Vue.js文档---介绍
1. Vue.js是什么?
- 用于构建用户界面的渐进式框架(渐进式JavaScript框架)
- 和其他大型框架的区别:自底层向上,逐层应用
- 核心库只关注视图层,易上手,便于和第三方库和既有项目整合
- 为复杂单页提供驱动(结合其他工具和支持类库)
Vue和其他库/框架的区别:等文档学完,最后来总结理解
视频要点:

Vue.js优点:
1. 体积小:压缩后33K
2. 更要的运行效率:基于虚拟DOM
(DOM操作属于预处理操作,预先通过JavaScript进行计算,把最终的DOM操作计算出来并优化的技术)
3. 双向数据绑定:不用再去操作DOM对象,更多精力投入到业务逻辑上
4. 生态丰富、学习成本低:
市场上有大量成熟、稳定的基于vue.js的UI框架和常用组件(例如element UI),实现快读开发
5. 对初学者友好,入门容易、学习资料多

Vue.js对有前端开发来说:
1. 使用场景广泛:web端,移动端,跨平台应用开发
2. 招聘市场需求大、前景好
2. 起步
引入Vue
1. 命令行工具CLI(官方CLI脚手架)
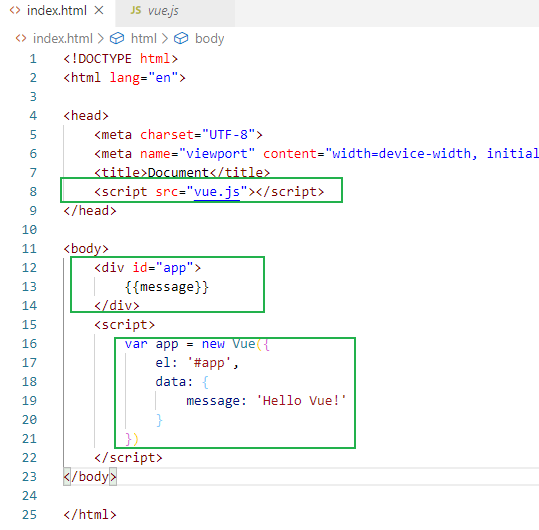
2. 直接用<script>引入
<!-- 引入Vue:命令行工具CLI(官方CLI脚手架), 直接用<script>引入 --> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生产环境版本,优化了大小和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>

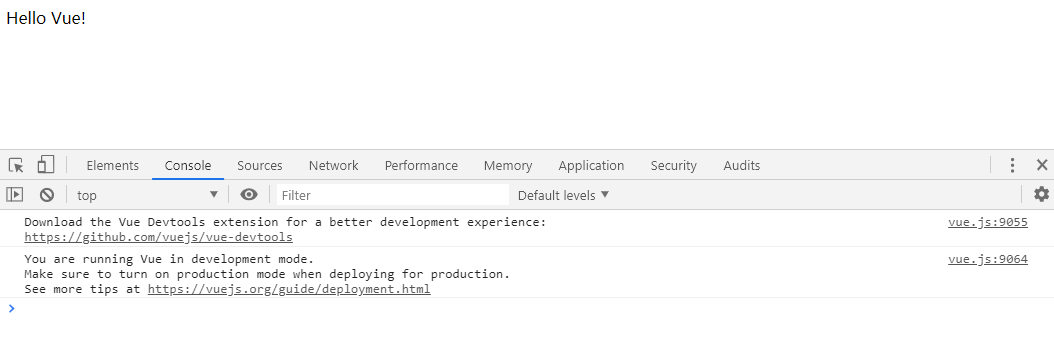
console: 安装成功

3. 声明式渲染
Vue.js的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进DOM系统:
文本插值

console:

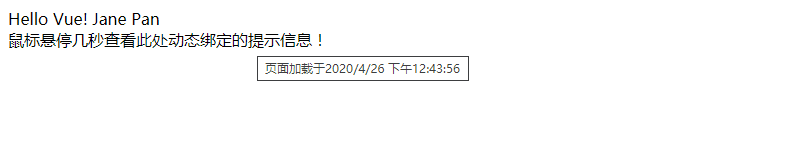
绑定元素attibute:
<div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒查看此处动态绑定的提示信息! </span> </div>
Vue实例
var app2 = new Vue({
el: "#app-2",
data: {
message: '页面加载于' + new Date().toLocaleString()
}
})
console:

v-bind:title="message"
"将这个元素节点的title attribute和Vue实例的message属性保持一致"
如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = '新消息',就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新

4. 条件与循环
<div id="app-3"> <p v-if="seen">现在你看到我了</p> </div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
console:

继续在控制台输入 app3.seen = false,你会发现之前显示的消息消失了。

我们不仅可以把数据绑定到DOM文本或attribute,还可以绑定到DOM结构
v-for指令可以绑定数组的数据来渲染一个项目列表:
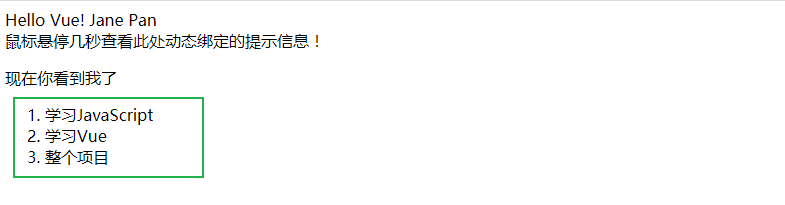
<div id="app-4"> <ol> <li v-for="todo in todos"> {{todo.text}} </li> </ol> </div>
var app4 = new Vue({
el: "#app-4",
data: {
todos: [
{ text: '学习JavaScript' },
{ text: '学习Vue' },
{ text: '整个项目' }
]
}
})
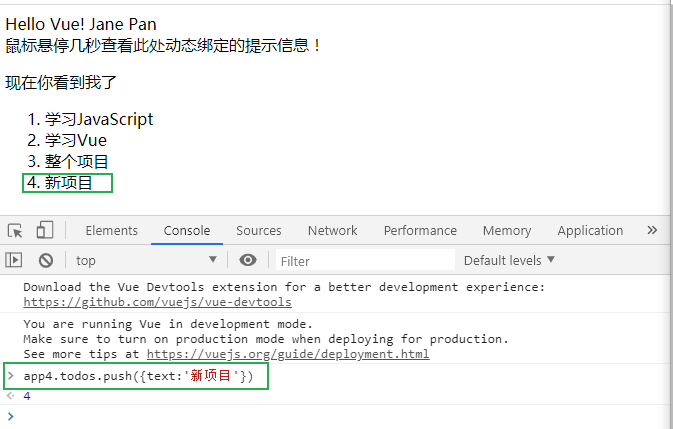
console:

在控制台里,输入 app4.todos.push({ text: '新项目' }),你会发现列表最后添加了一个新项目。

5. 处理用户循环
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<div id="app-5"> <p>{{message}}</p> <button v-on:click="reverseMessage">反转消息</button> </div>
var app5 = new Vue({ el: "#app-5", data: { message: 'hello Vue.js!' }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } } })
console:

注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<div id="app-6"> <p> {{message}} </p> <input v-model="message"> </div>
var app6 = new Vue({ el: '#app-6', data: { message: 'Hellow Vue!' } })
console:

6. 组件化应用架构
组件系统是Vue的另一个重要概念,允许我们使用小型、独立和通常可复用的组件构建大型应用
在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单: