一、背景
作为CSS的重点,三大模块之一的盒子模型,这部分无论如何也要精通透彻。在任何一个网页当中,都有自己的布局方式,所谓网页布局方式就是如何把网页里面的文字、图片,很好的排版成美工设计的样式,这时文字图片就如同牛奶需要用盒子装起来,然后可以随意的摆放它的位置。
网页布局的本质:把网页元素(文字、图片等),放入盒子里面。并利用CSS摆放盒子的过程就是网页布局。就像玩积木,可以随意的摆放想要的效果。

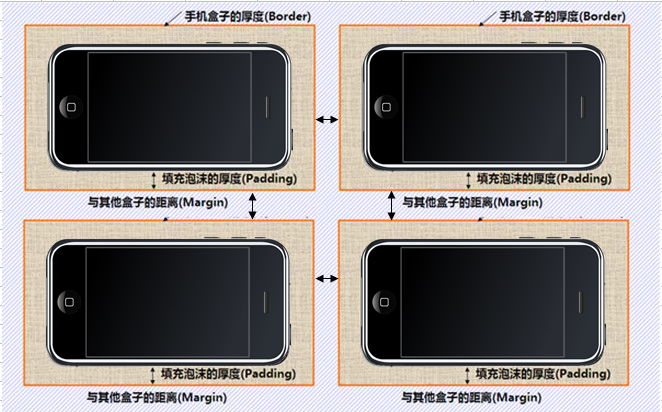
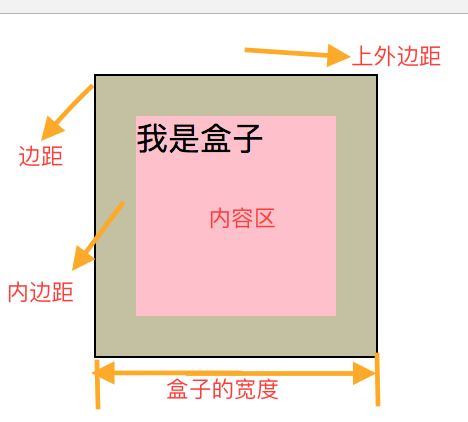
来看张图,体会下盒子模型。

其实, 所有的标签都会生成一个矩形框(给它添加一个背景色就会看到),称为元素框(element box),它描述了一个标签在网页布局汇总中所占位置的大小,因此,每个盒子除了有自己的大小和位置外,HIA影响其他盒子的大小和位置。
请看盒子之间的位置关系:

由上面两张图看出盒子模型主要包括四部分:
- 内容content
- 内边距padding
- 边框border
- 外边距margin
二、下面具体介绍border/padding/margin/content
盒子边框(border)
语法
border:border-width border-style border-color;
边框样式:border-style
- none: 没有边框,即忽略所有边框的宽度(默认值)
- solid:单实线(最常用)
- dashed:虚线
- dotted:点线
- double:双实线
可以单独设置给某一边的边框:
- 上边框: border-top: 宽度 样式 颜色;
- 下边框: border-bottom: 宽度 样式 颜色;
- 左边框: border-left: 宽度 样式 颜色;
- 右边框: border-right: 宽度 样式 颜色;
圆角边框(border-radius)
语法格式:
/*从左上角开始,顺时针排序*/
border-radius: 左上角 右上角 右下角 左下角;
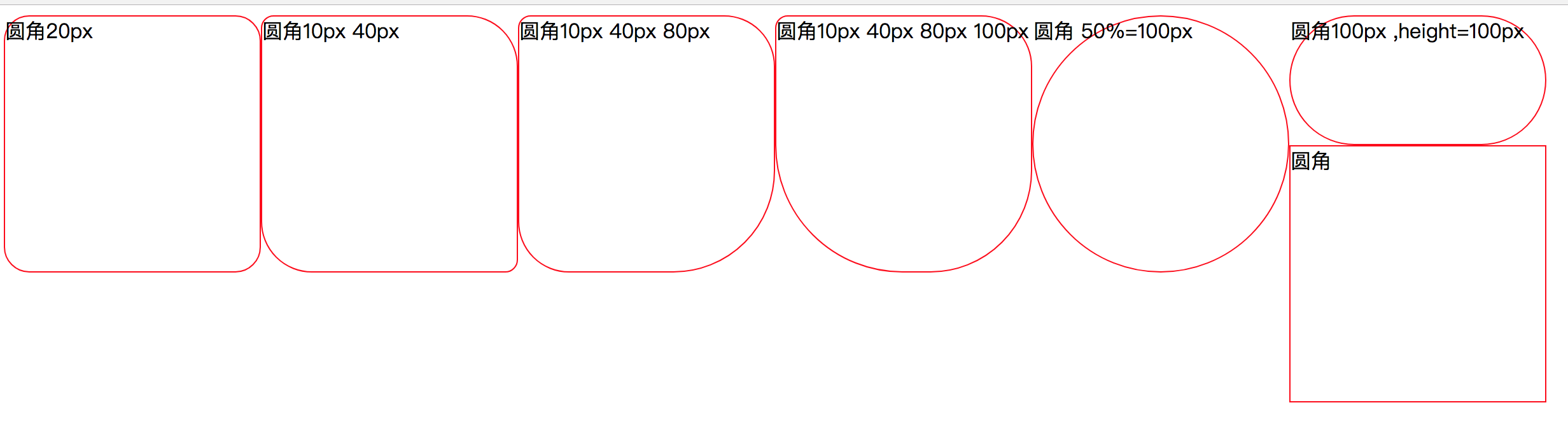
案例:
<style> div{ width:200px; height: 200px; border:1px solid red; } div:first-child{ border-radius:20px; } div:nth-child(2){ border-radius: 10px 40px; } div:nth-child(3){ border-radius: 10px 40px 80px; } div:nth-child(4){ border-radius: 10px 40px 80px 100px; } div:nth-child(5){ border-radius: 50%; } div:nth-child(6){ border-radius: 100px; height:100px; } </style>

内边距(padding)
padding 是指边框与内容之间的间距。有上内边距(border-top)、右内边距(border-right)、下内边距(border-bottom)、左内边距(border-left).
注意:padding 后面跟几个值表示的意思不一样。
值的个数
- 1个值 padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素
- 2个值 padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素
- 3个值 padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素
- 4个值 padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针
外边距(margin)
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
- margin-top:上外边距
- margin-right:右外边距
- margin-bottom:下外边距
- margin-left:上外边距
- margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。值的个数也遵循内边距的规律,请参考上面内边距的表格。
外边距实现盒子居中
这是外边距的一个重要用法。
实现盒子水平居中,需要两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度。
然后给盒子的左右外边距都设置为auto,就可使盒子水平居中。
示例:
.header{ 960px; margin:0 auto;}
示例:
div{
300px;
height: 300px;
margin:30px auto;
padding:20px;
background-color: pink;
border:1px solid #000;
}

CSS3盒模型
CSS3中可以通过box-sizing来指定盒模型,content-box和border-box,指定的盒模型不同,计算盒子大小的方式就不同。
两种情况:
- box-sizing:content-box;盒子大小为 width + padding + border content-box:此值为其默认值(见上图盒子),其让元素维持W3C的标准Box Mode
- box-sizing: border-box ; 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面标注的width指的是css属性中设置的length, content的值会自动调整。
div:first-child {
200px;
height: 200px;
background-color: pink;
box-sizing: content-box; /* 就是以前的标准盒模型 w3c */
padding: 10px;
border: 15px solid red;
/* 盒子大小为 width + padding + border=200+10+10+15+15 content-box:此值为其默认值,其让元素维持W3C的标准Box Mode */
}
div:last-child {
200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding border 不撑开盒子 */
border: 15px solid red;
/* margin: 10px; */
/* 盒子大小为 width=200 就是说 padding 和 border 是包含到width里面的 */
}
三、思考总结
网页布局离不开盒子模型,而div是最典型的盒子模型,盒子模型必须精通。要多多动手写代码发现规律,做总结,总结过程中思路会更加清晰印象更加深刻。
下一篇文章我们来区分行内元素与块元素的特点。