each方法

each方法
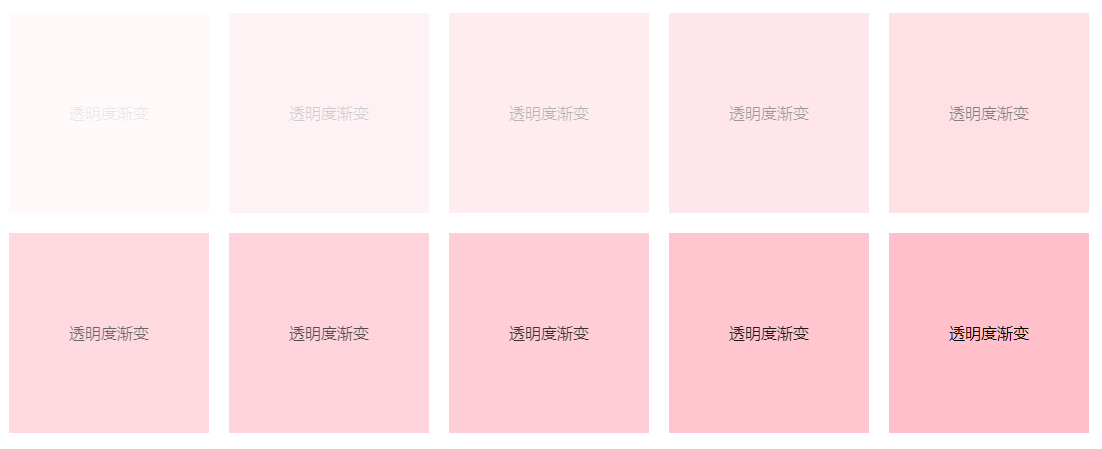
//each方法 $("li").each(function (index, element) { $(element).css("opacity", (index + 1) / 10); })
for循环方法
for (var i = 0; i < $("li").length; i++) { $("li").eq(i).css("opacity", (i + 1) / 10); }


each方法
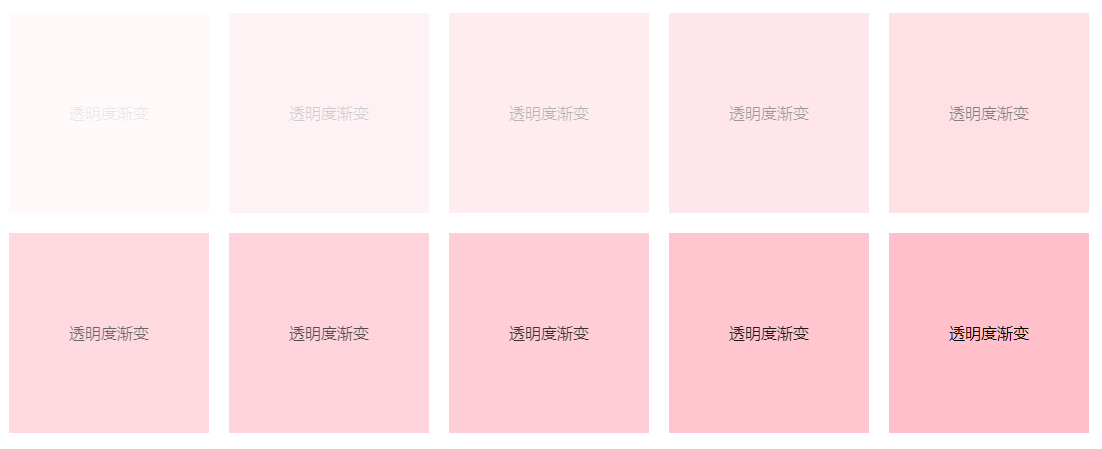
//each方法 $("li").each(function (index, element) { $(element).css("opacity", (index + 1) / 10); })
for循环方法
for (var i = 0; i < $("li").length; i++) { $("li").eq(i).css("opacity", (i + 1) / 10); }