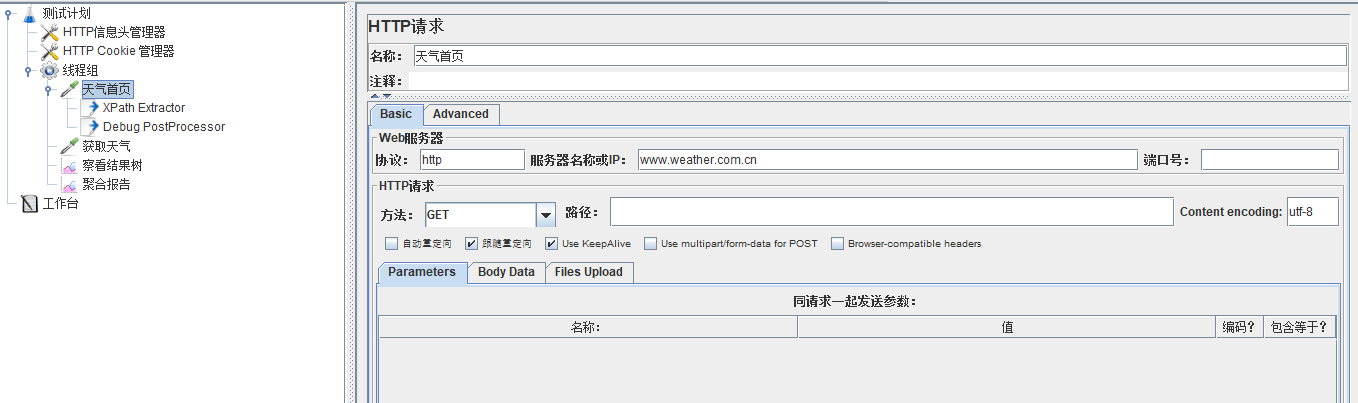
首先创建线程组,添加http请求,具体的设置如图1所示:

图1
然后,再添加后置处理器中的XPath Extractor,具体的参数设置,以及表达式如图2:

图2
可以添加Debug PostProcessor,来查看xpath提取的内容是否正确。
下面是Xpath页面的参数介绍。
APPly to:作用范围(返回内容的断言范围)
Main sample and sub-samples:作用于父节点的取样器及对应子节点的取样器
Main sample only:仅作用于父节点的取样器
Sub-samples only:仅作用于子节点的取样器
JMeter Variable:作用于jmeter变量(输入框内可输入jmeter的变量名称)
XML Parsing Options:要解析的XML参数
UseTidy:当需要处理的页面是HTML格式时,必须选中该选项;如果是XML或XHTML格式(例如RSS返回),则取消选中;
Quiet表示只显示需要的HTML页面,
Report errors表示显示响应报错,
Show warnings表示显示警告;
Use Namespaces:如果启用该选项,后续的XML解析器将使用命名空间来分辨;
Validate XML:根据页面元素模式进行检查解析;
Ignore Whitespace:忽略空白内容;
Fetch external DTDs:如果选中该项,外部将使用DTD规则来获取页面内容;
Return entire XPath fragment of text content:返回文本内容的整个XPath片段;
Reference Name:存放提取出的值的参数。
XPath Query:用于提取值的XPath表达式。
匹配数字:取第几个匹配结果,0随机,-1全部,1代表第一个,2代表第二个,....以此类推
Default Value:参数的默认值。
举例://div[@class='w_city city_guonei']//a/@href
选取div下带有class属性为w_city city_guonei的href属性节点。
注释://div选取了div节点的所有子节点
@选取属性
/@href 从根节点选取所有的href属性
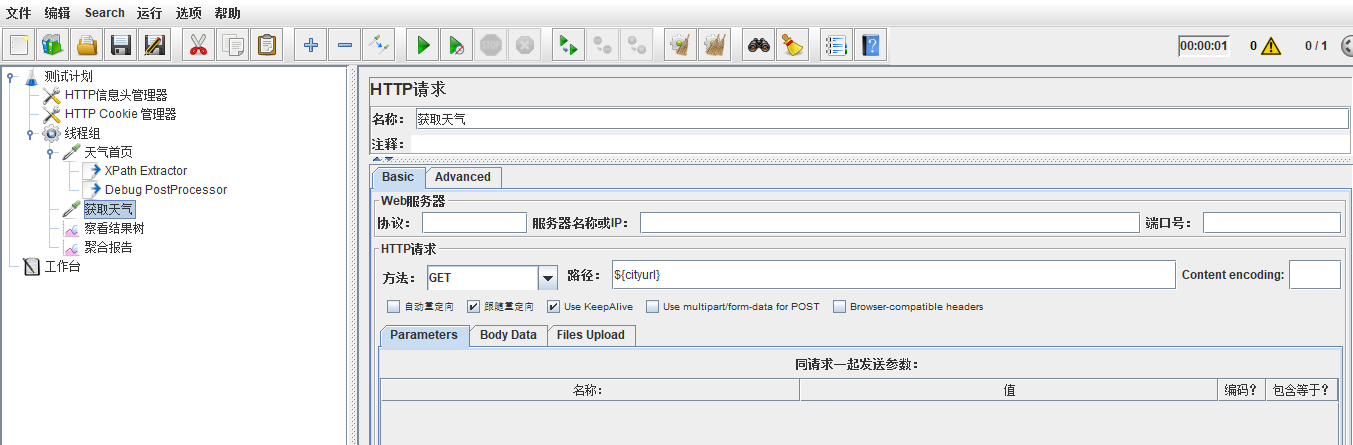
再添加http请求,在路径中输入xpath中定义的应用名称。具体参见图3:

图3
运行,可以在聚合报告中查看结果。