一、什么是选择器
使用HTML搭建好架构之后,怎样将CSS样式应用于特定的HTML,这就需要选择器来用于选择需要添加样式的元素,使CSS对HTML页面中的元素实现一对一,一对多或者多对一的控制。
每条CSS样式都是由两部分组成,形式如下: 选择器{样式} 在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
二、基础选择器
1、标签选择器(元素选择器)
一个完整的HTML页面是由很多不同的标签组成,而标签选择器,指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{
属性1:属性值; 属性2:属性值;
}
例如:
p{
text-align:center;
font-size:14px;
font-color:red;
}
优点:能快速为页面中同一类型的标签添加样式,覆盖范围较广。
缺点:覆盖范围太广而不能设计不同样式。如果想要给不同的P标签添加不同的字体大小,这时标签选择器就爱莫能助了。这个时候需要添加类,使用类选择器。
2、类选择器
类选择器使用类名来选择元素,前提是要在HTML中,给元素定义一个class的属性,class="类名",然后使用"."进行标识,后面紧跟类名。语法格式如下:
.类名{属性1:属性值;属性2:属性值;}
例如:
div{
height: 60px;
40px;
background-color: red; /*使用元素选择器给两个div设置 相同的大小和背景颜色 */
}
.box{
background-color: blue; /*蓝色会覆盖上面的红色背景*/
border-radius: 0 0 50% 50%; /*使用类选择器另外给类名为 box 的div 设置不同的背景色、圆角*/
}
添加类名:
<div></div>
<div class="box"></div><!-- 类名为box -->


优点:为元素对象定义单独或相同的样式。
3、多类名选择器
给标签指定多个类名,从而达到更多的选择目的。CSS中语法格式与类选择器相同。
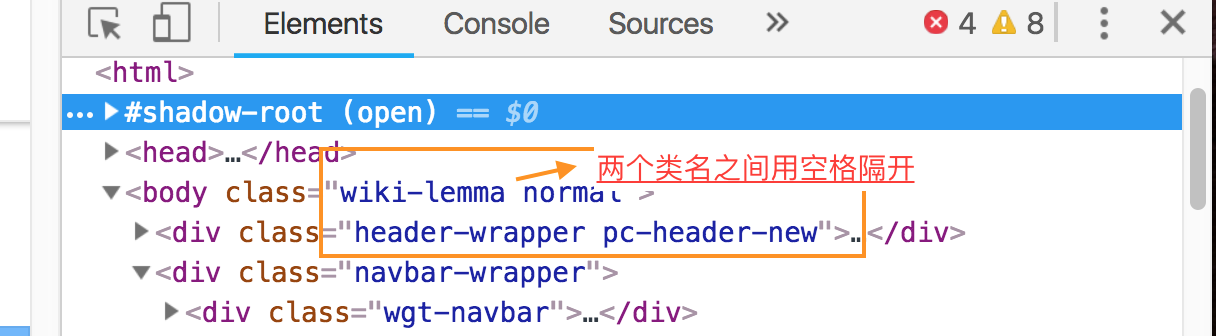
1. 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
2. 各个类名中间用空格隔开。


多类名选择器在后期布局比较复杂的情况下,使用较多。
4、ID选择器
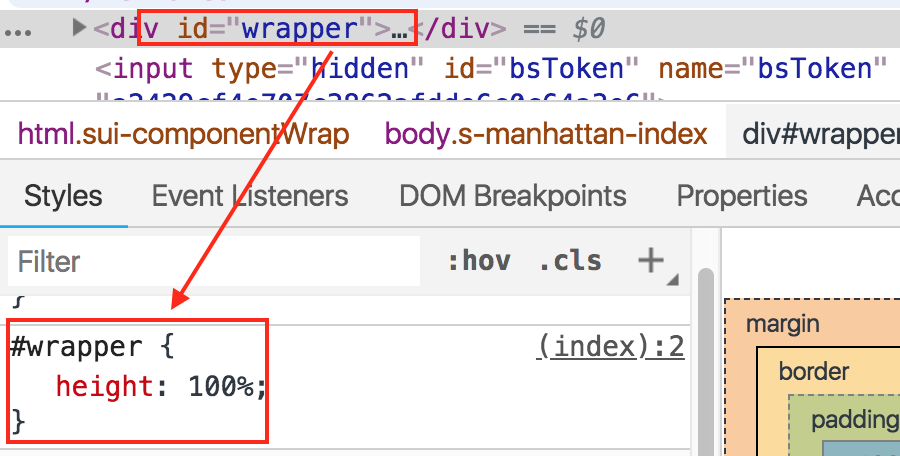
id选择器使用“#”进行标识,后面紧跟id名,前提是要在HTML中,给元素定义一个id属性。
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }


id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
用法基本和类选择器相同。
ID选择器和类选择器的区别
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 小明、小花
id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
***id选择器和类选择器最大的不同在于 使用次数上。
5、通配符选择器
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距,一般写在CSS样式的最前面用于清除元素的一些自带样式。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
6、伪类选择器
伪类选择器一般用于向某些元素添加特殊效果。
伪类 用 2个点 就是 冒号 比如 :link{}
比如最常用的给链接添加状态特殊效果
-
:link /* 未访问的链接 */
-
:visited /* 已访问的链接 */
-
:hover /* 鼠标移动到链接上 */
-
:active /* 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。 love hate 爱上了讨厌 记忆法 或者 lv 包包 非常 hao
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:link{
font-size:16px;
color:green;
font-weight: 700;
}
a:visited{
font-size:20px;
color:orange;
font-weight:bold;
}
a:hover{
color:red;
}
a:active{
color:blue;
font-weight:900;
}
结构伪类选择器
- :first-child :选取属于其父元素的首个子元素的指定选择器
- :last-child :选取属于其父元素的最后一个子元素的指定选择器
- :nth-child(n) : 匹配属于其父元素的第 N 个子元素,不论元素的类型
- :nth-last-child(n) :选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
n 可以是数字、关键词或公式
div{
height: 60px;
40px;
background-color: red; /*使用元素选择器给所有div设置 相同的大小和红色 */
text-align: center;
font-size: 20px;
float: left;
}
div:first-child{
background-color: pink; /*第一个div是设置粉色*/
}
div:nth-child(3){
background-color: skyblue;/*第三个div是设置天蓝色*/
}
div:last-child{
background-color: purple;/*最后一个div是设置紫色*/
}


目标伪类选择器(CSS3)
:target目标伪类选择器 :选择器可用于选取当前活动的目标元素
:target {
color: red;
font-size: 30px;
}
三、复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
1、交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
交集选择器 是 并且的意思。 即…又…的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
2、并集选择器
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
.foot_l,
.foot_r{
height: 60px;
40px;
background-color: #000;
}
并集选择器 和 的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
3、后代选择器
后代选择器也称为包含选择器,用来选择特定元素或元素组的后代,将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。后代选择器中的元素不仅仅只能有两个,对于多层祖先后代关系,可以有多个空格加以分开:例如.banner_content ul span表示选择类名为.banner_conntent的父元素中的子元素ul中的span标签,这里有三层关系。
.private img{
margin:10px 10px 0 30px;
float: right;
}
.qq img{
margin:5px 0 5px 20px;
float: right;
}
.banner_content ul span{
float:right;
}
它能选择任何包含在内 的标签
4、子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接。
比如:h1 > strong{
color:red;
} /* strong 一定是h1 亲儿子。 只有下方第一个h1中的strong 会有颜色变化*/
白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
与后代选择器相比子元素选择器不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,层级关系为一级。
5、属性选择器
选取标签带有某些特殊属性的选择器,我们称之为属性选择器。
| 选择器(E是标签名,attr是属性命名,val是属性值字符) | 含义 |
|---|---|
| E[attr] | 存在attr属性即可 |
| E[attr=val] | 属性值等于val |
| E[attr^=val] | 属性值 开头包含 val 字符 |
| E[attr | 属性值 结尾包含 val字符 |
| E[attr*=val] | 属性值任意位置包含 val字符 |
选择器(E是标签名,attr是属性名,val是 属性值字符 ) 实例 含义 E[attr] 存在attr属性即可 E[attr=val] 属性值等于val E[attr^=val] 属性值 开头包含 val 字符 E[attr=val]∣属性值结尾包含val字符∣∣E[attr∗=val]∣属性值任意位置包含val字符∣选择器(E是标签名,attr是属性名,val是属性值字符)实例含义E[attr]存在attr属性即可E[attr=val]属性值等于valE[attr=val]属性值开头包含val字符E[attr=val] 属性值 结尾包含 val字符 E[attr*=val] 属性值任意位置包含 val字符
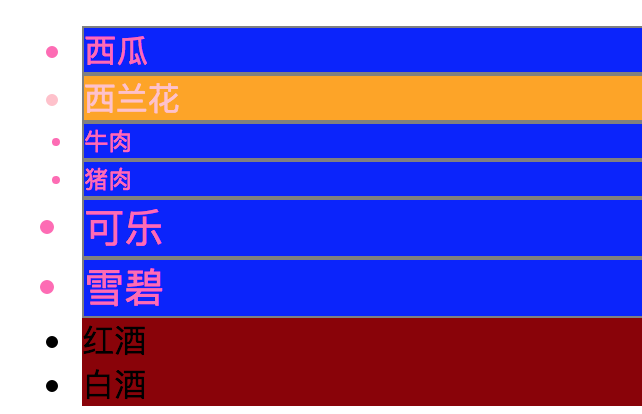
li[type]{ /*获取到 拥有 该属性type 的元素*/
border:1px solid gray;
}
li[type="vegetable"]{ /*获取 type属性等于vegetable 的元素属性*/
color:pink;
font-size:16px;
}
li[color^="green"]{ /*获取color属性以green开头的*/
background-color:orange;
}
li[type~="hot"] { /* 使用空格分隔的 多个属性 其中有hot字符即可获取 */
font-size: 20px;
}
li[type$="t"]{ /*获取type属性 的属性值以 t 结尾的语法*/
color: hotpink;
background-color: blue;
}
li[type*="ea"]{ /*获取type属性的属性值中 任意位置 含有ea字符的属性值的语法*/
font-size: 10px;
}
li[price|=very]{ /*如果属性的值只有very,也能获取;用来 获取多个属性 并且 使用-链接*/
background-color: darkred;
}
以下为结构样式
<ul>
<li type='fruit' color='green'>西瓜</li>
<li type='vegetable' color='greenyellow'>西兰花</li>
<li type='meat'>牛肉</li>
<li type='meat hot'>猪肉</li>
<li type='drink hot'>可乐</li>
<li type='drink hot'>雪碧</li>
<li price='very-cheap'>红酒</li>
<li price='very'>白酒</li>
</ul>


