【概述】几乎每个企业都有自己的核心东西或说是框架性的东西,框架的好处是将我们经常要使用的功能,控件等包装一个个
易于使用的单元,就算是初学者也极其容易上手,减少项目的开发成本。因此框架的重要性和好处是不言而喻的。在我的这个系列
(一点一滴打造我们自己的web开发框架系列 )当中,我将自己在开发过程中用到的一些东西陆续公布出来,和大家一起交流学习。
这次我们接着本框架系统的开发进展,将我们上一节开发的客户端进度条包装成一个服务器控件,方便以后的使用。上次我们开发
的进度条是通过setInterval来自动滚动进度条的,但是有时候比如我们要导入数据,我们知道总共要导入的数据,及当前我们正在导入
的数据,这时候我们可以手动来设置这个进度条的提示信息和进度条的前进。因此在上节的基础上,对ProgressBar.js稍微做了下扩展,
添加了两个属性:
this.TickCount = typeof (tickCount) == 'undefined' ? 100 : tickCount;
this.StepManually = false; //是否手动设置前进
this.StepManually = false; //是否手动设置前进
TickCount为步进的次数,在实际应用中可以指定为总共要导入的数据条数等。
并添加了响应的事件:
 代码
代码
step: function(currentStep) {
var currentWidth = window.Progress._progrss.style.pixelWidth;
if (currentStep < window.Progress.TickCount) {
window.Progress._progrss.style.width = currentWidth + window.Progress._tickWidth + "px";
window.Progress._innerDown.innerText = window.Progress.TipMessage;
window.Progress._mark.style.display = "block";
}
else {
if (window.Progress.CompleteEvent != null) {
if (typeof window.Progress.CompleteEvent == 'function')
window.Progress.CompleteEvent.call();
else
eval(window.Progress.CompleteEvent);
}
}
},
_getTickWidth: function() {
var totalWidth = this._inner.style.pixelWidth;
var currentWidth = this._progrss.style.pixelWidth;
var tickWidth = this._round((totalWidth - currentWidth) / this.TickCount, 0);
return tickWidth;
},
var currentWidth = window.Progress._progrss.style.pixelWidth;
if (currentStep < window.Progress.TickCount) {
window.Progress._progrss.style.width = currentWidth + window.Progress._tickWidth + "px";
window.Progress._innerDown.innerText = window.Progress.TipMessage;
window.Progress._mark.style.display = "block";
}
else {
if (window.Progress.CompleteEvent != null) {
if (typeof window.Progress.CompleteEvent == 'function')
window.Progress.CompleteEvent.call();
else
eval(window.Progress.CompleteEvent);
}
}
},
_getTickWidth: function() {
var totalWidth = this._inner.style.pixelWidth;
var currentWidth = this._progrss.style.pixelWidth;
var tickWidth = this._round((totalWidth - currentWidth) / this.TickCount, 0);
return tickWidth;
},
完善客户端事件后,我们将每个公开的属性包装成服务器控件的属性。然后在onPreRender事件中注册相应的初始化脚步:
 代码
代码
[ToolboxData("<{0}:ProgressBar runat=server></{0}:ProgressBar>")]
public class ProgressBar:WebControl
{
/// <summary>
/// 进度条存活时间
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(10), Description("进度条存活时间")]
public int AliveSeconds
{
get
{
if (ViewState[this.ID + "_AliveSeconds"] != null)
return (int)ViewState[this.ID + "_AliveSeconds"];
return 10;
}
set
{
ViewState[this.ID + "_AliveSeconds"] = value;
}
}
/// <summary>
/// 每次滚动条的步长
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(2), Description("自动前进时要前进的步长")]
public int TickWidth
{
get
{
if (ViewState[this.ID + "_TickWidth"] != null)
return (int)ViewState[this.ID + "_TickWidth"];
return 2;
}
set
{
ViewState[this.ID + "_TickWidth"] = value;
}
}
/// <summary>
/// 手动前进时要前进的步数
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(100), Description("手动前进时要前进的步数")]
public int TickCount
{
get
{
if (ViewState[this.ID + "_TickCount"] != null)
return (int)ViewState[this.ID + "_TickCount"];
return 100;
}
set
{
ViewState[this.ID + "_TickCount"] = value;
}
}
/// <summary>
/// 是否手动来设置前进的值
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(false), Description("是否手动来设置前进的值")]
public bool StepManually
{
get
{
if (ViewState[this.ID + "_StepManually"] != null)
return (bool)ViewState[this.ID + "_StepManually"];
return false;
}
set
{
ViewState[this.ID + "_StepManually"] = value;
}
}
/// <summary>
/// 进度条100%时,要响应的客户端事件
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(""), Description("进度条完成时要响应的客户端事件")]
public string CompleteEvent
{
get
{
if (ViewState[this.ID + "_CompleteEvent"] != null)
return (string)ViewState[this.ID + "_CompleteEvent"];
return "";
}
set
{
ViewState[this.ID + "_CompleteEvent"] = value;
}
}
/// <summary>
/// 提示信息
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(""), Description("进度条的提示信息")]
public string TipMessage
{
get
{
if (ViewState[this.ID + "_TipMessage"] != null)
return (string)ViewState[this.ID + "_TipMessage"];
return "数据正在加载中......";
}
set
{
ViewState[this.ID + "_TipMessage"] = value;
}
}
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
base.AddAttributesToRender(writer);
writer.AddStyleAttribute(HtmlTextWriterStyle.Display, "none");
}
/// <summary>
/// 呈现菜单
/// </summary>
/// <param name="writer"></param>
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
