由于这星期我生病请假回家,所以没办法和我的同伴进行结对开发,而我只在自己做的项目上完善前端数据校验还有数据库存储,由于在用hibernate进行开发时候被卡住了,问题一直解决不了,所以任务并不能如期完成,所以该篇博客待完善!
一、要求
即要追求利益,又要面对不可预知的金融投资风险, “不能把鸡蛋放在同一个篮子里”,所以有必要进行组合投资。
通过上述计算与对比,可以帮助客户进行投资决策。
客户:那么能否帮我记录下一笔一笔不同类型的投资,并动态显示资金现值呢?
二、完善数据校验
1.实现过程及问题
一开始前端数据校验准备用ascii码值进行校验,用了onblue()、onclick()等js方法,但是总是会出现各种各样的问题,这种校验方式非常麻烦,比如限制只能输入数字且只能输入小数点后两位 ,代码如下(改代码只能限制输入数字,但是不能限制保留几位小数)
function only_Point_zhengNumber() {
if (!((event.keyCode >= 48 && event.keyCode <= 57) || event.keyCode == 46||event.keyCode ==8))
{
alert("请输入正整数");
$("#year").val("");
event.returnValue = false;
}
}
最后决定用正则表达式,需要的时候直接到网上去找,而且能同时实现多种限制,点击“计算”,如果不符合要就就会弹出提示框,代码如下(其他的功能实现相似,不一一列举)
//计算本金
function onBenjin()
{
var r=/^(0\.(0[1-9]{1}|[1-9]\d?)|1(\.0{1,2})?)$/ //年利率:只能输入0-1的小数,保留小数后两位
var t=/^-?\d+\.?\d{0,2}$/; //复利金额:只能输入两位小数
var s=/^[0-9]*[1-9][0-9]*$/;//年限:只能输入正整数
if($("#annualRate").val().trim()=="")
{
alert("请输入年利率,年利率不能为空!");
return false;
}
