React Native之微信分享(iOS Android)
在使用React Native开发项目的时候,基本都会使用到微信好友或者微信朋友圈分享功能吧,那么今天我就带大家实现以下RN微信好友以及朋友圈的分享功能。
一,应用申请审核
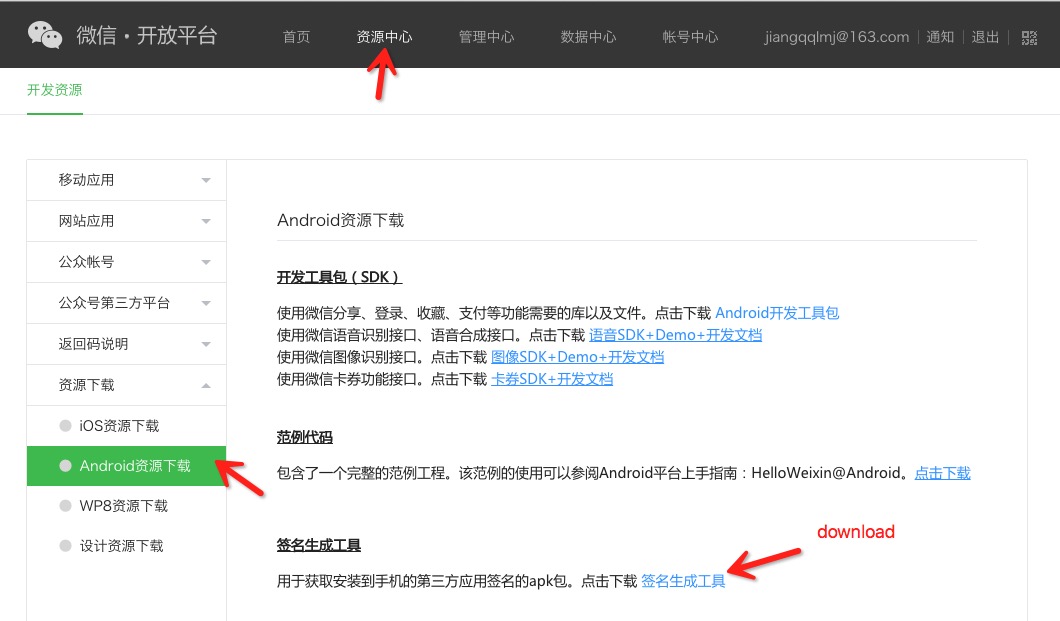
大家需要去微信开发平台去注册账号并且创建一个移动应用。(地址:https://open.weixin.qq.com),然后根据流程申请即可。但是需要注意的是Android需要获取签名信息:
下载安装上面的签名信息包apk,然后在上面输入android项目的包名,点击获取签名信息即可。android项目的包名路径:android/app/build.gradle中的applicationId标签数据。
二,Android安装配置
react-native-wechat库不仅支持微信分享,还支持微信登录,收藏以及微信支付的。但是登录,支付之类的功能需要开通开发者认证权限,需要300元一年。
2.1,npm install react-native-wechat --save
2.2,配置方法
1,在android/settings.gradle文件中添加如下代码:
1 include ':RCTWeChat' 2 project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')
2,在android/app/build.gradle文件中的dependencies标签中添加模块依赖:
1 ... 2 3 dependencies { 4 5 ... 6 7 implementation project(':RCTWeChat') // Add this line only. 8 9 }
3,在MainActivity.java文件中添加如下代码:
1 import com.theweflex.react.WeChatPackage; // Add this line before public class MainActivity 2 3 ... 4 5 @Override 6 protected List<ReactPackage> getPackages() { 7 return Arrays.<ReactPackage>asList( 8 new MainReactPackage() 9 , new WeChatPackage() // Add this line 10 ); 11 }
以上是手动配置的方法,当然也可一键配置:npm link react-native-wechat
4,在android项目中创建wxapi包名,com目录下创建wxapi,在该包名底下创建WXEntryActivity.java类,该类用于去微信获取请求以及响应。
1 package your.package.wxapi; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 6 import com.theweflex.react.WeChatModule; 7 8 public class WXEntryActivity extends Activity{ 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 WeChatModule.handleIntent(getIntent()); 13 finish(); 14 } 15 }
5,在AndroidManifest.xml文件中添加刚刚创建的Actiivty的配置
1 <manifest> 2 ... 3 <application> 4 ... 5 <!-- 微信Activity --> 6 <activity 7 android:name=".wxapi.WXEntryActivity" 8 android:label="@string/app_name" 9 android:exported="true" 10 /> 11 </application> 12 </manifest>
6,混淆设置,在proguard-rules.pro中添加如下代码,当然如果不混淆就不安全啦
1 -keep class com.tencent.mm.sdk.** { 2 *; 3 }
三,ios安装配置
1,在xcode中添加部分库依赖(Link Binary With Libraries) 在没有这些库的情况下:
- SystemConfiguration.framework
- CoreTelephony.framework
- libsqlite3.0
- libc++
- libz
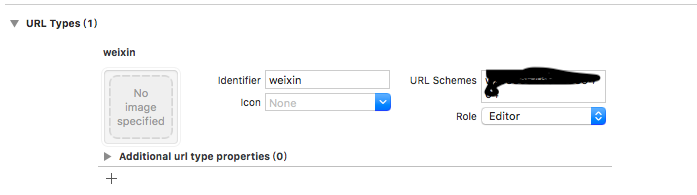
2,选中Targets-info配置中URL Types中配置刚申请下来的appid

