一· 何为弹性布局
Flexbox布局的主要思想:给容器控制项目(子元素)的宽度和高度的能力,项目可自动填充容器的可用空间,以达到适配所有类型的设备和屏幕大小的目的。项目可自动放大以填补充可用空间,这是其他布局达不到的。
弹性布局适合组件和小规模的布局,大规模布局用Grid布局。

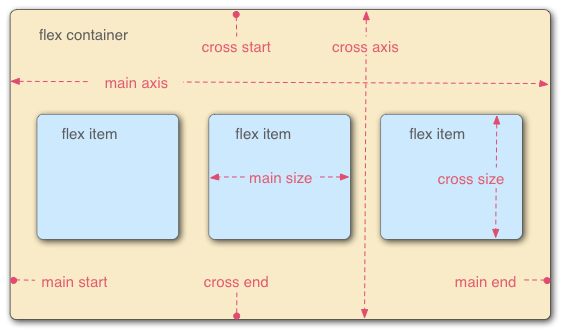
容器存在两个轴:main axis(主轴)、cross(交叉轴)。文字方向是 lrt ,主轴和容器左边框的交叉点是主轴的开始位置,叫做main start,与右边框的交叉点叫做main end。响应地,有 cross start 和 cross end。项目占据主轴的长度叫 main size,占据交叉轴的长度叫做 cross size。
main size 和cross size 并非项目的 width 和 height,要看哪一边对着那个轴。交叉轴垂直主轴, 主轴并是否水平的,这取决于 flex-diretion的值是否含 "row"。
二、容器的属性
- flex-direction 决定主轴方向
- flex-wrap 控制项目换行
- flex-flow 前两个属性的简写
- justify-content 项目在主轴上的对齐方式
- align-items 决定项目在交叉轴上的对齐方式
- align-content 多根轴线对齐方式,一根轴,该属性不起作用
flex-direction—— 决定主轴的方向。
flex-direction: row|row-reverse|column|column-reverse
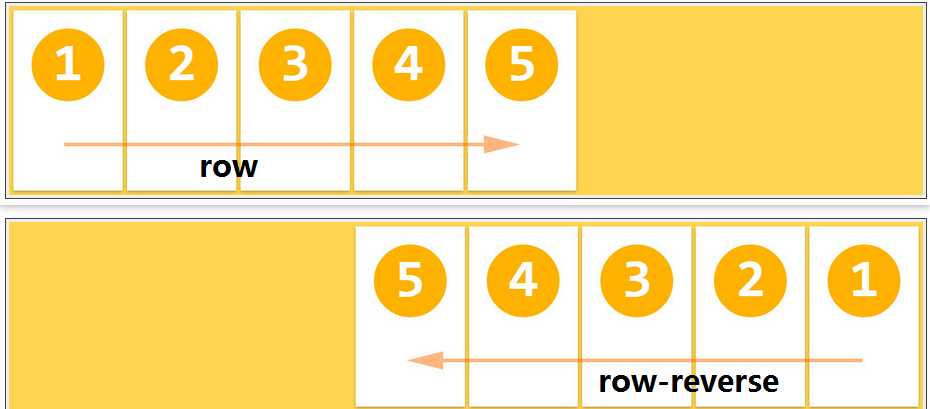
- row(默认值) : 主轴为水平方向,起点在左端。 文字方向是 rtl,则主轴起点在右边,这种方式我们遇到的不多,不做讨论。
- row-reverse:主轴为水平方向,起点在右端。
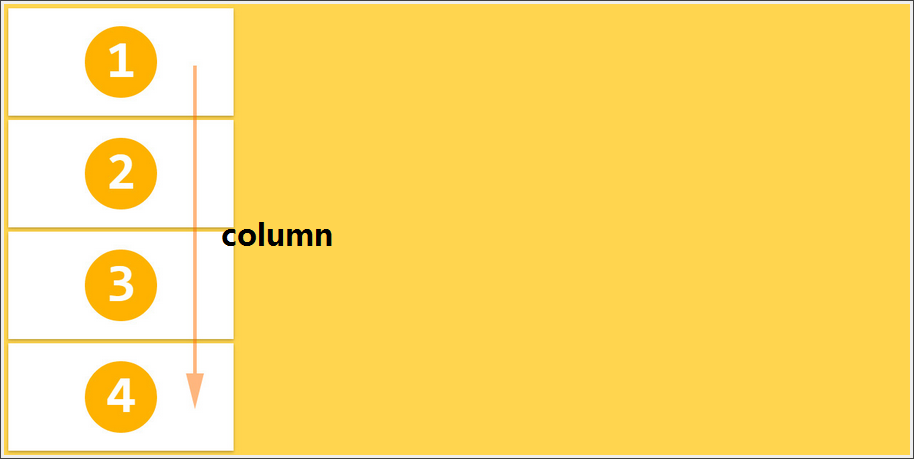
- column:主轴为竖直方向,起点在上方。
- column-reverse : 主轴为竖直方向,起点在下方。


