React Native之获取通讯录信息并实现类通讯录列表(ios android)
一,需求分析
1,获取通讯录信息,筛选出通讯录里有多少好友在使用某个应用。
2,获取通讯录信息,实现类通讯录,可拨打电话 发短信等。
二,技术介绍与配置
2.1 技术介绍
1,react-native-contacts地址:https://www.npmjs.com/package/react-native-contacts
2,下载安装:npm install react-native-contacts --save
3,自动链接:react-native link react-native-contacts
4,react-native-contacts API介绍:
-
- getAll(callback)——以对象数组的形式返回所有联系人
- getAllWithoutPhotos——和getAll在安卓系统上是一样的,但是在iOS系统上它不会返回联系人照片的uri(因为创建这些图片会带来很大的开销)
- getPhotoForId(contactId, callback)——返回联系人照片的URI(或null)
- openContactForm (contact, callback)——在contactsUI中创建一个新的联系人并显示。添加一个联系人到通讯录。
- updateContact (contact, callback)——其中contact是一个具有有效recordID的对象
- deleteContact (contact,callback)——其中contact是一个具有有效recordID的对象
- getContactsMatchingString (string, callback)—其中string是匹配名称(第一个、中间、家族)的任何字符串
- checkPermission(callback)——只检查访问联系人ios的权限(仅限ios)
- requestPermission(callback)——请求仅访问ios联系人的权限(仅限ios)
5,react-native SectionLis列表 类似FlatList的使用
1 <SectionList 2 {...this.props} 3 style={this.props.SectionListStyle} 4 ref={s => this.sectionList = s} 5 keyExtractor={this._keyExtractor} 6 sections={delData} 7 renderSectionHeader={this._renderSectionHeader} 8 renderItem={this._renderItem} 9 getItemLayout={(data, index) => ({ length: this.props.sectionHeight, offset: 50 * index, index })} 10 />
2.2 Android配置
第一步
在android/settings.gradle文件中添加如下代码:
1 include ':react-native-contacts' 2 project(':react-native-contacts').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-contacts/android')
第二步
在android/app/build.gradle文件中的dependencies标签中添加模块依赖:
1 ... 2 3 dependencies { 4 5 ... 6 7 implementation project(':react-native-contacts') // Add this line only. 8 9 }
第三步
在MainActivity.java文件中添加如下代码:
1 import com.rt2zz.reactnativecontacts.ReactNativeContacts; 2 3 ... 4 5 @Override 6 protected List<ReactPackage> getPackages() { 7 return Arrays.<ReactPackage>asList( 8 new MainReactPackage(), 9 new ReactNativeContacts() // Add this line 10 ); 11 }
第四步
在AndroidManifest.xml文件中添加访问通讯录权限的配置
1 <!-- 获取通讯录权限 --> 2 <uses-permission android:name="android.permission.READ_CONTACTS" /> 3 <uses-permission android:name="android.permission.WRITE_CONTACTS" /> 4 <uses-permission android:name="android.permission.GET_ACCOUNTS" />
然后直接react-native run-android运行即可
2.3 iOS配置
第一步
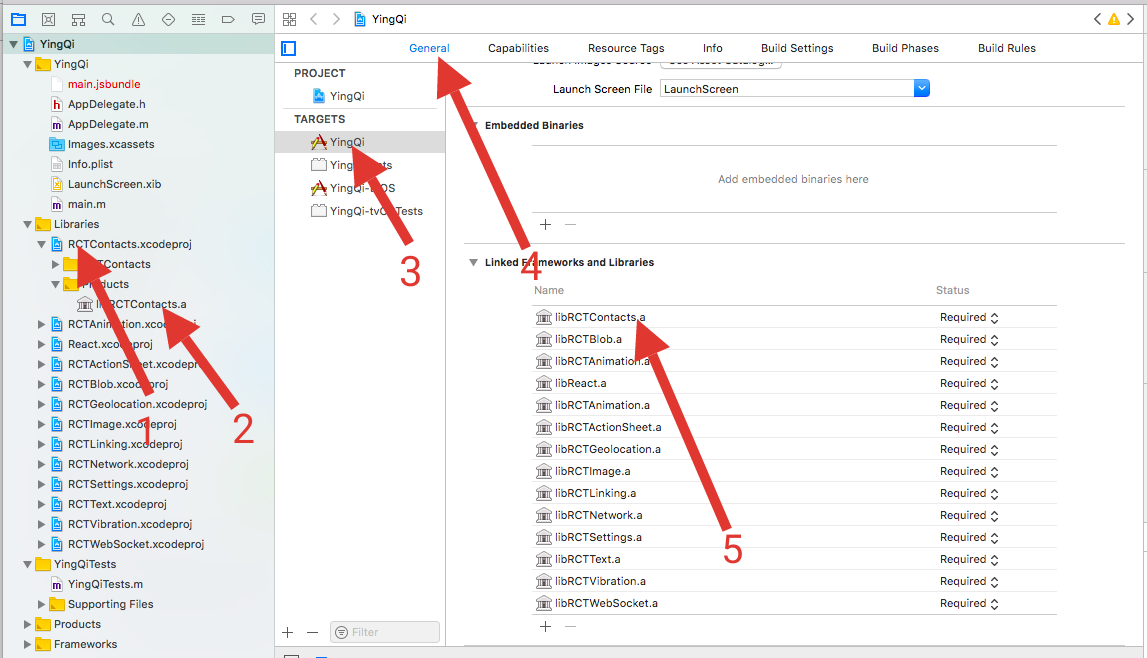
添加库到XCode的Libraries分组里


