一. Nignx代理(转发)规则
1.规则一(转发路径proxy_pass + path)
- 判断规则:当location中定义的转发proxy_pass路径减去 协议 ip 端口没有其它内容(不包括斜杠),适用当前规则

- 路径拼接规则
-
-
转发路径就是
proxy_pass+path
-
- 举例1
#1.Nginx配置如下 location / { proxy_pass http://127.0.0.1:8080; #此时适应减法规则 proxy_pass + path } #2.用户访问http://127.0.0.1/payment path = http://127.0.0.1/payment 减去协议 ip 端口 = /payment proxy_pass = http://127.0.0.1:8080 #3. 最终访问路径:http://127.0.0.1:8080/payment - 举例2
#1.Nginx配置如下 location /hello { proxy_pass http://127.0.0.1:7071; #此时适应减法规则 proxy_pass + path } #2.用户访问http://127.0.0.1/hello/sentinel path = http://127.0.0.1/sentinel 减去协议 ip 端口 = /hello/payment proxy_pass = http://127.0.0.1:7071 #3. 最终访问路径:http://127.0.0.1:7071/hello/sentinel
2.规则二(转发路径proxy_pass + (path-location))
- 判断规则:当location中定义的转发proxy_pass路径减去 协议 ip 端口有其它内容(包括斜杠),适用当前规则

- 路径拼接规则
- 转发路径就是
proxy_pass+ (path-location)
- 转发路径就是
- 举例1
#1.Nginx配置如下 location / { proxy_pass http://127.0.0.1:8080/; #此时适应减法规则 proxy_pass + (path-location) } #2.用户访问http://127.0.0.1/payment path = http://127.0.0.1/payment 减去协议 ip 端口 = /payment location = / path-location = payment proxy_pass = http://127.0.0.1:8080/ #3. 最终访问路径:http://127.0.0.1:8080/payment - 举例2
#1.Nginx配置如下 location /hello { proxy_pass http://127.0.0.1:7071/; #此时适应减法规则 proxy_pass + (path-location) } #2.用户访问http://127.0.0.1/hello/sentinel path = http://127.0.0.1/sentinel 减去协议 ip 端口 = /hello/payment location = /hello path-location = /sentinel proxy_pass = http://127.0.0.1:7071/ #3. 最终访问路径:http://127.0.0.1:7071/sentinel
二. 部署项目,解决跨域问题
1. 准备三台Linux服务器, 能互相通信
服务器Ip假设如下
- 服务器A : 192.172.3.1
- 服务器B : 192.172.3.2
- 服务器C : 192.172.3.4
2. 打包java服务器项目和vue前段项目
- 服务器A部署java服务器项目
- 服务器B作为桥梁连接服务器A和服务器B
- 服务器c部署Vue前段项目
3. 启动Java服务器项目, 端口80
4. 修改配置文件
- 修改Vue前段项目的请求路径
#请求路径修改为服务器B的路径 axios.defaults.baseURL = "http://192.172.3.2/demo/" - 在服务器c的Nginx中部署Vue前段项目
- 修改服务器c - Nginx的配置文件
#配置默认访问路径 location / { root dist; #vue项目打包后的文件名 index index.html index.htm; } - 修改服务器B - Nginx的配置文件
server { listen 80; server_name localhost; location / { #vue项目 proxy_pass http://192.172.3.3; } location /demo { #springboot服务 proxy_pass http://192.172.3.1/; #此处端口如果不算80,需要带上端口 } }
5. 访问项目 192.172.3.2
三. 解决服务端负载均衡
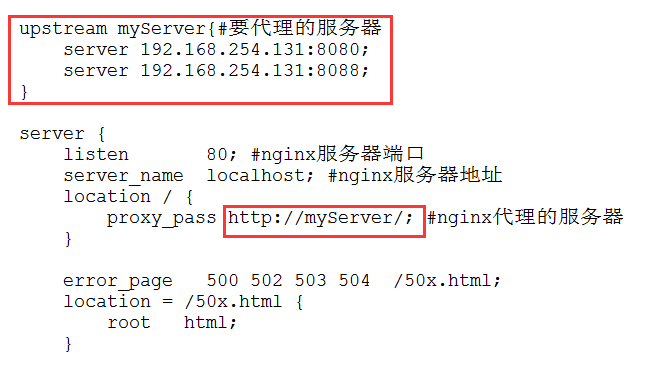
#1.编辑nginx.conf文件
#2.在http节点里添加:定义负载均衡设备的 ip及设备状态
upstream myServer{//要代理的服务器
server 192.168.254.131:8080;
server 192.168.254.131:8088;
}
server{
listen 80; //nginx服务器访问端口
server_name localhost; //nginx服务器地址
#3.转发路径处填写前面定义的设备组
location / {
proxy_pass http://myServer/;//nginx代理的服务器地址
}
}