this.Page.ClientScript.RegisterClientScriptResource(this.GetType(), "Hjp.WebDesigner.WebControls.ProgressBar.ProgressBar.js");
StringBuilder script = new StringBuilder();
script.Append("\nvar " + this.UniqueID + " = new ProgressBar();\n");
if (this.StepManually)
{
script.Append("" + this.UniqueID + ".StepManually=" + this.StepManually.ToString().ToLower() + ";\n");
script.Append("" + this.UniqueID + ".TickCount=" + this.TickCount + ";\n");
script.Append("" + this.UniqueID + ".CompleteEvent=\"" + this.CompleteEvent + "\";\n");
}
else
{
script.Append("" + this.UniqueID + ".AliveSeconds=" + this.AliveSeconds + ";\n");
script.Append("" + this.UniqueID + ".TickWidth=" + this.TickWidth + ";\n");
script.Append("" + this.UniqueID + ".CompleteEvent=\"" + this.CompleteEvent + "\";\n");
script.Append("" + this.UniqueID + ".TipMessage=\"" + this.TipMessage + "\";\n");
}
this.Page.ClientScript.RegisterClientScriptBlock(this.GetType(), this.UniqueID, script.ToString(), true);
}
}
public class ProgressBar:WebControl
{
/// <summary>
/// 进度条存活时间
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(10), Description("进度条存活时间")]
public int AliveSeconds
{
get
{
if (ViewState[this.ID + "_AliveSeconds"] != null)
return (int)ViewState[this.ID + "_AliveSeconds"];
return 10;
}
set
{
ViewState[this.ID + "_AliveSeconds"] = value;
}
}
/// <summary>
/// 每次滚动条的步长
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(2), Description("自动前进时要前进的步长")]
public int TickWidth
{
get
{
if (ViewState[this.ID + "_TickWidth"] != null)
return (int)ViewState[this.ID + "_TickWidth"];
return 2;
}
set
{
ViewState[this.ID + "_TickWidth"] = value;
}
}
/// <summary>
/// 手动前进时要前进的步数
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(100), Description("手动前进时要前进的步数")]
public int TickCount
{
get
{
if (ViewState[this.ID + "_TickCount"] != null)
return (int)ViewState[this.ID + "_TickCount"];
return 100;
}
set
{
ViewState[this.ID + "_TickCount"] = value;
}
}
/// <summary>
/// 是否手动来设置前进的值
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(false), Description("是否手动来设置前进的值")]
public bool StepManually
{
get
{
if (ViewState[this.ID + "_StepManually"] != null)
return (bool)ViewState[this.ID + "_StepManually"];
return false;
}
set
{
ViewState[this.ID + "_StepManually"] = value;
}
}
/// <summary>
/// 进度条100%时,要响应的客户端事件
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(""), Description("进度条完成时要响应的客户端事件")]
public string CompleteEvent
{
get
{
if (ViewState[this.ID + "_CompleteEvent"] != null)
return (string)ViewState[this.ID + "_CompleteEvent"];
return "";
}
set
{
ViewState[this.ID + "_CompleteEvent"] = value;
}
}
/// <summary>
/// 提示信息
/// </summary>
[Bindable(true), Browsable(true), DefaultValue(""), Description("进度条的提示信息")]
public string TipMessage
{
get
{
if (ViewState[this.ID + "_TipMessage"] != null)
return (string)ViewState[this.ID + "_TipMessage"];
return "数据正在加载中......";
}
set
{
ViewState[this.ID + "_TipMessage"] = value;
}
}
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
base.AddAttributesToRender(writer);
writer.AddStyleAttribute(HtmlTextWriterStyle.Display, "none");
}
/// <summary>
/// 呈现菜单
/// </summary>
/// <param name="writer"></param>
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
this.Page.ClientScript.RegisterClientScriptResource(this.GetType(), "Hjp.WebDesigner.WebControls.ProgressBar.ProgressBar.js");
StringBuilder script = new StringBuilder();
script.Append("\nvar " + this.UniqueID + " = new ProgressBar();\n");
if (this.StepManually)
{
script.Append("" + this.UniqueID + ".StepManually=" + this.StepManually.ToString().ToLower() + ";\n");
script.Append("" + this.UniqueID + ".TickCount=" + this.TickCount + ";\n");
script.Append("" + this.UniqueID + ".CompleteEvent=\"" + this.CompleteEvent + "\";\n");
}
else
{
script.Append("" + this.UniqueID + ".AliveSeconds=" + this.AliveSeconds + ";\n");
script.Append("" + this.UniqueID + ".TickWidth=" + this.TickWidth + ";\n");
script.Append("" + this.UniqueID + ".CompleteEvent=\"" + this.CompleteEvent + "\";\n");
script.Append("" + this.UniqueID + ".TipMessage=\"" + this.TipMessage + "\";\n");
}
this.Page.ClientScript.RegisterClientScriptBlock(this.GetType(), this.UniqueID, script.ToString(), true);
}
}
客户端应用服务器控件:
<cc1:ProgressBar ID="ProgressBar1" runat="server"
AliveSeconds="5"
TickWidth="3"
CompleteEvent="hide"
TipMessage="loading..."/>
AliveSeconds="5"
TickWidth="3"
CompleteEvent="hide"
TipMessage="loading..."/>
代码下载:https://files.cnblogs.com/jackhuclan/progressbar.rar
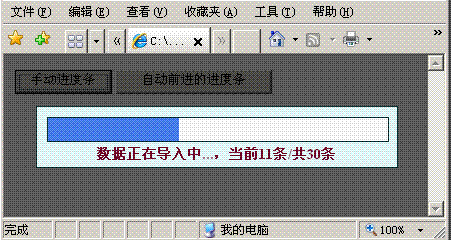
截图看看效果(还一张图看上一篇文章,或下载代码):