if(r.test(annualRate.value)!=true && $("#annualRate").val().trim()!="")
{
alert("请在年利率输入框输入0-1(保留两位小数)!");
return false;
}
if($("#year").val().trim()=="")
{
alert("请输入年限,年限不能为空!");
return false;
}
if(s.test(year.value)!=true && $("#year").val().trim()!="")
{
alert("请在年限输入框输入正整数!");
return false;
}
if($("#compoundAmount").val().trim()=="")
{
alert("请输入复利金额,复利金额不能为空!");
return false;
}
if(t.test(compoundAmount.value)!=true&&$("#compoundAmount").val().trim()!="")
{
alert("请在复利金额输入框输入正数(保留两位小数)!");
return false;
}
$.ajax({
url:"<%=path%>/Calculator/Calculator2",
data: {"a":1,"compoundAmount":$("#compoundAmount").val(),"year": $("#year").val(),"annualRate":$("#annualRate").val()},
success : function(data) {
var data= eval_r('(' + data +')');
document.all.principal.disabled = true;
$("#principal").val(data);
}
});
}
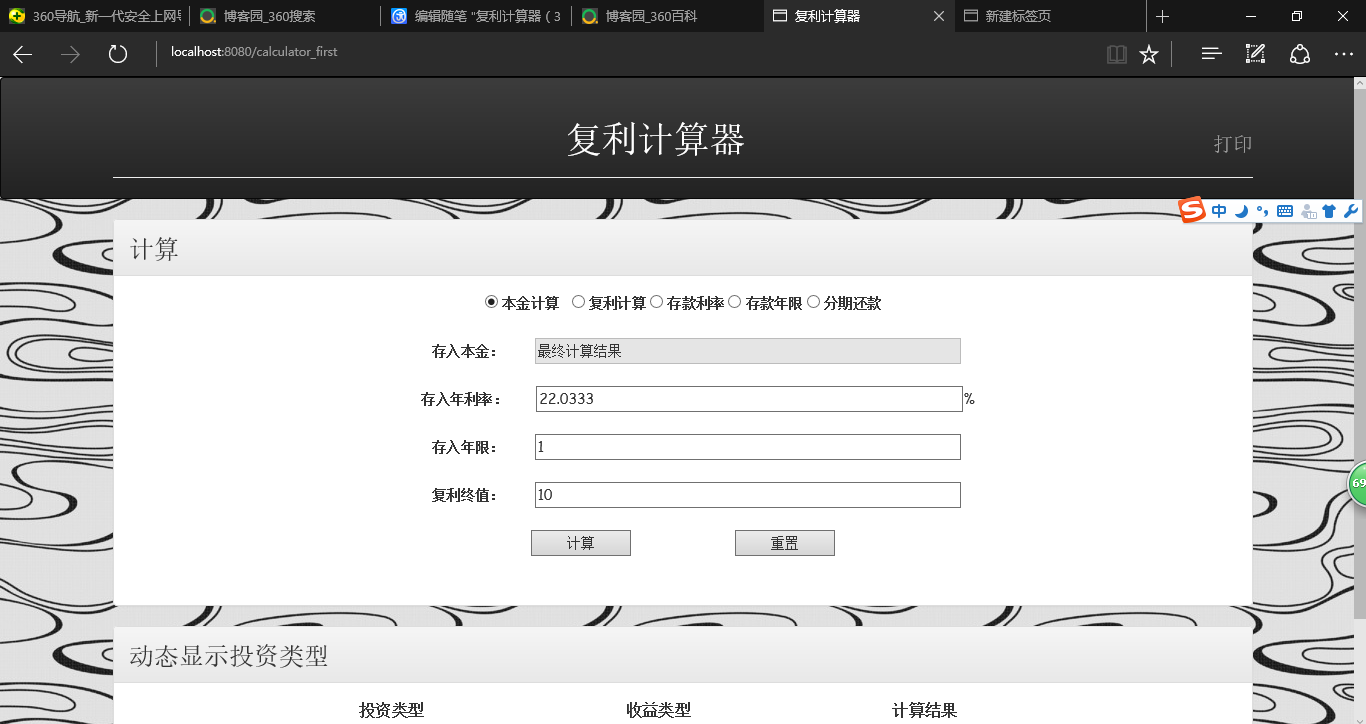
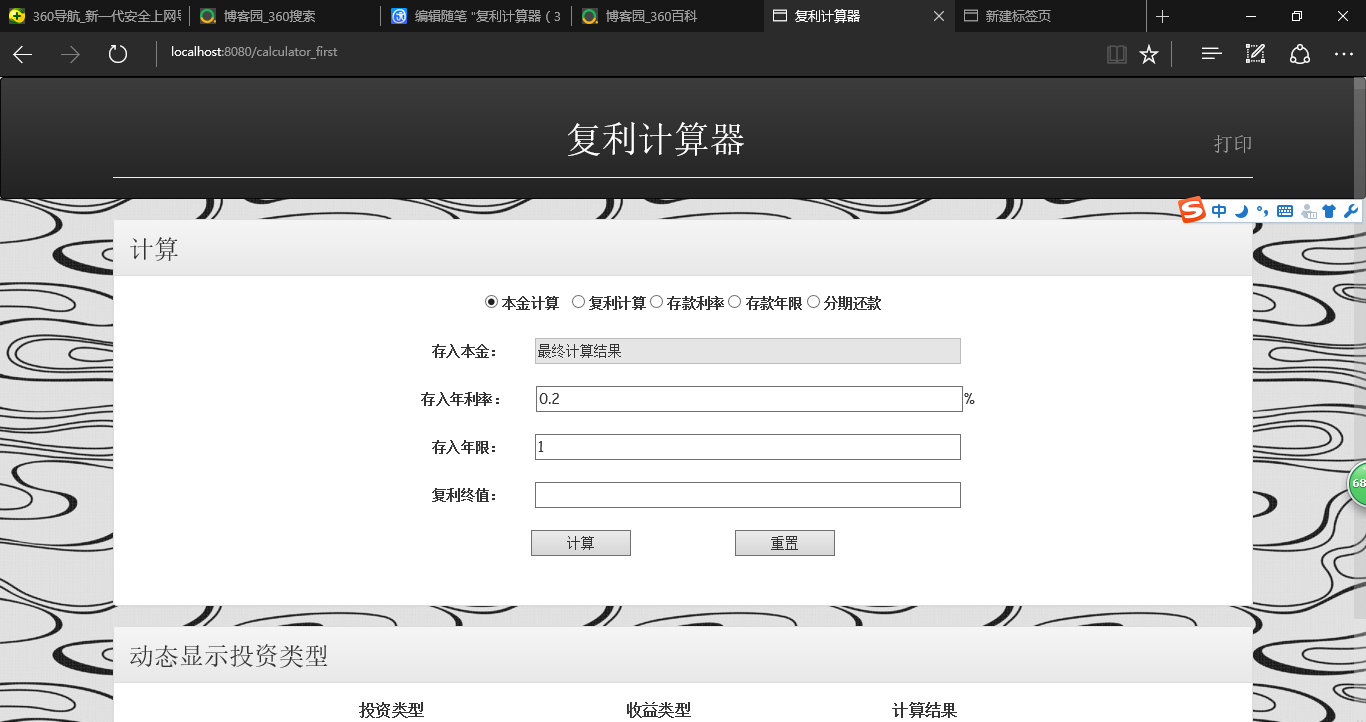
2.效果展示
年利率限制只能输入0.01-1.00的数值,所以当超过该数值,就会弹出提示框




