摘要:最近根据业务需要开发了一个多功能的下拉服务器控件,该控件绑定到一个DataTable后,可以根据设定是否编辑,打开
和关闭是否有简单的动画,可以根据输入的汉字和英文字符自动检测绑定到该控件的DataTable中的数据。如果设为不可编辑,
则像我们平常的DropDownList,更多功能待以后完善.
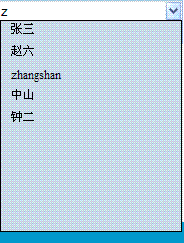
效果图:
以上两张图分别反应了输入字符弹出下拉框,和客户端取得该控件的文本和值得效果。
html代码:
<cc1:sg_RichCombox ID="Sg_RichCombox1"
IsEditable="true"
DataTextField="name" DataValueField="id" Antimate="normal"
ScriptPath="js/sg/sg_RichCombox.js" runat="server" />
IsEditable="true"
DataTextField="name" DataValueField="id" Antimate="normal"
ScriptPath="js/sg/sg_RichCombox.js" runat="server" />
客户端得到文本。Sg_RichCombox1.getText(),得到值Sg_RichCombox1.getValue()
服务器端得到文本Sg_RichCombox1.Text,得到值Sg_RichCombox1.Value
是不是比DropDownList操作要方便一些?