基本思路:滚动条要添加到内容部分的父标签上(div),内容部分不设置大小,父标签要明确设置大小,并且父标签要添加overflow样式,并设置成auto。

打开的效果如下:

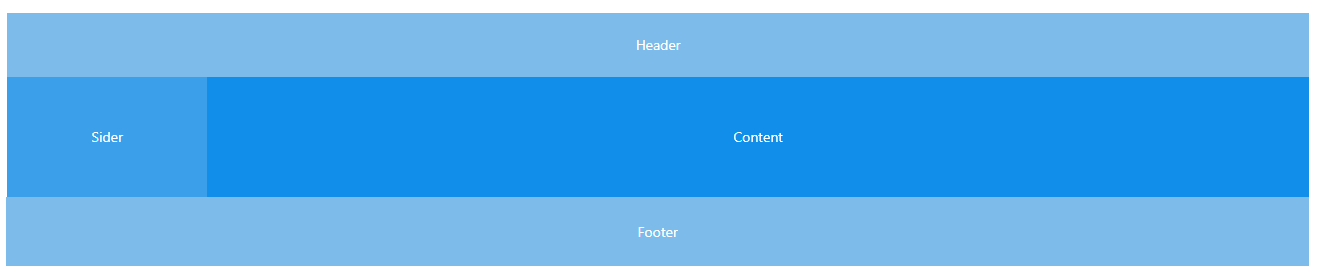
这时可能有人会问,父div的长度和宽度如何确定呢?有时候这个父div是需要根据页面的大小来自动适应的!!!!!例如下边这种页面是很常见的:

其中header部分、sider部分、footer部分是固定宽度的,而content区域是要适应不同窗口大小的,这时这个content大小就是问题了。
解决的办法有我有两种:
1、利用css 的 flex布局,具体如何做,可以搜索去学,但flex貌似是ie9即以下的ie不行;
2、利用css的calc函数,通过减掉固定的像素后得到具体的像素大小;实例代码如下:

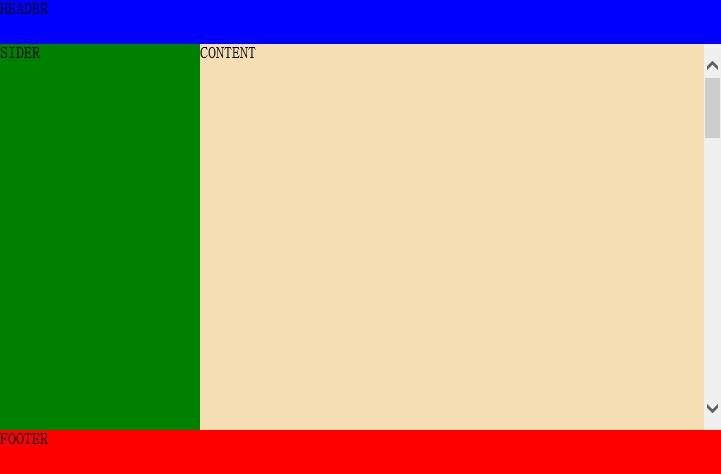
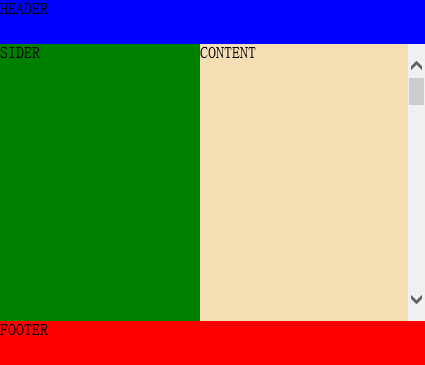
页面的效果如下:


由于例子中使用了flex布局,所以要求IE浏览器最低版本为10!!!
calc函数书写的时候一定要注意!函数内表达是的运算符前后必须要用空格隔开!
对的:calc(100vh - 10px - 10px)
错的:calc(100vh-10px-10px)、calc(100vh -10px -10px)等