第二步
将 RCTContacts.xcodeproj下的Products文件夹中的静态库文件(.a文件,拖到Xcode General--Linked FrameworksLibraries下:

第三步
在Xcode Build Settings--Header Searchs Paths添加下:
1 $(SRCROOT)/../node_modules/react-native-contacts/ios/RCTContacts

第四步
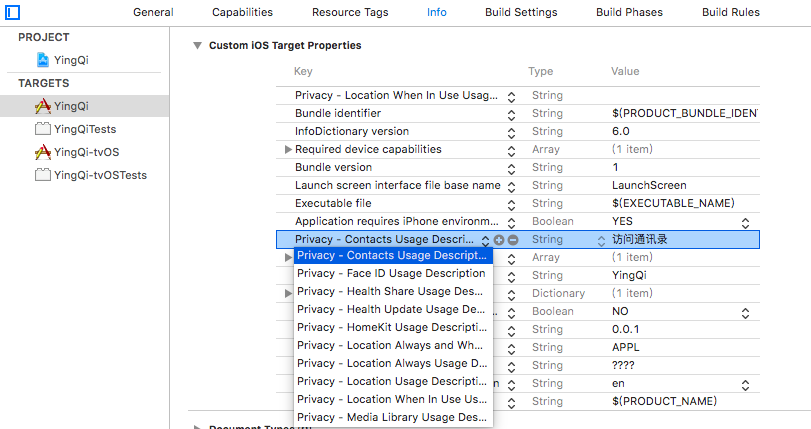
配置访问通讯录的权限,如果不配置Privacy - Contacts Usage Description到Info.plist下,会出现闪退情况。在Info.plist添加如下:
1 <key>NSContactsUsageDescription</key> 2 <string>访问通讯录</string>

下面直接react-native run-ios即可运行,或直接在Xcode里 running
三,实现
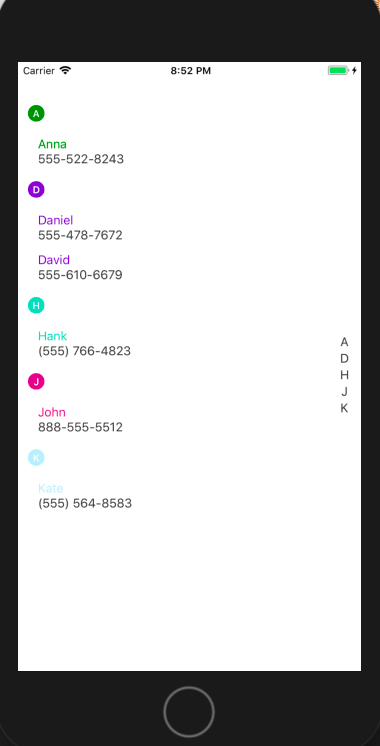
3.1 实现的效果