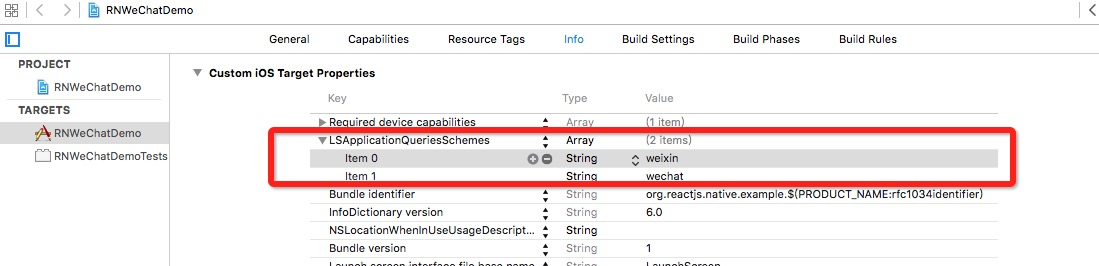
3,为了iOS9.0的支持,在Targets-info中的Custom iOS Traget Properties标签中添加LSApplicationQueriesSchemes字段,值分别为wechat和weixin

4,接下来需要在APPDelete.m文件中做一下Linking的处理配置
1 #import <React/RCTLinkingManager.h> 2 ... 3 4 - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url 5 sourceApplication:(NSString *)sourceApplication annotation:(id)annotation 6 { 7 return [RCTLinkingManager application:application openURL:url 8 sourceApplication:sourceApplication annotation:annotation]; 9 }
四,react-native-wechat分享实例
上面我们已经把基本安装配置完成了,下面我们通过实例来进行演示一下,主要演示分享到好友/朋友圈的链接以及图片,关于更多的分享实例例如文件,图片,视频,语言,文本等等可以查看项目的说明文件即可。
分享实例步骤:
- 注册应用
- 好友/朋友圈分享
- Android测试应用需要打包测试
- iOS版本直接测试即可,代码和下面一样
3.1,注册应用
1 //应用注册 2 WeChat.registerApp(appid);
3.2,好友/朋友圈分享
1,图片分享
提到图片分享 在这儿就不得不讲到屏幕截图组件react-native-view-shot的简单使用
1 import * as WeChat from 'react-native-wechat'; 2 import ViewShot, { captureScreen, captureRef } from "react-native-view-shot"; 3 4 ... 5 6 captureScreen({ 7 format: "jpg", 8 quality: 0.8 9 }).then( 10 uri => { 11 let Imageuri = (uri.toLowerCase()).includes('file://')?uri:'file://'+uri 12 self.setState({ Imageuri: Imageuri }) 13 }, 14 error => console.log("Oops, snapshot failed==" + error) 15 );
分享给好友/群聊
1 sharetoFrends = () => { 2 let self = this; 3 WeChat.isWXAppInstalled() 4 .then((isInstalled) => { 5 if (isInstalled) { 6 WeChat.shareToSession({ 7 type: 'imageFile', 8 title: '邀请好友', 9 description: '', 10 imageUrl: self.state.Imageuri // require the prefix on both iOS and Android platform 11 }) 12 .catch((error) => { 13 console.log(JSON.stringify(error)); 14 }); 15 } else { 16 Toast.show('您还没有安装微信,请安装微信之后再试'); 17 } 18 }); 19 }
分享到朋友圈
1 sharetoPyq = () => { 2 let self = this; 3 WeChat.isWXAppInstalled() 4 .then((isInstalled) => { 5 if (isInstalled) { 6 WeChat.shareToTimeline({ 7 type: 'imageFile', 8 title: '邀请好友', 9 description: '', 10 imageUrl: self.state.Imageuri // require the prefix on both iOS and Android platform 11 }) 12 .catch((error) => { 13 console.log(JSON.stringify(error)); 14 }); 15 } else { 16 Toast.show('您还没有安装微信,请安装微信之后再试'); 17 } 18 }); 19 20 }
2,图文链接分享
分享给好友/群聊
1 // 分享到好友与群聊 2 sharetoFrends = () => { 3 WeChat.isWXAppInstalled() 4 .then((isInstalled) => { 5 if (isInstalled) { 6 WeChat.shareToSession({ 7 title: 'React Native之TextInput的介绍与使用(富文本封装与使用实例,常用输入框封装与使用实例)', 8 description: 'TextInput是一个允许用户在应用中通过键盘输入文本的基本组件。', 9 10 thumbImage:'http://pic.58pic.com/58pic/10/97/02/30a58PICH7N.jpg', 11 type: 'news', 12 webpageUrl: 'https://www.cnblogs.com/jackson-zhangjiang/p/9524842.html' 13 }) 14 .catch((error) => { 15 console.log(JSON.stringify(error)); 16 }); 17 } else { 18 Toast.show('您还没有安装微信,请安装微信之后再试'); 19 } 20 }); 21 }
分享到朋友圈
1 // 分享到朋友圈 2 sharetoPyq = () => { 3 WeChat.isWXAppInstalled() 4 .then((isInstalled) => { 5 if (isInstalled) { 6 WeChat.shareToTimeline({ 7 title: 'React Native之FlatList的介绍与使用实例', 8 description: 'FlatList高性能的简单列表组件', 9 thumbImage: http://pic.58pic.com/58pic/10/97/02/30a58PICH7N.jpg'', 10 type: 'news', 11 webpageUrl: 'https://www.cnblogs.com/jackson-zhangjiang/p/9523927.html' 12 }) 13 .catch((error) => { 14 console.log(JSON.stringify(error)); 15 }); 16 } else { 17 Toast.show('您还没有安装微信,请安装微信之后再试'); 18 } 19 }); 20 21 }
监听状态:addListener(eventType, listener[, context])
1 //监听分享状态 2 // 'SendMessageToWX.Resp' 分享监听字段 3 // 'PayReq.Resp' 支付监听字段 4 // 'SendAuth.Resp' 登录监听字段 5 wechat.addListener( 6 'SendMessageToWX.Resp', 7 (response) => { 8 if (parseInt(response.errCode) === 0) { 9 alert('分享成功'); 10 } else { 11 alert('分享失败'); 12 } 13 } 14 );
pay(data) : 微信支付
1 const result = await WeChat.pay( 2 { 3 partnerId: '', // 商家向财付通申请的商家id 4 prepayId: '', // 预支付订单 5 nonceStr: '', // 随机串,防重发 6 timeStamp: '', // 时间戳,防重发 7 package: '', // 商家根据财付通文档填写的数据和签名 8 sign: '' // 商家根据微信开放平台文档对数据做的签名 9 } 10 );
五,react-native打开其他app
1,常用URL Scheme
QQ: mqq://
微信: weixin://
新浪微博: weibo:// (sinaweibo://)
腾讯微博: tencentweibo://
淘宝: taobao://
支付宝: alipay://
美团: imeituan://
知乎: zhihu://
优酷: youku://
2,配置Scheme白名单(仅ios,Android平台不需要)
3,Linking跳转
1 import { Linking } from 'react-native'; 2 3 4 // 2、跳转代码 5 Linking.canOpenURL('weixin://').then(supported => { // weixin:// alipay:// 6 if (supported) { 7 return Linking.openURL('weixin://'); 8 } else { 9 } 10 });