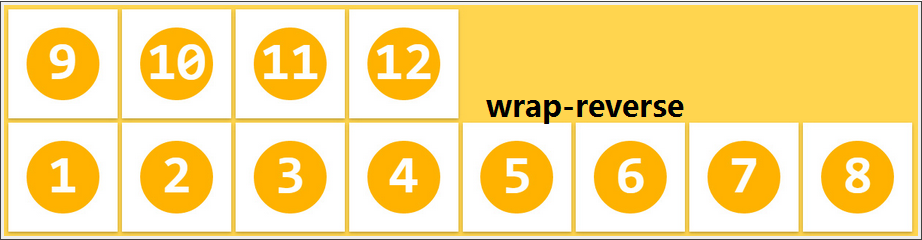
flex-wrap——项目排列是否换行
flex-wrap:nowrap|wrap|wrap=reverse
- nowrap:项目在一行排列,项目的宽度或高度适应容器。
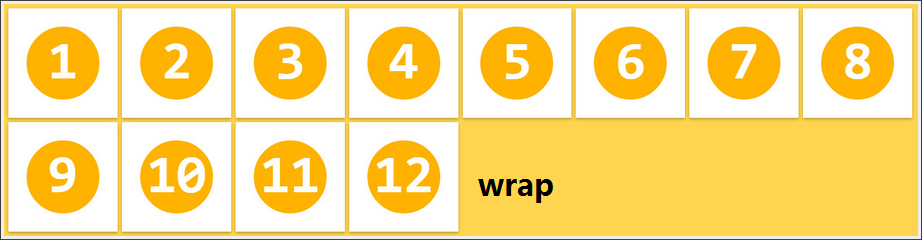
- wrap: 项目换行排列。
- wrap-reverse:换行排列,且第一行翻转成最后一行。



flex-flow——是 flex-direction 和 flex-wrap 的简写形式
flex-flow:<flex-dirextin>||<flex-wrap> /* defalut row wrap */
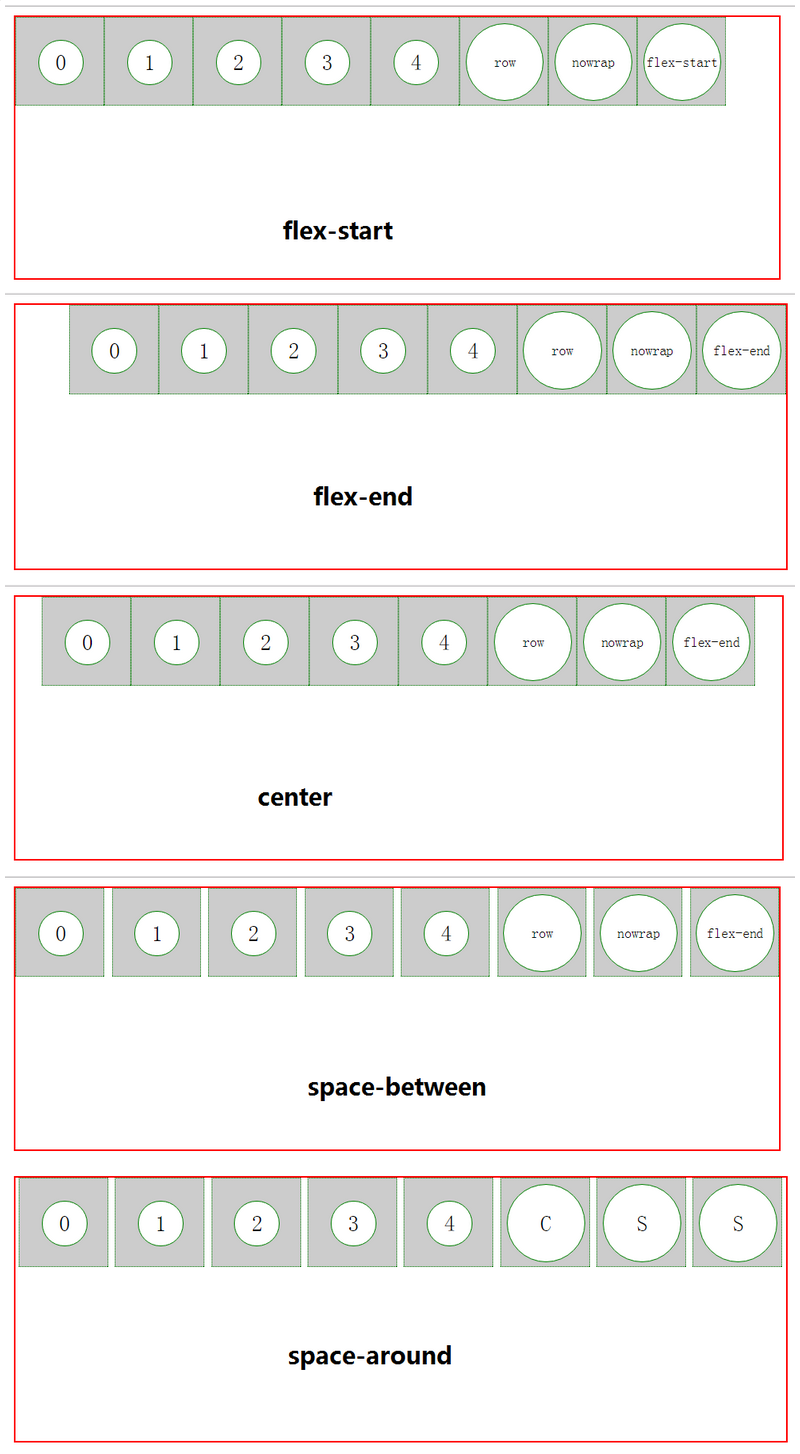
justify-content——定义项目在主轴上的对齐方式
justify-content: flex-start|flex-end|center|space-between|space=around
项目的对齐方式与主轴的方向有关。下面是主轴从左到右。
flex-start:左对齐,默认值;
flex-end:右对齐;
center:居中;
space-between:两端对齐,项目间隔相等;
space-around:项目两侧的间隔相等。