三、存储数据库
1.设计数据库,如下图

2.实现过程以及问题:弄了一整天,数据总是存不进数据库,页面经常出现下面的问题,后来通过打断点,知道在映射文件出现了问题(细节问题)和hibernate的jar包出现问题

Data.hbm.xml映射表的小细节修改后以及导入新的hibernate的jar包,数据库就存入对应的数据

3.代码
action:
public void calculate() throws IOException
{
showDataModel s=new showDataModel();
showDataService Service=new showDataServiceImpl();
if(a!=null&&a.equals("1"))
{
principal= (Double.parseDouble(compoundAmount)/ (Math.pow((1 + Double.parseDouble(annualRate)), Double.parseDouble(year))))+"";
PrintWriter writer = respond.getWriter();
writer.write(principal+"");
System.out.println(principal);
s.setInvestmentType("本金计算");
s.setRevenueType("存入本金");
s.setData(principal);
Service.add(s);
}
serviceImpl:
public void add(showDataModel s) {
showDataDao dao=new showDataDao();
dao.save(s);
}
model:
package com.test.model;
public class showDataModel {
private long id;//自增id号
private String investmentType;//投资类型
private String revenueType;//收益类型
private String data;//计算结果
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getInvestmentType() {
return investmentType;
}
public void setInvestmentType(String investmentType) {
this.investmentType = investmentType;
}
public String getRevenueType() {
return revenueType;
}
public void setRevenueType(String revenueType) {
this.revenueType = revenueType;
}
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
dao:
public class showDataDao {
public void save(showDataModel s)
{
Configuration configuration=new Configuration().configure();//单例,管理配置文件
SessionFactory factory=configuration.buildSessionFactory();
Session session=factory.openSession();//session是客户端请求的服务 单例(暂时理解为connection)
//开启事务
Transaction transaction=session.beginTransaction();
session.save(s);
//提交事务
transaction.commit();
session.close();
}
}
Data.hbm.xml映射表
<?xml version="1.0"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd">
<hibernate-mapping>
<class name="com.test.model.showDataModel" table="t_showdata">
<id name="id" column="f_id" type="long">
<generator class="increment"/>
</id>
<property name="investmentType" column="f_investment_type" />
<property name="revenueType" column="f_revenue_type"/>
<property name="data" column="f_data"/>
</class>
</hibernate-mapping>
四、显示数据表
1.实现过程及问题
问题一:该功能主要是显示之前做过的操作的对应数据存储,通过异步请求初始化界面,将数据库的数据显示出来,但是在实现该功能的时候页面显示json数据乱码,百度之后只需要在后台将编码改为UTF-8就可以
respond.setContentType("text/html;charset=UTF-8");
问题二:点击“计算”后,数据库里已经更新数据,但是页面上动态显示的还是更新前的数据,只有刷新一次后才显示出新数据。(待解决)
问题三:点击删除,弹出提示框,用异步请求删除并且刷新页面(待解决)
2.效果显示


3.代码
respond.setContentType("text/html;charset=UTF-8");
五、总结
1.分工
这次由于我生病请假回家一个多星期,沟通不方便,连累了小伙伴,所以这次结对子只能暂时各自做各自的,只能下次再合作,所以也就没有合作时的照片
小伙伴的博客地址:http://www.cnblogs.com/liangzhilin/p/5359581.html
2.用时
预计用时:12小时
实践用时:10小时
3.心得
由于自己只是刚刚学hibernate,想用这个项目来练下手,自己的不熟练以及粗心导致花了比较多的时间,但是功能还未完善,有时候觉得别人一两句话能解决的问题,到我这里来就是要花很多的时间而且未必能解决,自己花的时间总是别人的两倍,但是心急吃不了热豆腐,只有自己不断的训练才能往上爬。
还有一点,就是觉得自己的在写js代码重复的太多,但是又找不出其他的能优化js代码的方法,待这个小项目做完之后,请教下老师或者其他大神自己写的代码需要在哪里优化...