这里主要讲解展示不同的服务地图 先看一个实例:
新建一个Silverlight项目,在MainPage.xaml文件中,引入 ESRI.ArcGIS.Client 命名空间和 ESRI.ArcGIS.Client 所在的程序集 ESRI.ArcGIS.Client,并指定 该命名空间的名字为 esri,当然你也可以用自己的别名,比如myGIS。 接着写Map控件,并指定Map中的地图服务,一个简单的服务地图完成了,代码如下:
<UserControl x:Class="ArcGISTiledLayer.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="clr-namespace:ESRI.ArcGIS.Client;assembly=ESRI.ArcGIS.Client">
<Grid x:Name="LayoutRoot" >
<esri:Map x:Name="MyMap">
<esri:ArcGISTiledMapServiceLayer ID="MyLayer"
Url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer" />
</esri:Map>
</Grid>
</UserControl>
解释下上段代码的意思,在引入命名空间后,在布局元素 Grid 中放置一Map控件,这里需要注意的是Map元素一定要带esri前缀(如果你设置的命名空间名字为myGIS,则前缀也必须写成myGIS),接着在地图控件中放置一图层。严格意义上讲,这并不能称为图层,应该叫一个地图服务“层”,每一个地图服务都是一个层,一个地图控件中可以承载多个服务层,地图服务中的每个要素集才是实际上的图层,也就是我们在ArcMap中常称的图层的概念。然后我们指定该服务层的Url地址,这是esri发布的一个经过缓冲的在线地图服务,当然你也可以使用自己的地图服务,直接使用自己发布的服务的话,会报错,提示说存在“不安全跨域”,解决办法是在我们的iis根目录下(一般为C:Inetpubwwwroot)放置两个xml文件(clientaccesspolicy.xml和crossdomain.xml),在esri的地图服务中也加上了这两个文件,才不存在跨域问题。注意这个两个xml文件是放在你的地图服务的根目录下,而不是你所建Silverlight项目的根目录下。
按F5运行后,可以看到一幅漂亮的地图,按住Shift,在地图上画框可以对地图进行放大操作,按住Ctrl + Shift,在地图上画框可以对地图进行缩小操作。
当然我们也可以添加其他类型的地图服务,比如说ArcGISDynamicMapServiceLayer 类型,我们也可以在一个地图控件上加载多个地图服务。如下代码:
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--><UserControl x:Class="LayerList.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="clr-namespace:ESRI.ArcGIS.Client;assembly=ESRI.ArcGIS.Client">
<Grid x:Name="LayoutRoot" >
<esri:Map>
<esri:ArcGISTiledMapServiceLayer Url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_ShadedRelief_World_2D/MapServer"/>
<esri:ArcGISDynamicMapServiceLayer Url="http://serverapps.esri.com/ArcGIS/rest/services/California/MapServer" />
</esri:Map>
</UserControl>
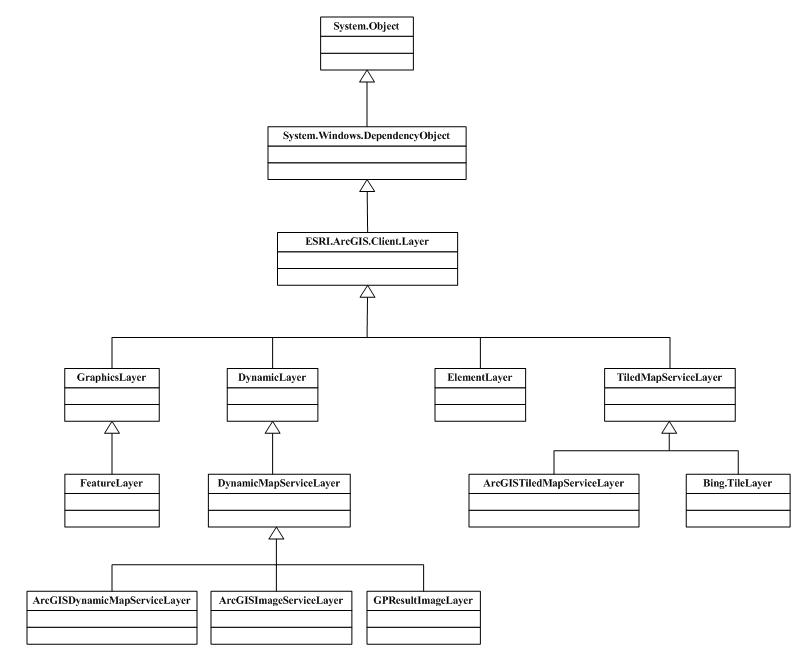
