引用类型是一种数据结构。它也被称作类。有时也被称作 对象的定义。
对象 是某个特定引用类型的实例。
一、Object类型
表达式上下文(expression context):指能够返回一个值

语句上下文(statement context):表示一个语句块的开始(例:if语句)
构造方式:
创建Object类型实例的方法:
1.普通方法 new object();
2.对象字面量方法 var person = { name : "zjh" , age : "22" } (表达式上下文)
ps:第二种方法,一般只在考虑对象属性名的可读性时使用(在用对象字面量构造对象时候,实际上不会使用Object构造函数)
访问对象属性的方法:
1.点表示法 person.name (一般都会使用该方法)
2.中括号访问法 person['name'] -->属性名必须字符串形式 (有点:1.可以通过变量访问属性名 2.属性名可以包括关键字 空格 保留字)
二、Array类型
JS中的数组和其他语言的区别在于 它可以在同一个数组中放各种类型的数据,而且它的长度是动态的,不需要在构造时就定义。
构造方式:
1.new关键字 : var colors = new Array(); 或者 var colors = new Array( ' red ' , ' blue ' ); 或者 var colors = new Array( 88 ); --> 数组长度 = 88 ps:可以省略 new关键字
2.数组字面量 : var colors = [] ; 或者 var colors = [ ' red ' , ' blue' ] ; (ps:和对象一样 在使用字面量时,不会调用Array构造函数)
访问数组内数据的方法:
索引法: colors[0] -->从零开始
ps:1.如果索引小于数组长度 则返回对应值。 否则返回undefined
2.如果数组长度为3 如果把它设置为1 那么就会把后面两个数据移除。反之如果把长度设置很大,那么没有对应值得位置的值是undefined
检测数组的方法:
1. if (数组 instanceof Array){ }
2. Array.isArray( 数组 )
继承的方法(转换)方法:(toLocalString() 、 toString() 、 valueOf() )
当使用以上三种的某一种方法时,都会返回数组的字符串 (数组的每一个项都会调用各自的以上三种方法) (以 , 分隔) ps:在调用valueof()时 隐式调用了toString(),如果数组内的某个值为null 或者 undefined 则返回空字符串。
栈方法:(LIFO last-in-first-out 后进先出的数据结构)
数组中也实现了这种 栈。并提供了两个方法:
push() : 接受任意数量的参数,返回推入参数后的数组长度。
pop() : 弹出(返回)最后入栈的数据,同时数组长度-1。
队列方法:(FIFO first-in-first-out 先进先出)
数组也可以模拟队列。其实push()方法还是从队列末尾加入。同时还有一个方法:
shift() : 能够取到(返回)队列最前面的一个数据,并弹出它 同时队列长度-1。
【ps: 同时还有个unshift()方法 与push()作用一样,但是是在队列前部操作数据 so 它和pop()可以组合 模拟成一个从数据末尾取出数据 前端push数据的反向队列】
重排序方法:
主要有两个方法:
reverse() : 按照数组的顺序反向排序
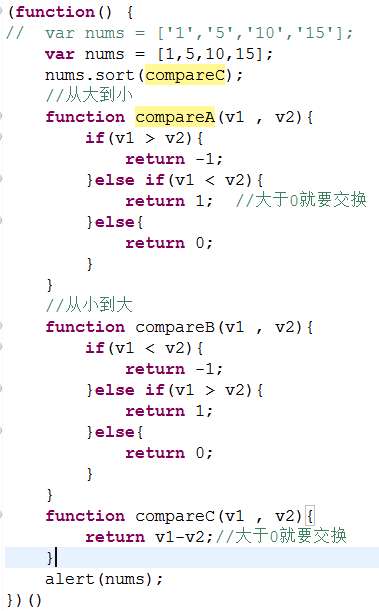
sort( 排序方法 ) :

