React Native之通知栏消息提示(ios)
一,需求分析与概述
详情请查看:React Native之通知栏消息提示(android)
二,极光推送注册与集成
2.1,注册
详情请查看:React Native之通知栏消息提示(android)
2.2,集成(ios)
第一步:安装
打开终端,进入项目根目录文件夹下,执行以下命令:
1 npm install jpush-react-native --save
2 jpush-react-native 1.4.2 版本以后需要同时安装 jcore-react-native
3 npm install jcore-react-native --save
第二步:配置
自动关联配置
1 # 针对性的link,避免之前手动配置的其它插件重复配置造成报错
2 react-native link jpush-react-native
3 react-native link jcore-react-native
执行完 link 项目后可能会出现报错,这没关系,打开Xcode手动配置一下
手动配置
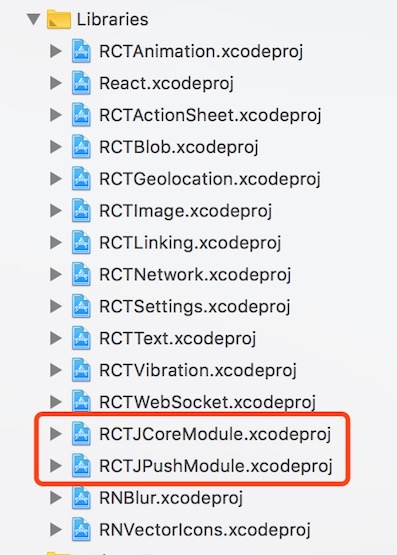
(1),检查Libraries文件夹下有没有RCTJpushModule.xcodproj和RCTJcoreModule.xcodproj文件,没有的话就添加文件,目录在项目文件夹下的:
1 /node_modules/jpush-react-native/ios/RCTJPushModule.xcodeproj 2 /node_modules/jcore-react-native/ios/RCTJCoreModule.xcodeproj

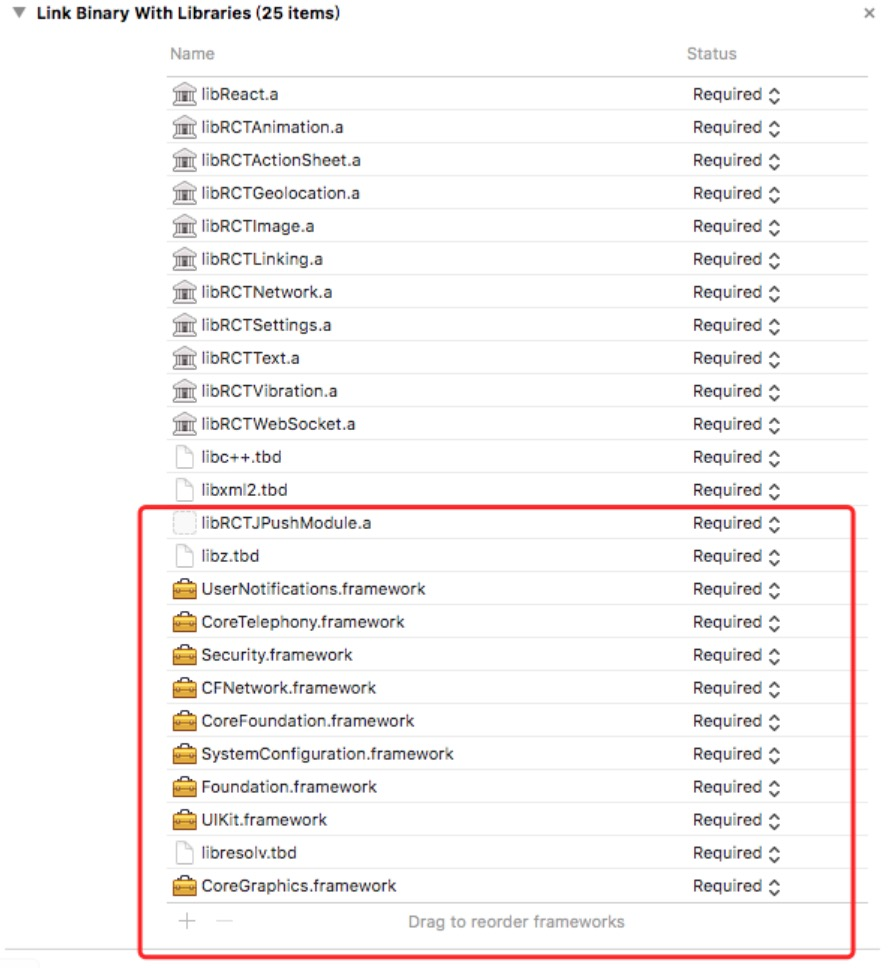
(2),在 iOS 工程 targets 的 General->Link Binary with Libraries 中加入如下库:
1 libRCTJpushModule.a 2 libRCTJcoreModule.a 3 libz.tbd 4 CoreTelephony.framework 5 Security.framework 6 CFNetwork.framework 7 CoreFoundation.framework 8 SystemConfiguration.framework 9 Foundation.framework 10 UIKit.framework 11 UserNotifications.framework 12 libresolv.tbd

(3),在AppDelegate.h文件里边添加如下代码:
1 static NSString *appKey = @""; //填写appkey 2 static NSString *channel = @"nil"; //填写channel 一般为nil 3 static BOOL isProduction = false; //填写isProdurion 平时测试时为false ,生产时填写true
(4),在AppDelegate.m文件里边添加如下代码:
1 /** 2 * Copyright (c) 2015-present, Facebook, Inc. 3 *声明部分 4 */ 5 #import <RCTJPushModule.h> 6 #ifdef NSFoundationVersionNumber_iOS_9_x_Max 7 #import <UserNotifications/UserNotifications.h> 8 #endif 9 @implementation AppDelegate 10 11 12 /** 13 * Copyright (c) 2015-present, Facebook, Inc. 14 *功能模块部分 15 */ 16 - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken 17 { 18 [JPUSHService registerDeviceToken:deviceToken]; 19 }
为了在收到推送点击进入应用程序能够获取该条件推送内容需要在AppDelegate.m的didReceiveRemoteNotification方法里面添加[[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo]方法
