浮动
通过浮动来改变普通文档流的排列方式,实现块元素在同一行排列,使得布局更加方便。
浮动会引发的问题以及解决方法:
问题一:如果子元素设置了浮动,而父元素没有设置高度,则父元素不会被自动撑开;
解决方法:
方法一:给父元素设置宽高属性
缺点:无法自适应后面添加的元素,即后面用其他方式添加的元素也会出现父元素无法自动撑开的情况。
方法二:给父元素设置 overflow:hidden;
缺点:对进行过定位的元素进行裁剪,即通过定位的子元素溢出父元素的部分会进行隐藏。
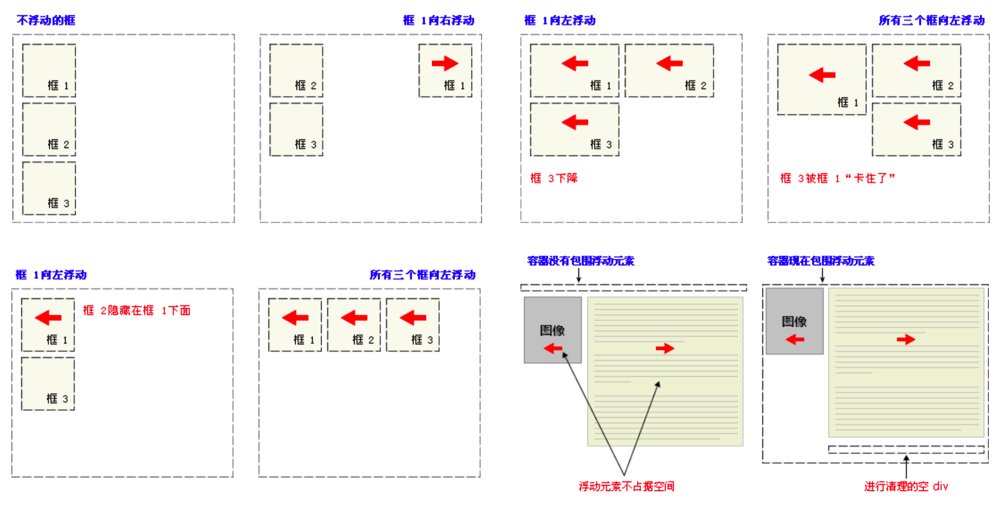
方法三:在父元素内部最后一个浮动元素的后边添加一个块元素,并给它设置清除浮动属性 clear:both;
代码:<div style="clear:both;"></div>
缺点:①代码冗余,如果出现多处浮动要写多个空盒子,增加了文件的大小。
②使用本方法会出现设置margin值异常,空盒子两边的margin会被无效化。
方法四:用伪元素的方式给父元素后面添加一个元素并设置清除属性 clear:both;
1 父元素::after{ 2 content:""; 3 display:block; 4 clear:both; 5 }
优点:通过伪元素选择器改进,不需要新增空标签
缺点:几乎可以忽略不计;
问题二:行内元素和块元素不在一行的时候,如果只给块元素设置浮动,在一些旧的浏览器中行内元素和块元素不能在一行内显示;
解决方法:
方法一:给行内元素也设置浮动;
方法二:改变文档顺序。
问题三:一般情况下,如果在一行内,一个元素设置浮动的时候,那么这行之内的其他元素也要是设置浮动。