UIPickerView 的简单使用
1.添加委托,实现委托方法。
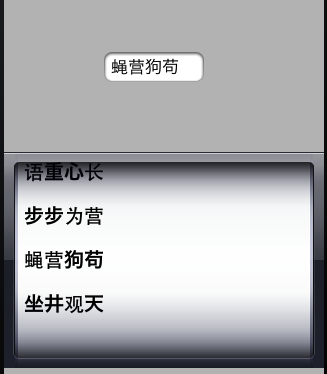
UIPickerView控件在给用户选择某些特定的数据时经常使用,UIPickeView需要数据源,否则将默认为一个picker,行数由数据源决定。

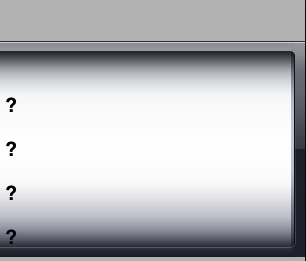
UIPickerView还需要UIPickerViewDelegate输入每一行的数据,否则将是如此模样:

如果两个delegate都没有,则是一团漆黑:
 。
。
添加委托的方法是在相应的视图头文件当中添加
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIPickerViewDelegate,UIPickerViewDataSource,UITextFieldDelegate>
@propertyIBOutletUIPickerView *picker;
@propertyIBOutletUITextField *textField;
@propertyNSArray *data;
@end
DateSource必须实现两个方法,即是带有require标号的。
@required
// returns the number of 'columns' to display.
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView;
// returns the # of rows in each component..
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component;
第一个返回的式控件picker第数目,第二个返回的式每个picker含有的行数。
添加委托方法的代码如下。
#pragma - Text View Method
-(void)textFieldDidEndEditing:(UITextField *)textField
{
// NSLog(@"Hello world!");
self.textField.text=[dataobjectAtIndex:[pickerselectedRowInComponent:0]];
}
#pragma - Picker View Data Source Methods
-(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
return [datacount];
}
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return1;
}
#pragma - Picker View Delegate Methods
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
return [dataobjectAtIndex:row];
}
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
// NSLog(@"selected");
[textFieldbecomeFirstResponder];//textField的特性是必须变成第一响应者才能改变里面的字符串,而且enabled 也必须为yes
[textFieldendEditing:YES];
}
这里需要注意的一点就是textField必须成为第一响应者即FirstResponder且enabled设置为YES的时候才会触发endEding委托方法。
2.新建组件,设置相应的属性
在这里我为了体验代码的心跳,就完全手写控件了。
我的目的是滚动picker后文本框里显示所选择的字符。
所以必须新建一个UITextField控件和一个UIPickerView控件
textField = [[UITextFieldalloc] initWithFrame:CGRectMake(100, 100.0, 100.0, 30.0)];//初始化输入框
textField.enabled=YES;//默认为YES
textField.borderStyle = UITextBorderStyleRoundedRect;//必须填入的属性
textField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;//居中对齐
picker=[[UIPickerViewalloc]initWithFrame:CGRectMake(0.0, 200.0, 0.0, 0.0)];
picker.delegate=self;
picker.dataSource=self;
textField.delegate=self;
//[self addTarget:self action:@selector(didEndEditing) forControlEvents:UIControlEventTouchDown];
[self.viewaddSubview:picker];
[self.viewaddSubview:textField];
textFiled的borderStyle属性是必须填入的属性,否则将无法显示。
将textField和picker的delegate都设置为self因为本身这个类继承了头文件中的三个委托。