注意:这里需要在两个方法里面加一个是iOS7以前的一个是iOS7及以后的,如果AppDelegate.m没有这个两个方法则直接复制这两个方法,在iOS10的设备则可以使用JPush提供的两个方法
1 - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo 2 { 3 [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo]; 4 } 5 //iOS 7 Remote Notification 6 - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification 7 { 8 [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object: notification.userInfo]; 9 } 10 // iOS 10 Support 11 - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^) (UIBackgroundFetchResult))completionHandler 12 { 13 [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo]; 14 } 15 - (void)jpushNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(NSInteger))completionHandler 16 { 17 NSDictionary * userInfo = notification.request.content.userInfo; 18 if ([notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) { 19 [JPUSHService handleRemoteNotification:userInfo]; 20 [[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo]; 21 } 22 23 completionHandler(UNNotificationPresentationOptionAlert); 24 }
在 didFinishLaunchingWithOptions方法里面添加如下代码:
1 JPUSHRegisterEntity * entity = [[JPUSHRegisterEntity alloc] init]; 2 entity.types = UNAuthorizationOptionAlert|UNAuthorizationOptionBadge|UNAuthorizationOptionSound; 3 [JPUSHService registerForRemoteNotificationConfig:entity delegate:self]; 4 [JPUSHService setupWithOption:launchOptions appKey:appKey channel:channel apsForProduction:isProduction];
(5),#import <RCTJPushModule.h>可能会报找不到的错误,需要在Build Settings->Search Paths->Header Search Paths添加代码:
1 $(SRCROOT)/../node_modules/jpush-react-native/ios/RCTJPushModule
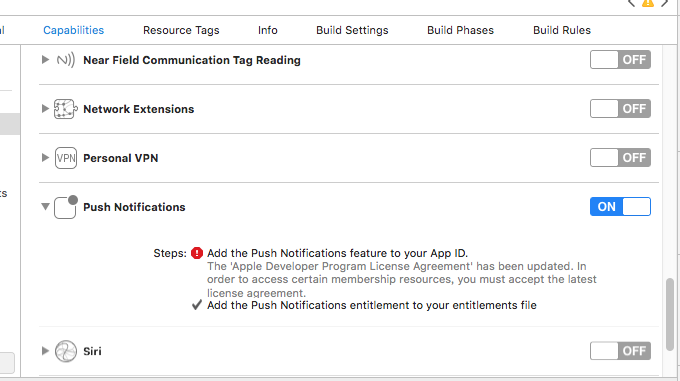
(6),在Capabilities中点开推送Push Notifications以及Background Modes中的Remote notifications

ios的推送证书申请可参考:react native极光推送android和ios证书申请
这样就基本完成了所有的配置。接下来就可以在 JS 中调用插件提供的 API 了。
三,使用与实现
3.1,使用
(1),在js中 1 import React, { PureComponent } from 'react';
2 import {
3 Linking,
4 Alert
5 } from 'react-native';
6 import JPushModule from 'jpush-react-native'
7
8 ...
