1. 登录接口获得token,通过localStorage.setItem('token',res.data.data.token)将token保存下来
2. 通过localStorage.ge'tItem('token')获取token,axios添加请求拦截为请求头添加token
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Page Title</title> <meta name='viewport' content='width=device-width, initial-scale=1'> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <div id="app"> <button @click="login">登录</button> <button @click="islogin">验证</button> </div> </head> <body> <script> var instance = axios.create({ baseURL: 'http://stuq.ceshiren.com:8089' }); let token = ''; instance.defaults.withCredentials = false; instance.defaults.headers.common['token'] = token; instance.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';//配置请求头 // 添加请求拦截器 instance.interceptors.request.use(config => { //localStorage.getItem("token") 获取token的value if (localStorage.getItem('token')) { //将token放到请求头发送给服务器,将tokenkey放在请求头中 token=localStorage.getItem('token') console.log(token) config.headers.common['token']=token; } return config; }, error => { return Promise.reject(error); }) var app = new Vue({ el: "#app", methods: { login: function () { //发起请求-登录 let datainfo={"userName":'demouser','password':'demouser'} instance.post( '/user/login', datainfo ).then(res => { // resolve(res) if(res.data.resultCode==1){ localStorage.setItem('token',res.data.data.token) } }) }, islogin: function () { //验证登录是否成功 instance.get( '/user/isLogin' ).then(res => { // resolve(res) return res.data }) } } }) </script> </body> </html>
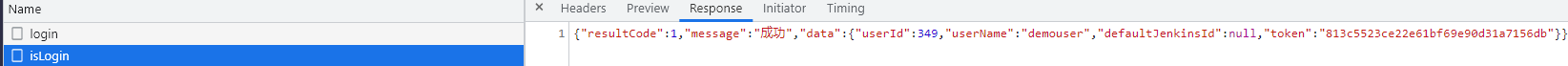
响应结果: