分为两类:
1.父子组件间的传值
2.非父子组件间的传值
通过路由带参数传值
① A组件通过query把id传给B组件
this.$router.push({path:'/B',query:{id:1}})
② B组件接收
this.$route.query.id
父子组件间传值
父组件向子组件传值(props)
- * 子组件在props中创建一个属性,用以接收父组件传过来的值
- * 父组件中注册子组件
- * 在子组件标签中添加子组件props中创建的属性
- * 把需要传给子组件的值赋给该属性
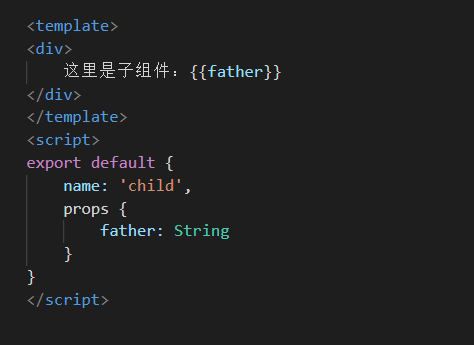
子组件代码如下:

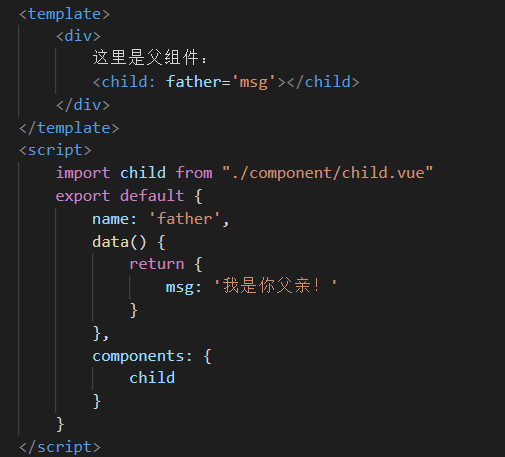
父组件代码如下:

子组件向父组件传值($emit)
使用$emit传递事件给父组件,父组件监听该事件
- * 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- * 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- * 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
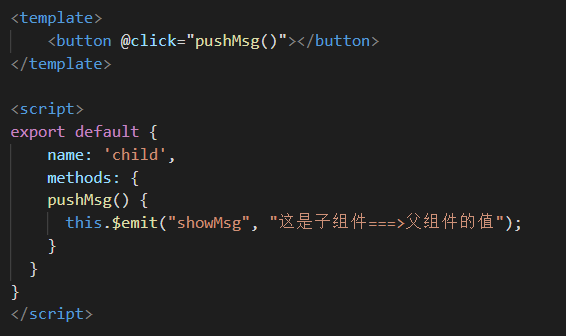
子组件代码如下:

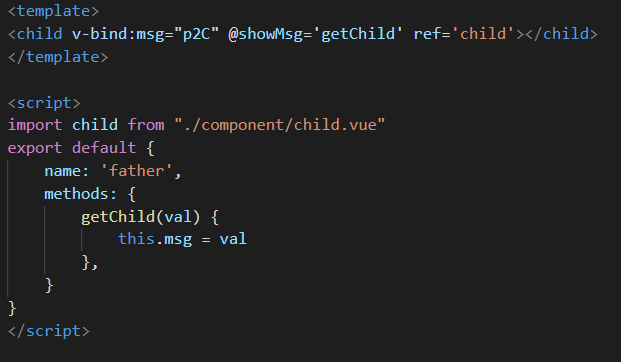
父组件代码如下:

或者:
//子组件代码,子组件中自定义一个事件 methods:{ getChild(){ this.$emit('showMsg','我是子组件传递给父组件的参数') }, } //父组件代码: <child ref='child'></child> //在mouned钩子绑定自定义事件(showMsg)监听 mounted:{ this.$refs.child.$on('showMsg',this.getChild) },
兄弟组件通信(发布订阅)
//pubsub 消息发布/订阅 //实现任意关系的组件间通信 npm add pubsub-js //实例: //子组件发布消息: 要求删除 todo methods: { PubSub.publish("deleteTodo", this.index); } //父组件订阅消息: 执行回调,删除 todo mounted: { PubSub.subscribe("deleteTodo",(messageName, todosIndex)=>{ this.deleteTodo(todosIndex); }); }
详细发布订阅请移步到:https://www.cnblogs.com/dreamcc/archive/2019/03/21/10570273.html