9
10
11 componentDidMount() {
12 /****************************通知 start **************************************************/
13 if (Platform.OS === 'android') {
14 JPushModule.initPush()
15 // 新版本必需写回调函数
16 JPushModule.notifyJSDidLoad(resultCode => {
17 if (resultCode === 0) {
18 }
19 })
20 } else {
21 JPushModule.setupPush()
22 }
23 // 接收自定义消息
24 this.receiveCustomMsgListener = map => {
25 this.setState({
26 pushMsg: map.content
27 })
28 console.log('extras: ' + map.extras)
29 }
30
31 // 接收自定义消息JPushModule.addReceiveCustomMsgListener(this.receiveCustomMsgListener)
32 this.receiveNotificationListener = map => {
33 console.log('alertContent: ' + map.alertContent)
34 console.log('extras: ' + map.extras)
35 }
36 // 接收推送通知
37 JPushModule.addReceiveNotificationListener(this.receiveNotificationListener)
38 // 打开通知
39 this.openNotificationListener = map => {
40 // console.log('Opening notification!')
41 // console.log('map.extra: ' + map.extras)
42 let webUrl= JSON.parse(map.extras).webUrl
43 let url = webUrl.replace(new RegExp("/", 'g'), "/")
44 Linking.canOpenURL(url).then(supported => {
45 if (!supported) {
46 Alert.alert('您的系统不支持打开浏览器!')
47 } else {
48 return Linking.openURL(url);
49 }
50 }).catch(err => { });
51
52 }
53 JPushModule.addReceiveOpenNotificationListener(this.openNotificationListener)
54
55 // this.getRegistrationIdListener = registrationId => {
56 // console.log('Device register succeed, registrationId ' + registrationId)
57 // }
58 // JPushModule.addGetRegistrationIdListener(this.getRegistrationIdListener)
59 /****************************通知 end **************************************************/
60
61
62 }
63 componentWillUnmount() {
64 JPushModule.removeReceiveCustomMsgListener(this.receiveCustomMsgListener)
65 JPushModule.removeReceiveNotificationListener(this.receiveNotificationListener)
66 JPushModule.removeReceiveOpenNotificationListener(this.openNotificationListener)
67 // JPushModule.removeGetRegistrationIdListener(this.getRegistrationIdListener)
68 // console.log('Will clear all notifications')
69 // JPushModule.clearAllNotifications()
70 }
71
72 }
73
74 ...
ios不支持的函数:
setBaseStyle () {
if (Platform.OS === 'android') {
JPushModule.setStyleBasic()
} else {
Alert.alert('iOS not support this function', '')
}
}
setCustomStyle () {
if (Platform.OS === 'android') {
JPushModule.setStyleCustom()
} else {
Alert.alert('iOS not support this function', '')
}
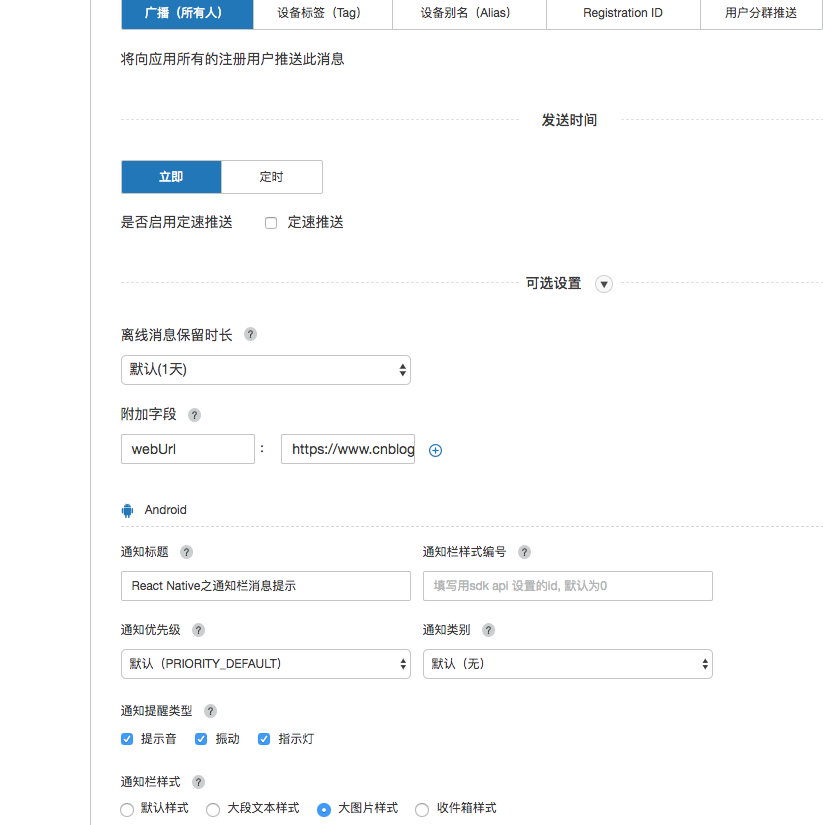
(2),在极光官网上设置与推送