转:http://www.cocoachina.com/newbie/tutorial/2010/1201/2419.html
Mac OS X 系统已经内置了svn支持,所以需要做的就只是配置,可以用svnadmin –vsersion查看。本文转自 极光道场,希望能对您配置 SVN、进行开发版本控制有所帮助。
0.建立想要保存软件仓库的目录。并在系统设置里面打开Web共享(Apache2)。
sudo su (然后输入密码)
mkdir /opt
mkdir /opt/svn
mkdir /opt/svn/repos
即创建了目录/opt/svn/repos/
1.创建版本仓库 svn create /opt/svn/repos
2.修改授权配置
进入到仓库配置目录 cd /opt/svn/repos/conf
(1)编辑配置文件 vi svnserve.conf 取消下列行的注释
anon-access = read
auth-access = read
password-db = passwd (密码配置的保存文件)
auth-db = authz (认证配置的保存文件)

(2)编辑密码配置文件 vi passwd
格式为 "用户名 = 密码"
(3)编辑认证文件 vi authz
格式为 [groups]
用户组名 = 用户组成员
[需要授权的目录]
@组名 = 权限
用户名 = 权限
例如:
[groups]
g_developers = jcccn,jesse,bill
g_tester = jerry,wang
[/]
@g_developer = r
jcccn = rw
* =
[/jcccn]
@g_tester = rw
jcccn = rw
* = r
(4)配置忽略文件 vi ~/.subversion/config
找到 global-ignores 一行,去掉注释,编辑成
global-ignores = build *~.nib *.so *.pbxuser *.mode *.perspective*
找到 enable-auto-props = yes 把注释去掉,在[auto-props] Section声明以下文本文件
*.mode* = svn:mime-type=text/X-xcode
*.pbxuser = svn:mime-type=text/X-xcode
*.perspective* = svn:mime-type=text/X-xcode
*.pbxproj = svn:mime-type=text/X-xcode
3.启动svnserve:
svnserve -d -r /opt/svn/repos
结束服务可以用 killall -9 svnserve
4.在Xcode中配置SVN
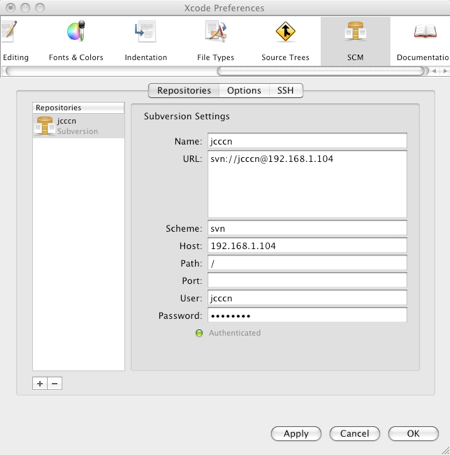
(1)Xode的菜单中选择 SCM -> Configure Repositories,点击左边加号,Name填写repos的名字,SCM选择subversiion,然后填写SVN服务器的信息
Name:repos名如jcccn
Scheme:svn
Host:主机地址 如 192.168.1.104
Path:路径 如 /
User:用户名
Password:密码
(2)然后选SCM -> Repositories ,你就可以进行创建文件夹登操作了。SVN的日常管理也可以在这里做。点击Import,选择想要进行版本控制的项目。
(3)Check out!选中项目,点击Check out,选择目标位置。相当于用svn对项目进行初始化,加入一些控制信息。这一步很重要,缺失了将不能进行版本控制
(4)打开Check out之后的项目,点击项目属性Get info,在general中将SCM Repository先选择为刚才自己的配置。
(5)设置好以后,你在你的项目视图中就可以看到新的一列,M表示该文件已经修改过,然后你已经可以通过SCM菜单,或者右键菜单直接进行SVN的操作, commit,update,revert,diff and log,任何你想要的。commit时,message最好详细填写本次版本相对于上次版本的改动。