利用HTML5的一个formdata属性,结合jQuery可以很容易实现文件的上传,而且读取文件的上传进度。
注意:formdata属性必须依赖于HTML5,如果按照文本代码实现功能,则必须升级为最新属性(支持HTML5formdata属性)
为了避免页面整体刷新,我们还可以采用ajax+iframe(兼容所有浏览器)上传,这样用户上传之后可以立即看到文件(表单伪造)

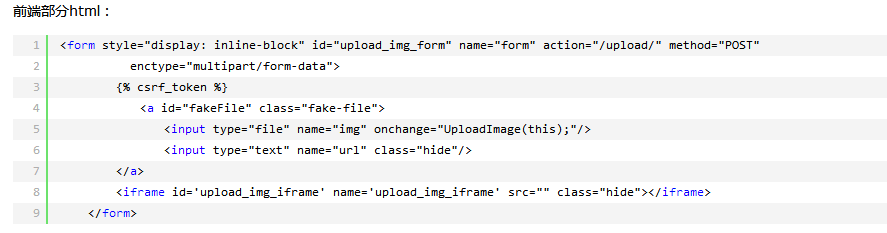
坑1.action="/upload/",当年笔者傻傻的就只写了action="/upload",因为url是这么配的:url(r'^upload', v.upload),结果django报错了,虽然url的最后没有加'/',
但是django在运行时会自动给url的后面加'/',因此,我们在post提交时,必须在url的最后加'/'。
2.enctype="multipart/form-data",文件上传相对于其他表单类型出现的概率比较小,而文件上传确是这些表单类型中的异类,它需要在form写上enctype="multipart/form-data”
3.{% csrf_token %},django运行程序时,请求首先会通过中间件,然后才会通过url,django配置文件中有关于跨站请求伪造的中间件:
django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成。而对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:
@csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
@csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
中间件'django.middleware.csrf.CsrfViewMiddleware',会查看post请求是否携带token ,如果没有则直接在process_request中return 并报出如下错误:
处理方式:1.直接简单粗暴的注释掉settings中的csrf中间件
2.给接收post请求的views函数加@csrf_exempt(注:from django.views.decorators.csrf import csrf_exempt,csrf_protect),该装饰器的意思是取消当前函数防跨站请求伪造功能
后台和前端js关于文件路径再现一坑:
注:这里我们将图片保存在静态文件目录static下的img中(静态文件路径的前缀也是static)
django前端我们希望的引入图片的路径是这样的:/static/img/xx.png,这里需要注意的是static前必须加'/',没错,就是这个神奇的'/',代表当前程序主目录,即配置文件中的BASE_DIR。
后台我们打开文件写入图片到服务器的路径,这里open路径需要遵循的是python的规则而不是django前端的规则,即python会默认从当前路径开始找,因此直接static/img/xx.png就行,
前面不需要加'/'。