FMX TListView比较复杂,功能也比较强大。如果是比较简单的列表,可以用TListBox代替,运用比较简单。FMX TListView的设计时运用和一般的控件也不一样,不是严格的"可视即可得",这和其它的控件使用方式差别比较大,比如,如果没有和Living binding控件配合,设计时是不能直接创建Item的,设计时只是设计了Item的外观样式,Item是运行时添加的(Demo里的例子基本是和Living Binding配合的,所以有设计时的Item)。而且,Custom的样式也不是设计时能设计的,是在运行时通过代码产生的。总之,比较复杂。。。
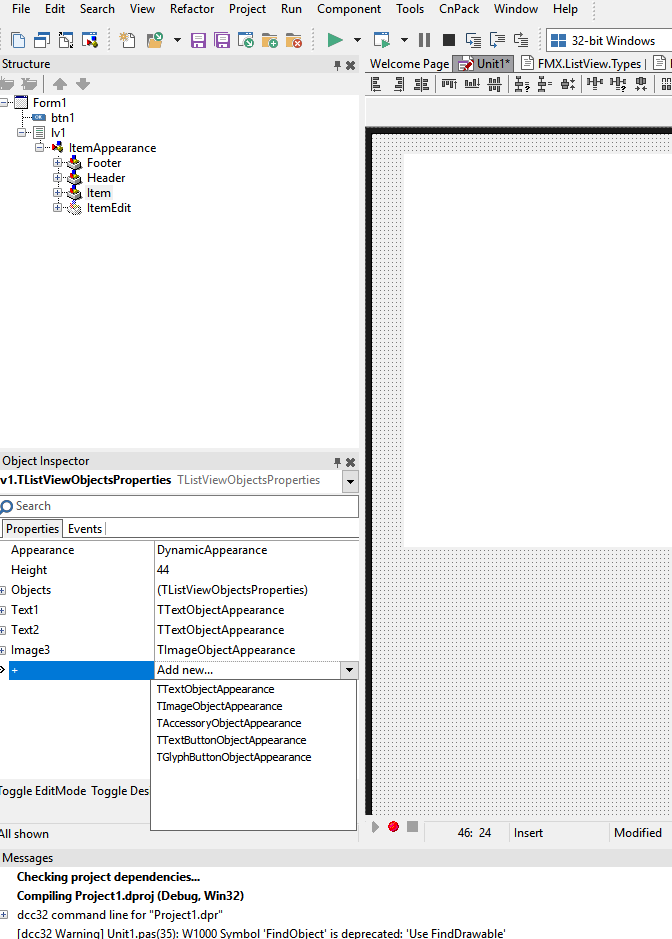
设计时添加各种Object的样式,见下图:

在Structure里选择"item",然后点属性里"+"属性,下拉框里显示了系统自带的各种样式。
另外,看似一个简单的运用,就是运行时添加Item和Item里的各种Object,FMX TListView 运行时添加Item比较简单,listView1.Item.Add; 就添加了一个Item。但是,发现无法顺利运行时添加Item里的各种Object(比如自带的TListItemText, TListItemImage, 等等)....
然后就在网上找,一时也没找到,看DEMO,也没有相关的代码,参考控件的Editor.pas,也看不出来什么。。。一时困境。估计对TListView的工作机制没理解。几天,在网上偶尔看到了一篇老外的贴子,正是说如何运行时添加Item的OBJECT的,试了试,结果出来了,就记录下来了:帖子见: https://stackoverflow.com/questions/29339179/create-a-customized-item-appearance-for-listview-delphi-xe7
试过这个方法,对TListView的工作方式稍微有了点理解,还真是不一般的方法。但是还有好多不了解的地方,慢慢来。
测试代码如下:

1 unit Unit1; 2 3 interface 4 5 uses 6 System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants, 7 FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics, FMX.Dialogs, FMX.ListView.Types, FMX.ListView.Appearances, 8 FMX.ListView.Adapters.Base, FMX.ListView, FMX.Controls.Presentation, FMX.StdCtrls; 9 10 type 11 TForm1 = class(TForm) 12 lv1: TListView; 13 btn1: TButton; 14 procedure btn1Click(Sender: TObject); 15 procedure lv1UpdateObjects(const Sender: TObject; const AItem: TListViewItem); 16 private 17 { Private declarations } 18 public 19 { Public declarations } 20 end; 21 22 var 23 Form1: TForm1; 24 25 implementation 26 27 {$R *.fmx} 28 29 procedure TForm1.btn1Click(Sender: TObject); 30 var 31 item: TListViewItem; 32 text: TListItemText; 33 begin 34 item := lv1.Items.Add; 35 //这里是实际显示出来..... 36 text := Item.Objects.FindObject('a1111') as TListItemText; 37 if Assigned(text) then 38 text.Text := '1234567'; 39 item := lv1.Items.Add; 40 end; 41 42 //这里的代码相当与设计时的 43 procedure TForm1.lv1UpdateObjects(const Sender: TObject; const AItem: TListViewItem); 44 var 45 text: TListItemText; 46 image: TListItemImage; 47 begin 48 //item := lv1.Items.Add; 49 text := AItem.Objects.FindObject('a1111') as TListItemText; 50 if text = nil then 51 begin 52 text := TListItemText.Create(AItem); 53 text.Name := 'a1111'; 54 text.Align := TListItemAlign.Center; 55 text.Height := AItem.Height-2; 56 text.Width := 200; 57 text.Text := ''; 58 text.Data := nil; 59 text.Visible := True; 60 text.PlaceOffset.X := 2; 61 text.PlaceOffset.Y := 2; 62 text.TextColor := TAlphaColors.Red; 63 end; 64 65 end; 66 67 end.
好奇怪的方法。。。。