3.2 iOS Android 验证和请求访问权限
Android直接可以使用react-native 自带的API验证。而iOS需要第三方验证权限。
1 requestCONTACTS = () => { 2 let self = this; 3 if (Platform.OS === 'android') { 4 PermissionsAndroid.check(PermissionsAndroid.PERMISSIONS.READ_CONTACTS).then(res => { 5 if (!res || res !== 'granted') { 6 PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.READ_CONTACTS, { 7 'title': '申请读取通讯录权限', 8 'message': '一个很牛逼的应用想借用你的通讯录,' + 9 '然后你就可以炫出自己的通讯啦。' 10 }) 11 .then(res => { 12 if (res !== 'granted') { 13 Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录') 14 } 15 else { 16 17 self.onButtonPressed() 18 }; 19 }); 20 } 21 else { 22 self.onButtonPressed() 23 }; 24 }); 25 26 } else { 27 if (Contacts) { 28 Contacts.checkPermission((err, permission) => { 29 if (err) throw err; 30 // Contacts.PERMISSION_AUTHORIZED || Contacts.PERMISSION_UNDEFINED || Contacts.PERMISSION_DENIED 31 if (permission === 'undefined') { 32 Contacts.requestPermission((err, permission) => { 33 if (err) throw err; 34 if (permission === 'authorized') { 35 // 同意! 36 self.onButtonPressed() 37 } 38 if (permission === 'denied') { 39 // 拒绝 40 Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录') 41 } 42 }) 43 } 44 if (permission === 'authorized') { 45 // 同意! 46 self.onButtonPressed() 47 } 48 if (permission === 'denied') { 49 // 已经拒绝 50 Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录') 51 } 52 }) 53 } 54 } 55 }
3.3 获取通讯录列表
1 onButtonPressed() { 2 let self = this; 3 Contacts.getAll((err, contacts) => { 4 if (err) throw err; 5 alert(JSON.stringify(contacts));//通讯录列表 6 }) 7 }
3.4 修改通讯录信息
1 updateContact(contacts){ 2 let someRecord = contacts 3 someRecord.phoneNumbers.push({ 4 label: "mobile", 5 number: "12345678901", 6 }) 7 someRecord.givenName = '李四' 8 Contacts.updateContact(someRecord, (err) => { 9 if (err) throw err; 10 // record updated 11 }) 12 }
3.5 添加通讯录信息
1 openContactForm(){ 2 var newPerson = { 3 phoneNumbers: [{ 4 label: "mobile", 5 number: "15422234567", 6 }], 7 familyName: "张", 8 givenName: "张三", 9 } 10 11 Contacts.openContactForm(newPerson, (err) => { 12 if (err) throw err; 13 // form is open 14 }) 15 }
3.6 删除通讯录
1 deleteContact(contacts){ 2 //delete the second record 3 Contacts.deleteContact(contacts, (err, recordId) => { 4 if (err) throw err; 5 // contact deleted 6 }) 7 }
3.7 实现类通讯录列表
ContactsList自定义的一个组件,类通讯录+字母导航,点击可滚动到对应的位置。(如需完整代码 请留言评论)
1 import Contacts from 'react-native-contacts'; 2 import ContactsList from './ContactsList/index' 3 4 <View style={{ flex: 1,backgroundColor:'white',paddingTop:20,paddingBottom:20 }}> 5 6 <ContactsList 7 ref={s => this.sectionList = s} 8 sectionListData={this.state.ContactsArray} 9 sectionHeight={50} 10 initialNumToRender={this.state.ContactsArray.length} 11 showsVerticalScrollIndicator={false} 12 SectionListClickCallback={(item, index) => { 13 self.onDialingAction(item.number) 14 }} 15 otherAlphabet="#" 16 /> 17 </View>
3.8 拨打电话
1 onDialingAction = (telephone) => { 2 let url = 'tel: ' + telephone 3 Linking.canOpenURL(url).then(supported => { 4 if (!supported) { 5 Toast.show('您的系统不支持打电话!') 6 } else { 7 return Linking.openURL(url); 8 } 9 }).catch(err => { }); 10 }
3.9 发送短信
1 onSendMessage = (telephone) => { 2 let url = 'smsto: ' + telephone 3 Linking.canOpenURL(url).then(supported => { 4 if (!supported) { 5 Toast.show('您的系统不支持发送短信!') 6 } else { 7 return Linking.openURL(url); 8 } 9 }).catch(err => { }); 10 }
1 let body='测试发送短信!' 2 let url = 'smsto: ' + telephone 3 if(Platform.OS === 'android') body = encodeURIComponent(body); 4 url += Platform.OS === 'ios' ? `&body=${encodeURIComponent(body)}` : `?body=${encodeURIComponent(body)}`; 5 Linking.canOpenURL(url).then(supported => { 6 if (!supported) { 7 Toast.show('您的系统不支持发送短信!') 8 } else { 9 return Linking.openURL(url); 10 } 11 }).catch(err => { });
3.10 筛选出通讯录里有多少好友正在在使用某个应用
这个功能需要后台配合,在这儿就不做过多赘述啦!