特别注意:其中 nums中若为数值类型,有引号和没有引号是不一样的。使用compareC可以避免。
操作方法:
数组提供了多个可以复制、截取数组的方法。(都是先复制一个当前数组的副本,在副本上操作后返回值)
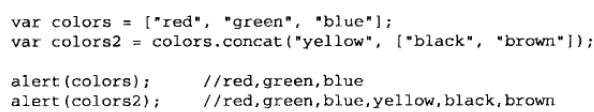
concat() : 参数可以是普通数据 也可以是 数组

slice() : 第一个参数是起始序列 第二个参数是末尾序列(可不写)

splice() : 可以对数组的中间进行删除、插入、替换

位置方法:
提供两个 提供参数名和查找起点索引 的参数 返回找到到的数据序列 ,找不到就返回-1
indexOf() --> 从前往后找 lastIndexOf() -->从末尾往前找 :


循环迭代方法:
一共提供了五个迭代方法:(需要提供一个有三个参数的函数:数组项的值、该项在数组中的位置、数组对象本身)
every() : 对数组中的每一项运行给定函数,每一项的操作都返回true,最终返回true
some() : 对数组中的每一项运行给定函数,只要有一项返回true,最终就返回true
filter() : 对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组
forEach() : 对数组中的每一项运行给定函数,没有返回值
map() : 对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组
例:
filter()

map()

缩小方法:
提供了两个方法,都会逐一遍历数组中的每一项,然后构建一个最终返回的值。需要提供他们一个接收四个参数的函数(前一个值、当前值、当前值的索引、数组对象),需要注意的是,这个函数返回的任何值都会作为下一项的第一个参数,所以第一次迭代就发生在第二项上,第一项作为第一次迭代的第一个参数。
reduce() :从第一项开始
reduceRight() : 从最后一项开始

三、Date类型
JS的Date类型是在Java 的java.util.Date类基础上构建的。也是用了UTC(1970开始的毫秒数)
构造方式:
var now = new Date();
括号内不写,默认为此时此刻的时间。也可以在括号内指定时间,通过两个方法格式化:
Date.parse() 和 Date.UTC()

 //自动调用Date.parse()
//自动调用Date.parse() //前两个参数必须写,月份基于0
//前两个参数必须写,月份基于0
ps:取此时此刻时间提供了方法 Date.now()
若浏览器不支持 可以 var star = + new Date();
继承的方法:
Date类型也继承了 toLocaleString() 、toString() 、valueOf() 方法
但是在不同浏览器有不同的输出格式,使用价值不高。valueOf()取的是毫秒数,可以比较大小。

日期格式化的方法:

日期/时间组件方法:



四、RegExp类型
正则表达式
构造方式:
Per语法: var regExp = / pattern / flags ;
pattern --> 可以是任何简单或者复杂的正则表达式......
flags --> 有三种模式(并且一个正则表达式后面可以加上多种模式)
g:全局模式,并非发现第一个匹配就停止,会一直匹配到末尾。
i : 不区分大小写模式。
m : 多行模式,一行匹配完后,转到下一行。

ps:转义字符包括 : 

使用RegExp构造函数:(两个参数 ,要匹配的字符串模式 , 可选的标识字符串)。

需要注意的是:使用字面量和使用构造函数得到正则表达式不一样,字面量构造的正则表达式字面量会始终共享一个RegExp实例。

实例属性不会重置,所以在循环中,再次调用会失败。
RegExp实例的属性:
global:是否设置了g
ignorecase:是否设置了i
multiline:是否设置了m
source:正则表达式的字符串表示
lastIndex:表示开始搜索下一个匹配项的位置

RegExp实例的方法:
exec() :返回包含第一个匹配项信息的数组
test() :返回是否匹配的布尔值

属性:index 匹配的位置 ; input 被匹配的字符串 ; 数组中 第一项是与整个模式匹配的字符串。其余项是与整个模式匹配字符串的捕获组字符串(如果没有,那么就只有一项)
ps:对exec()和test()而言,如果正则表达式有g模式,那么下一次再次调用该表达式,会从上次匹配到的位置开始匹配,如果没有使用g模式,再次调用该正则表达式,就从头开始匹配。
继承的方法:(toLocalString() 、 toString() 、 valueOf() )
前两者返回正则表达式的字面量
valueOf()返回正则表达式本身
RegExp构造函数的属性:
RegExp构造函数提供了一些属性,这些属性适用于作用域内的所有正则表达式,并且根据所执行的最近一次正则表达式操作而变化。


ps:短属性名通过方括号访问。
模式的局限性:
