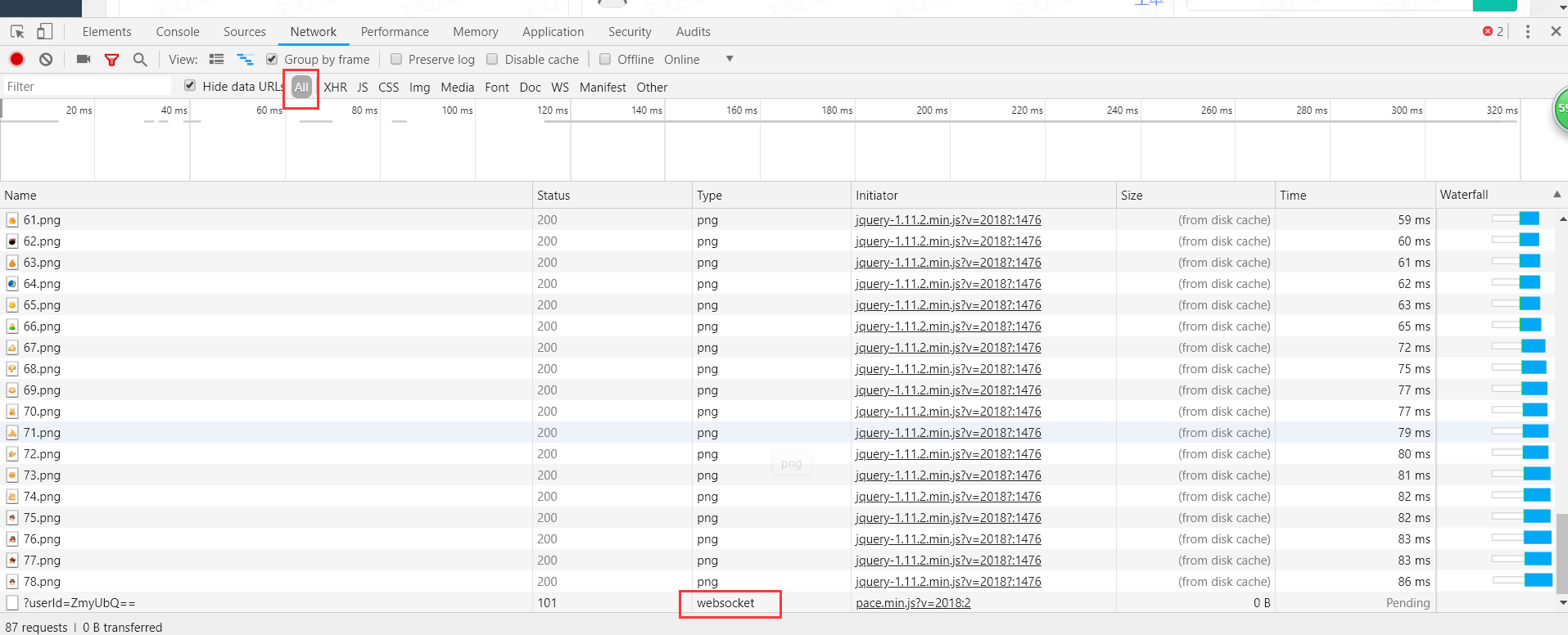
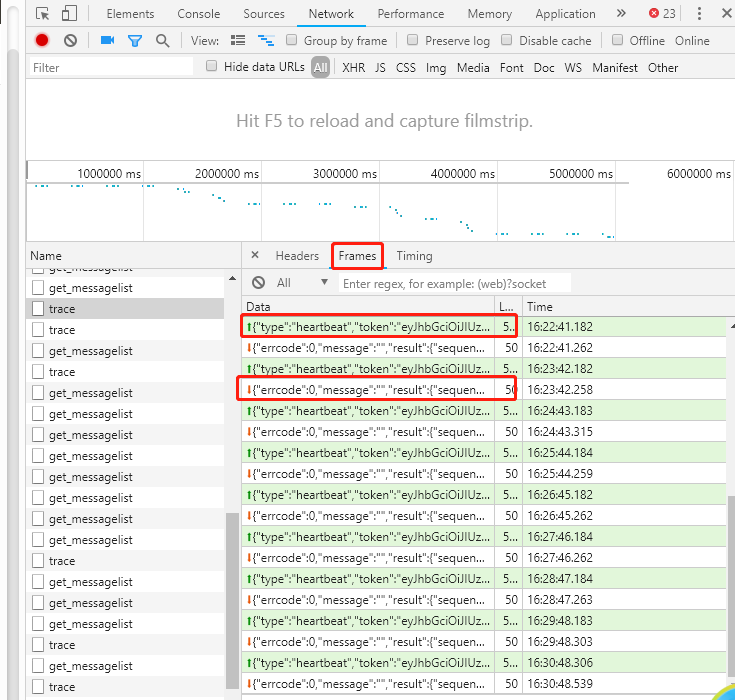
抓包,在chrome浏览器中按F12可以看到相关数据如图所示:


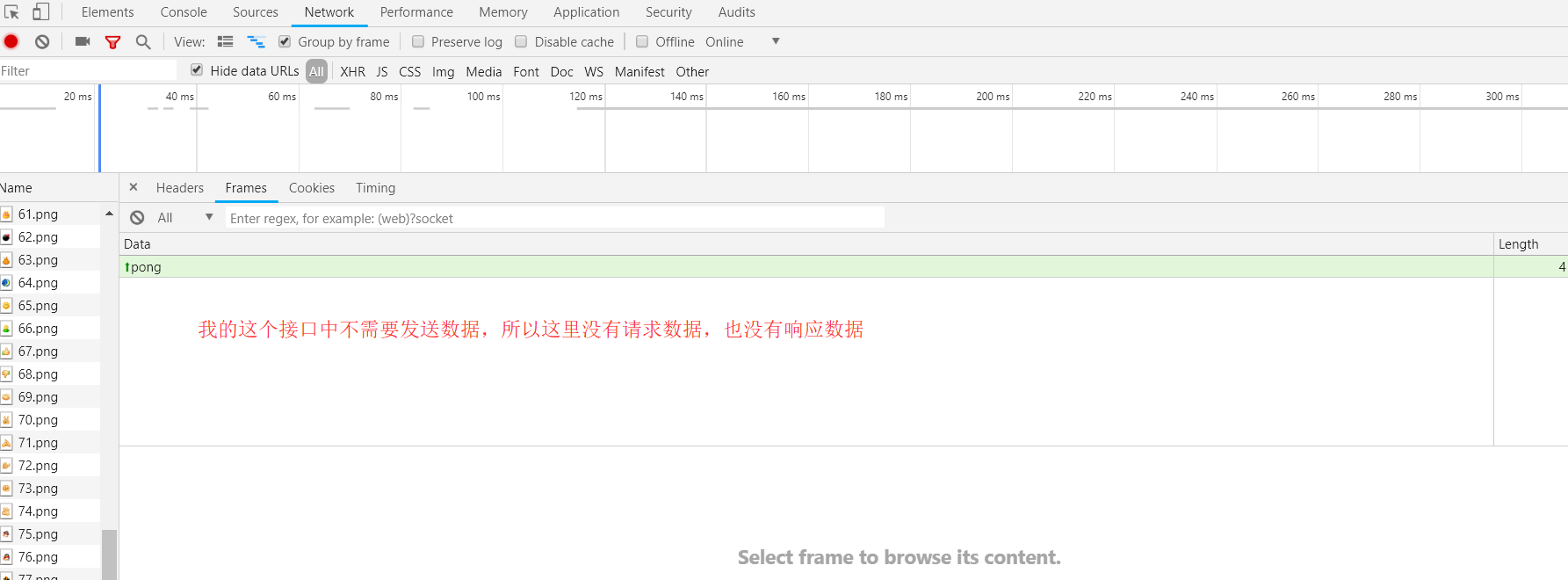
Frames下面中的数据就是请求与响应的数据,其中绿色箭头代表请求的数据,红色箭头表示响应的数据


3、添加websocket sampler请求
3.1、添加一个线程组
3.2、添加websocket sampler请求


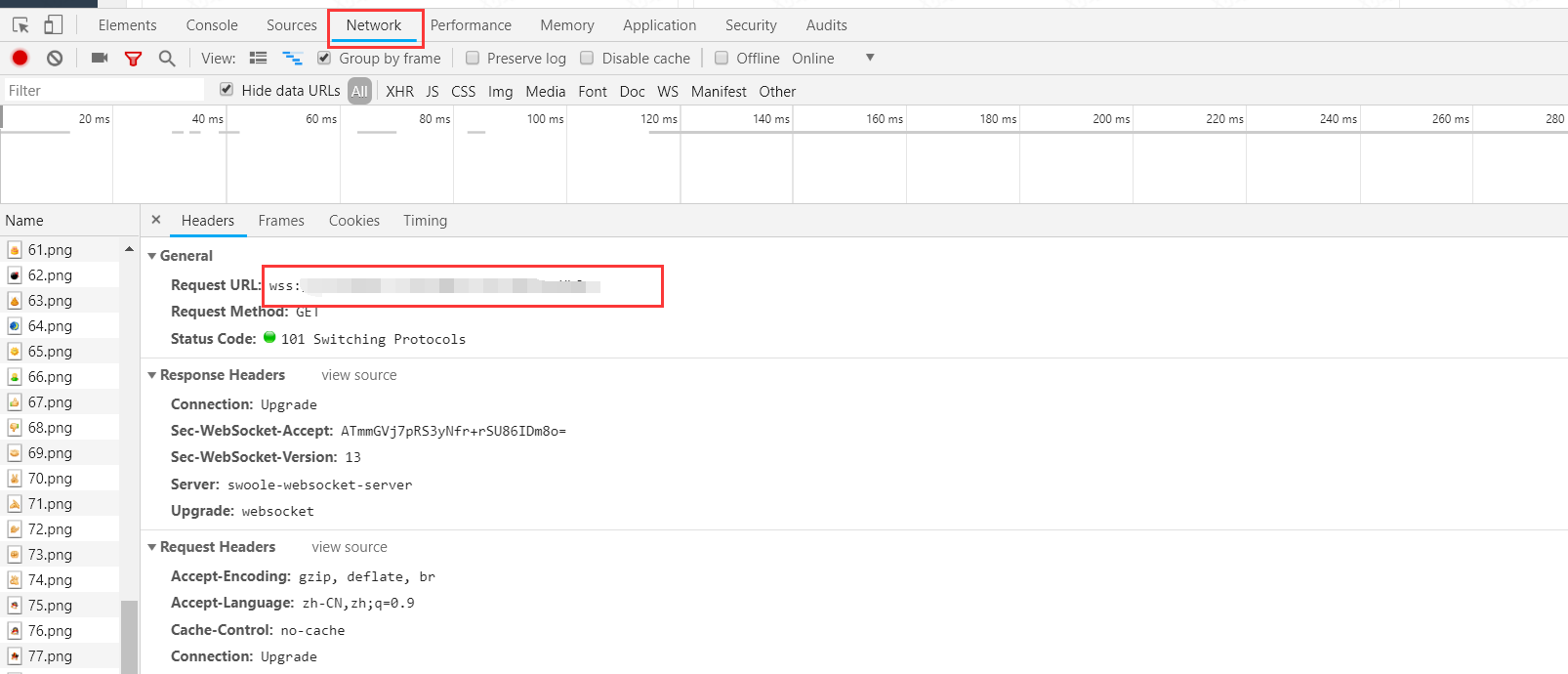
1、请求服务器名称,从抓包结果可以获得;
2、请求端口号,从抓包结果可以获得;
3、连接5S后未连上超时,可以自己设置;
4、响应6S后未成功超时,可以自己设置;
5、代表协议类型,ws对应http,wss对应https;
6、请求路径,从抓包结果可以获得;
7、选择这个TCP session要不要保持,如果勾上标识连接会一直存在,如果没有勾上,那么得到第一次响应后该链接就会被关闭;
8、同请求一起发送的参数,这里通过添加配置元件 CSV Data Set Config 设置了参数化;
9、填入将要发送的请求数据,要跟开发沟通好,这个是什么格式的消息。
我这里测试的是多个用户打开多个聊天框,所以需要用到参数化


参考资料:
https://www.cnblogs.com/yuanchunli/articles/5265738.html
https://mp.weixin.qq.com/s?__biz=MzUxMTgyNTQ2MA==&mid=2247483946&idx=1&sn=b999d14ab998dee7e1f9be0c5fab285d&chksm=f96c8171ce1b086740851793a00c567c2949577b59466eb14ad57646e1c037718314d831338c&mpshare=1&scene=23&srcid=0914Fr4NCNJhILnj7iinWKlK#rd