github代码:: https://github.com/w550856163/App_Demo.git tag: V1.1
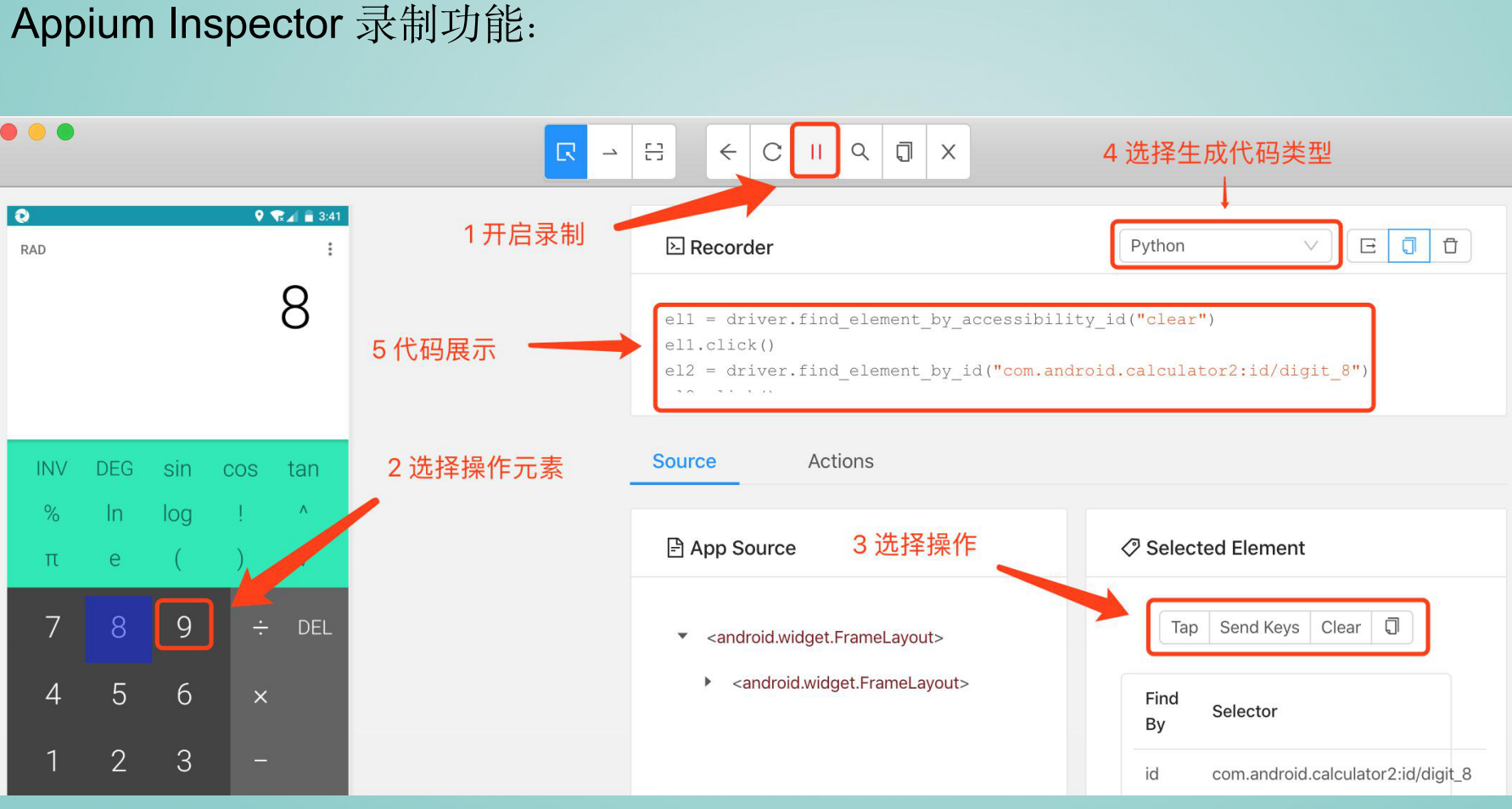
Appium Inspector定位工具界面介绍:
Selecte Elements :根据元素定位
Swipe By Coordinates:根据坐标滑动页面
Tap By Coordinates:根据坐标点击操作
Back:返回
Refresh Source & Screenshot:刷新界面与截图
Start Recording:录制按钮,能自动生成自动化脚本
Search for element:在App Source中搜索元素
Copy XML Source to Clipboard :复制XML源代码到
Quit Session & Close Inspector:退出会话或结束
Source:源代码显示区域
Actions:
Selected Element:被选中元素信息显示

Appium元素定位方法介绍及应用:
通过上面两种工具,可以获取元素的相关信息;在appium中提供了一系列
的元素定位API,通过在这些API中输入指定的元素信息,就能完成元素定位,
定位元素后就进行对元素进行自动操作。
基本元素定位API如下:
1、ID定位(取resource-id、id、name)
driver.find_element_by_id('')
2、class定位(取class)
driver.find_element_by_class_name('')
3、AccessibilityId定位(取content-desc)
driver.find_element_by_accessibility_id('')
备注:其中name方式(取text)已不支持