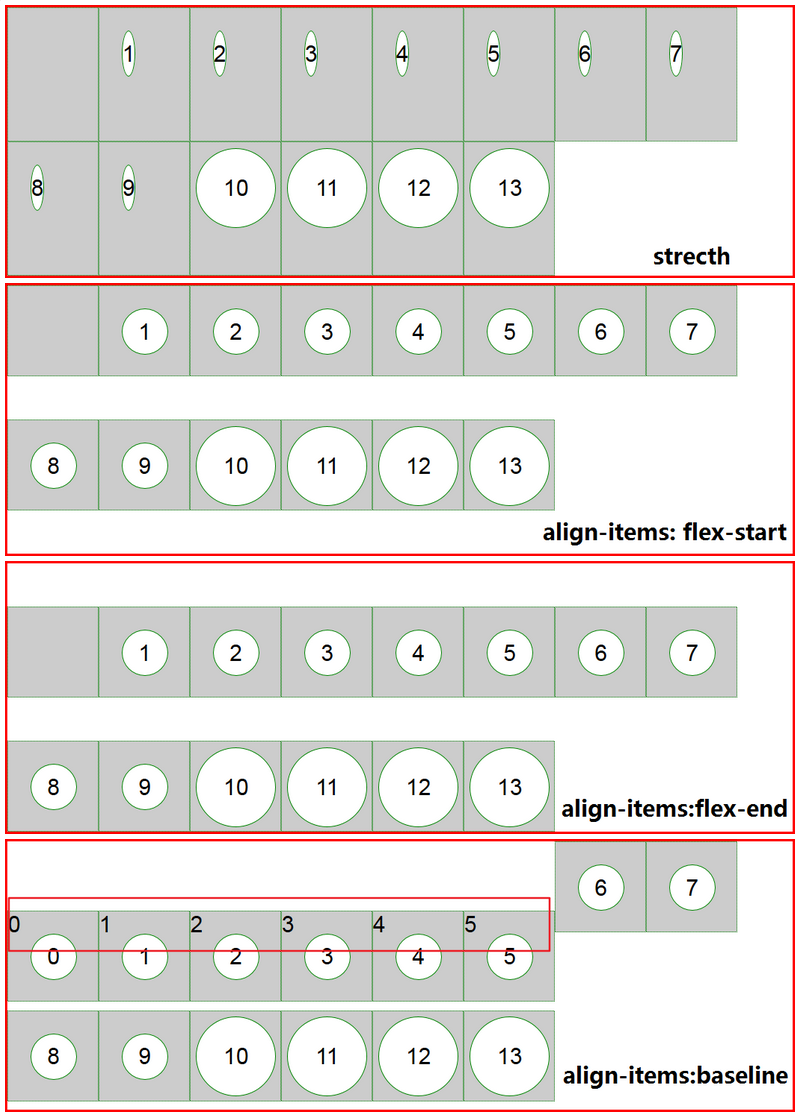
align-items——定义交叉轴上的对齐方式。
align-items:stretchs|flex-start|flex-end|center|baseline
对齐方式和交叉轴的方向有关,下面是crorss-start在上方的情况。
stretch: 如果项目没设置高度或为auto,将拉伸充满容器;
flex-start: 起点对齐;
flex-end: 终点对齐;
center: 交叉轴中点对齐;
baseline: 项目的第一行文字的基线对齐。

align-content——定义多根轴线对齐方式,一根轴线,该属性不起作用。
align-content: stretch|flex-start|flex-end|center|space-between|space-around
stretch: 轴线占满整个交叉轴;
flex-start: 交叉轴起点对齐;
flex-end: 交叉轴终点对齐;
center: 交叉轴中点对齐;
space-between:交叉轴两端对齐,轴线间的间隔平均分布;
space-around: 每根轴线间两侧的间隔相等。
二、项目属性
- order 定义项目顺序
- flex-grow 项目放大比例
- flex-shink 项目缩小比率
- flex-basis 分配项目占据的主轴空间
- flex 2--4个属性的缩写
- align-self 项目自己的对齐方式
order——定义项目视觉顺序。项目在html的顺序是不会改变的。值为 整数,越小越靠前,默认为 0。不给出 order 的值,按照HTML的顺序显示。
order: <integer>;

flex-grow——定义项目放大比率。默认为0,剩余空间足够,也不放大,负数无效。剩下的空间按正数的比例放大。
flex-grow:<positive-number>;

flex-shrink——缩小比率,默认为 1。空间不够,按比例缩小。非正数无效。
flex-basis——在分配多余空间之前,项目占据的主轴空间
flex-basis: <lenght> | auto;/* 默认 auto */
flex——flex-grow、flex-shrink、flex-basis 的简写,默认值为 0 1 auto 。可选后两个属性。
flex:noe|[<flex-grow><flex-basis>?||<flex-basis>]
align-self——单独设置项目与其他项目不一样的对齐方式,会覆盖 align-items。为 auto ,表示继承父块的 align-items。没有父块,等同于 stretch。
align-items:auto|stretchs|flex-start|flex-end|center|baseline
其他注意的地方:
① 如果元素
display的值指定为inline-flex,而且元素是一个浮动元素或绝对定位元素,则display的计算值是flex。这篇笔记是几个月前写在印象笔记里的啦,今天把它搬到博客里来,新手学习,请多多指教。