6、伪元素选择器
伪元素选择器(使用双冒号) ::first-child
- E::first-letter 文本的第一个字母或文字。
- E::first-line 文本的第一行。
- E::selection 可改变选中文本的样式。
.second::first-line{
color:red; /*选中类名为second 的第一行*/
text-decoration: underline;
}
.second::first-letter{ /*选中类名为second 的第一个字符*/
font-size: 25px;
}
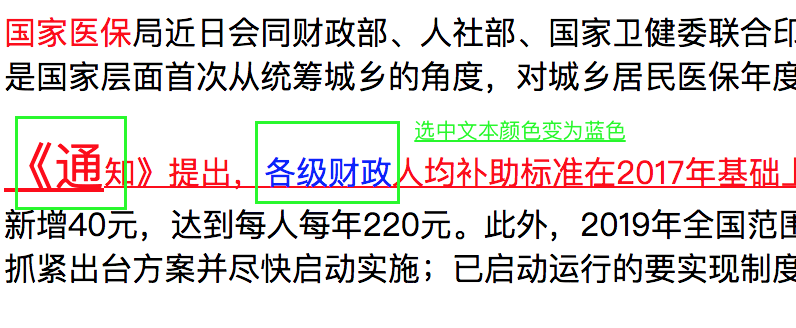
.second::selection{
color:blue; /*选中文本为蓝色*/
}


4、E::before和E::after
在E元素内部的开始位置和结束位创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {
content:"开始";
}
div::after {
content:"结束";
}
E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
":" 与 "::" 区别在于区分伪类和伪元素
.hand_l:after,
.hand_r:after{
content: ""; /*必须要有content属性*/
50px;
height: 20px;
display: block; /*给伪元素加了display转换成块元素才能有宽高*/
background-color: #000;
border-radius: 10px;
position: absolute;
top:25px;
}
CSS书写规范
- 选择器与花括号之间必须要有空格;
- 冒号之后,属性值之前必须要有空格;
- 并集选择器之间独占一行;
- 属性定义之间另起一行;
- 属性定义后必须分号结尾;
四、总结
看起来选择器很多,但是只要理解了就很容易,而且在工作当中一般一个页面需要设置的CSS样式超多,选择器多了更能适应工作的需要,复合选择器的合理使用的使得元素定位更加精准、设置特别样式更加方便。总之,都是实际需要而产生的。
此时又有另外一个疑惑:就是选择器这么多,同一个标签可能使用不同的选择器设置了不同的样式,那这个标签到底应该根据哪个设定来呈现效果呢?这个时候就需要选择器的权重的解决问题了,下一篇选择器的权重。