2、使用 属性 定位:
text属性:
driver.find_element_by_xpath('//类名[@text=text值]')
resource-id属性:
driver.find_element_by_xpath('//类名[@resource-id=属性值]')
content-desc属性:
driver.find_element_by_xpath('//类名[@content-desc=属性值]')
class属性:
driver.find_element_by_xpath('//类名')
多属性:and 表示并且 or表示或者
driver.find_element_by_xpath('//类名[@属性名=属性值 and/or @属性名=属性
值]')
备注:
1、所有元素的属性都可以进行定位,但必须该属性的值是界面上唯一的
2、xpath支持 * 代表任意个字符 ,比如find_element_by_xpath('//*[@text=text
值]') ,这种用法容易同时识别多个元素
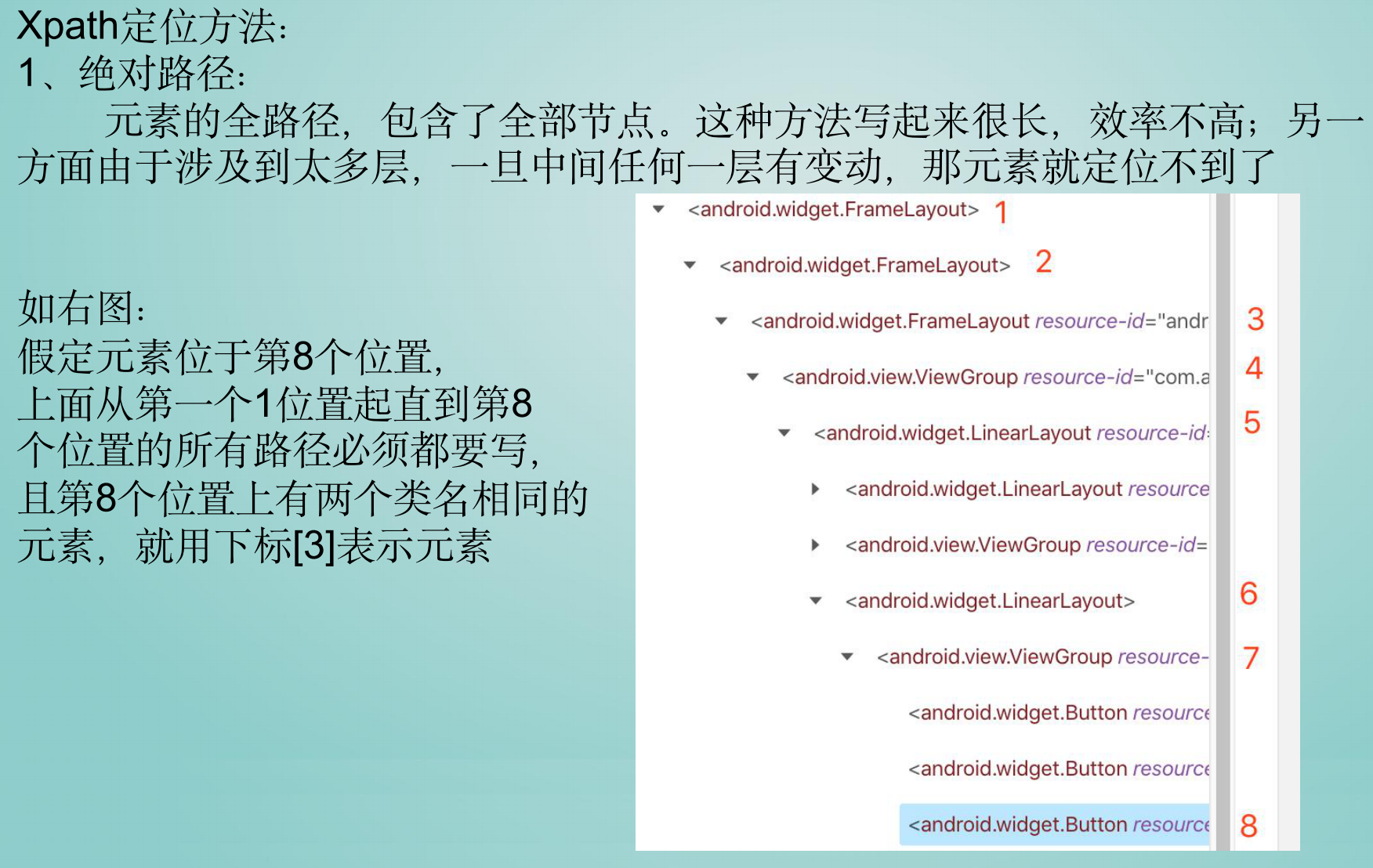
Xpath定位方法:
3、使用 部分属性内容 定位:
当元素的属性值过长或者元素属性值内容中存在动态变化的情况下,可以使
用该方法。
起始位置匹配:starts-with()
driver.find_element_by_xpath('//类名[starts-with(@属性名,部分属性值)]')
包含匹配:contains()
driver.find_element_by_xpath('//类名[contains(@属性名,部分属性值)]')
末尾位置匹配:ends-with()
driver.find_element_by_xpath('//类名[ends-with(@属性名,部分属性值)]')