在 AcrGIS API for Silverlight(以下简称agsapi4sl)中,根据数据源、地图服务类型、是否缓冲等的不同,地图服务被分为不同的图层(前面已经讲过,这个图层不同于ArcMap里图层的概念),下图是agsapi4sl中提供的图层类型对象模型图。
下面对各图层类型进行简单介绍:
1,Layer 是所有图层类型的基类,是一个抽象类。
2,GraphicsLayer 是一个包含有大量可交互矢量图形的地图图层,这如同ADF中的 GraphicsLayer 的概念,GraphicsLayer 里面存放的是 Graphics 的集合,Graphics 中要设置该矢量图形的地图符号(Symbol)和几何类型(Geometry,几何类型必须同地图符号匹配。比如,一个 MarkerSymbol 类型的点符号,其对应的几何类型必须为 MapPoint 或者 MultiPoint,FillSymbol 类型的面符号,其对应的几何类型必须为 Polygon,LineSymbol类型的线符号,其对应的几何类型必须为 Polyline)
3,FeatureLayer 继承自 GraphicsLayer,这个类可以为我们展示丰富的要素图形,为用户提供完美的视觉感受。
4,DynamicLayer 继承自 Layer,是动态地图服务的基类,是一个抽象类。
5,DynamicMapServiceLayer 继承自 DynamicLayer,未经过缓存的动态地图服务的基类,是一个抽象类。可以继承这个类,使得 agsapi4sl 能访问诸如 ArcGISServer 9.3 的地图服务和 OGC 的 WMS 服务等未经过缓存的动态地图服务。
6,ArcGISDynamicMapServiceLayer 继承自 DynamicMapServiceLayer,针对 ArcGIS Server9.3 版本发布的动态地图服务,同理,如果要在客户端API中使其他动态地图服务,比如 OGC 的 WMS 服务,则也需要像这个图层一样,扩展上面的 DynamicMapServiceLayer 来实现。
7,ArcGISImageServiceLayer 继承自 DynamicMapServiceLayer,针对 ArcGIS Server 9.3 版本发布的 ImageService。
8,GPResultImageLayer 继承自 DynamicMapServiceLayer,针对 Geoprocessing 服务所产生的结果。可以请求服务器端的GP服务将结果动态生成一张图片,将此图片作为 GPResultImageLayer 图层直接添加到Map控件中。
9,ElementLayer 是Framework Element 组件层,通过这个类,我们可以将诸如 Button,TextBlock 甚至视频放在这个层中,进而添加到Map控件中。
10,TiledMapServiceLayer 是所有使用了缓存的地图服务的基类,是一个抽象类。可以通过继承这个类,使得 agsapi4sl 能访问诸如 ArcGIS Server 的地图服务,Google Map 的地图服务,Virtual Earth 的地图服务等使用了缓存的地图服务。
11,ArcGISTiledMapServiceLayer 继承自 TiledMapServiceLayer,支持由 ArcGISServer 9.3 版本发布的经过缓存的地图服务,同理,如果要在客户端API中使用其他使用了缓存的地图服务,比如 Google Map 的地图服务,Virtual Earth 的地图服务等,则也需要像这个图层一样,扩展上面的 DynamicMapServiceLayer 来实现。
12,Bing.TileLayer 继承自TileMapServiceLayer,支持由微软发布的经过缓存的 Bing Maps SOAP Services 地图服务。
通过上面的讲解,希望能理解 agsapi4sl 中各种图层的类型继承关系及其用途,在了解了这些基础性的概念之后,接下来的工作就能顺利进行了,所谓磨刀不误砍柴工,这一章节的学习,必然会让你在以后的开发中事半功倍!
本次讲解到这里,下次继续!!!