高级搜索选项

在搜索框下方的输入框中,您可以输入要包括在搜索中或从搜索中排除的模式。如果输入example,将匹配example工作区中指定的每个文件夹和文件。如果输入./example,则将与example/工作区顶层的文件夹匹配。用于!从搜索中排除这些模式。!example将跳过搜索任何名为的文件夹或文件example。您还可以使用glob语法:
-
*匹配路径段中的一个或多个字符?匹配路径段中的一个字符**匹配任意数量的路径段,包括无{}分组条件(例如{**/*.html,**/*.txt}匹配所有HTML和文本文件)[]声明一个范围的字符相匹配(例如,example.[0-9]以匹配example.0,example.1...)
默认情况下,VS代码会排除某些文件夹,以减少您不感兴趣的搜索结果的数量(例如:) node_modules。打开设置以更改files.exclude和search.exclude部分下的这些规则。
另请注意要排除的文件框中的“ 使用排除设置”和“忽略文件”切换按钮。拨动决定是否排除由你忽略的文件的文件和/或通过您的匹配和设置。.gitignorefiles.excludesearch.exclude
tips:在资源管理器中,您可以右键单击文件夹,然后选择“在文件夹中查找”以仅在文件夹内搜索。
搜索和替换
还可以跨文件搜索和替换。展开“搜索”小组件以显示“替换”文本框。

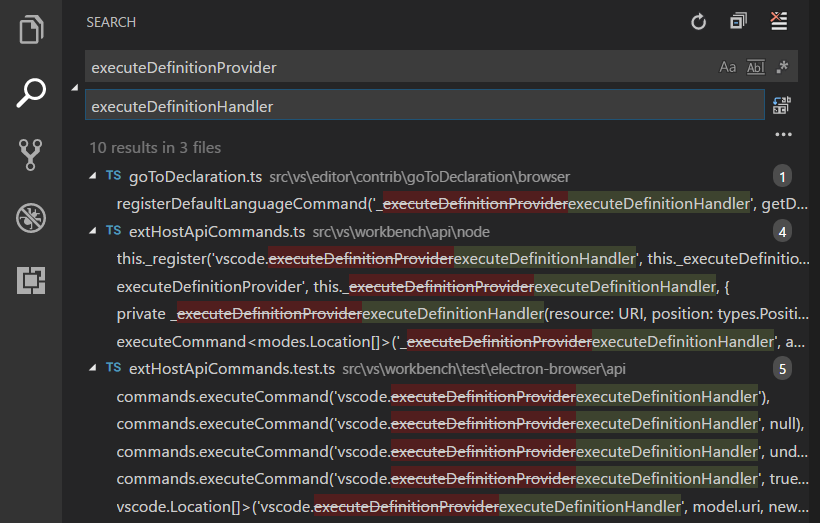
在“替换”文本框中键入文本时,您将看到待处理更改的差异显示。您可以替换“替换”文本框中的所有文件,替换所有文件或替换单个更改

tips:您可以使用向下和向上快速重复使用以前的搜索字词来浏览搜索字词历史记录。
正则替换
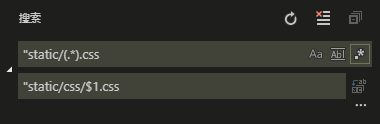
示例一(文件替换)
需要替换的代码:
1 <link rel="stylesheet" href="static/cui.css"> 2 <link rel="stylesheet" href="static/style.css"> 3 <link rel="stylesheet" href="static/less.css">

替换后的代码:
1 <link rel="stylesheet" href="static/css/cui.css"> 2 <link rel="stylesheet" href="static/css/style.css"> 3 <link rel="stylesheet" href="static/css/less.css">
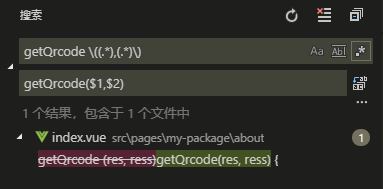
示例二(函数替换)