今天是小年了,2013马上要过去了,但是学习不能间断啊。最近正在看《jQuery权威指南》,先温习一下选择器和DOM操作。
一、基本选择器
1.table单双行:
$(function () {
$( "#tbStu tr:nth-child(even)" ).addClass("trOdd");
})
2.jQuery完善的检测机制:
传统js处理对象时要首先判断是否存在;jQuery具有较完善的检测机制不需要判断,即使该元素不存在,也不会出现错误提示。
3.选择器
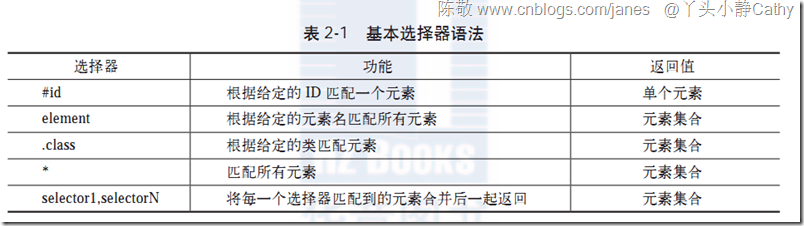
①基本选择器:
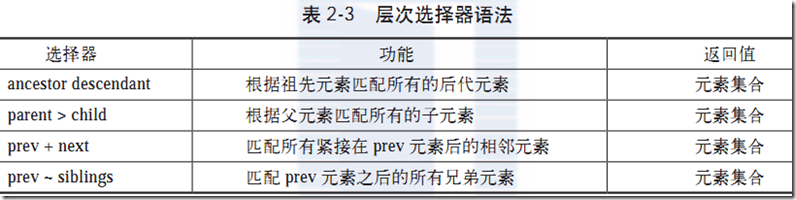
②层次选择器
注意:
- $(“ancestor descendant”)是祖先与后代关系,而$(“parent child”)是父级与子级关系;
- $(“prev+next”)可以使用.next()代替,表示prev后面紧邻的兄弟元素;而$(“prev~siblings”)等同于.nextAll(),表示prev后面所有兄弟元素;siblings()方法表示获取全部的兄弟元素。
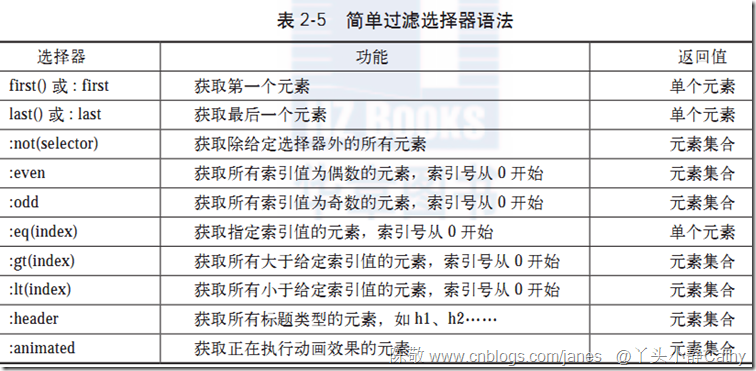
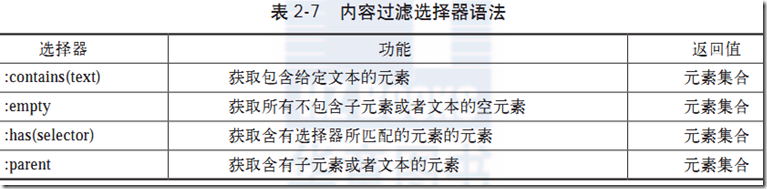
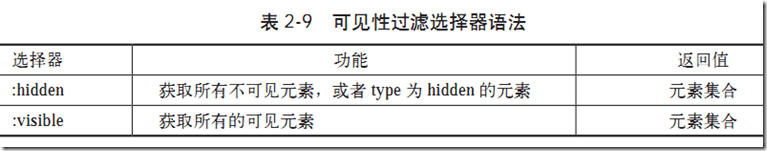
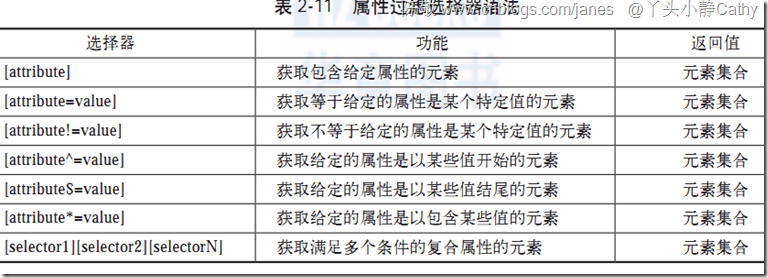
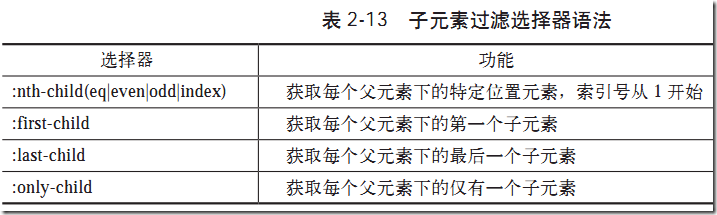
③过滤选择器:
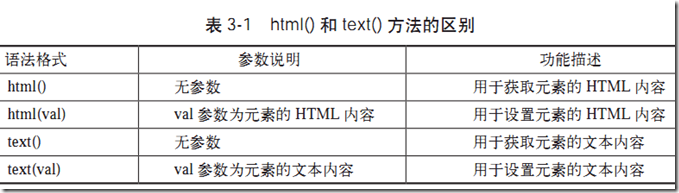
二.DOM操作
1.访问元素
①元素属性操作-- attr()
- 获取元素属性:attr(name)
- 设置元素属性:
attr(key,value);
attr({key1:value1, key2:value2})
attr(key,function(){}):函数返回值作为属性值。
- 删除元素属性:removeAttr(name)
设置元素值:val(value)
获取元素值:val()
获取select多个选项值:$("select").val().join( ",")
设置多个选中:val(array)。
④元素样式操作
css(name,value):设置样式
addClass("class0 class1"):添加样式
toggleClass(name):切换样式
removeClass(name):删除样式,如果有参数则删除指定类,否则删除所有class。
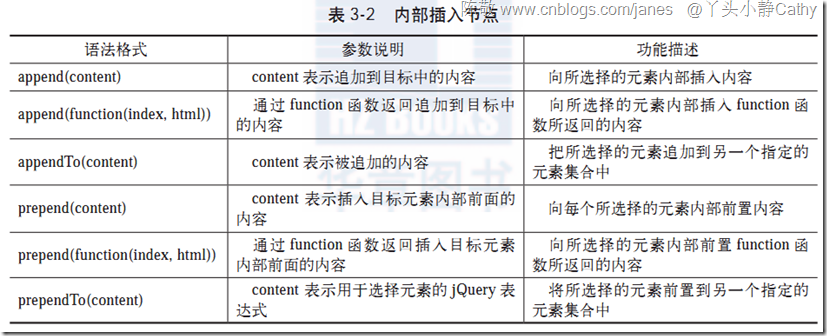
2.DOM-创建节点
$(html):用于动态创建节点。要注意是否闭合。
clone():复制元素,不复制行为。
clone(true):复制元素,同时复制行为。
5.替换节点
replaceWith(content)
replaceAll(selector)
替换完成后元素的事件全部消失。
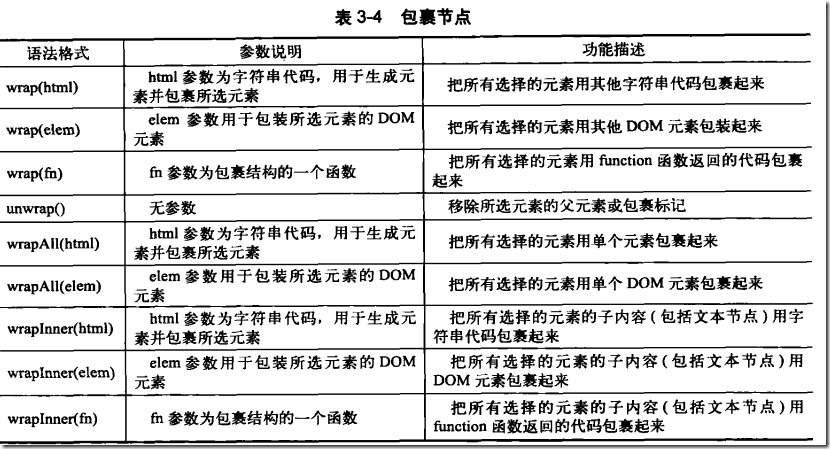
6.包裹节点
7.删除元素
remove([expr]):选择元素节点后删除该节点及其后代元素。
empty():清空元素及其后代元素。