一、实验任务
实验1:
(1)、计算:本金为100万,利率或者投资回报率为3%,投资年限为30年,那么,30年后所获得的利息收入:按复利计算公式来计算就是:1,000,000×(1+3%)^30
实验2:
(1)、如果按照单利计算,本息又是多少呢?
(2)、假如30年之后要筹措到300万元的养老金,平均的年回报率是3%,那么,现在必须投入的本金是多少呢?
(3)、完成23功能,并成功PUSH到github上。
实验3:
(1)、利率这么低,复利计算收益都这么厉害了,如果拿100万元去买年报酬率10%的股票,若一切顺利,过多长时间,100万元就变成200万元呢?
(2)、如果我希望在十年内将100万元变成200万元,应该找到报酬率在多少的投资工具来帮助我达成目标?如果想在5年后本金翻倍,报酬率就应至少为多少才行呢?
(3)、统计前两次实验提交的代码数据:所用语言,代码行,工作量(人时)。
(4)、估计完成4、5所需代码行与工作量,并做记录。
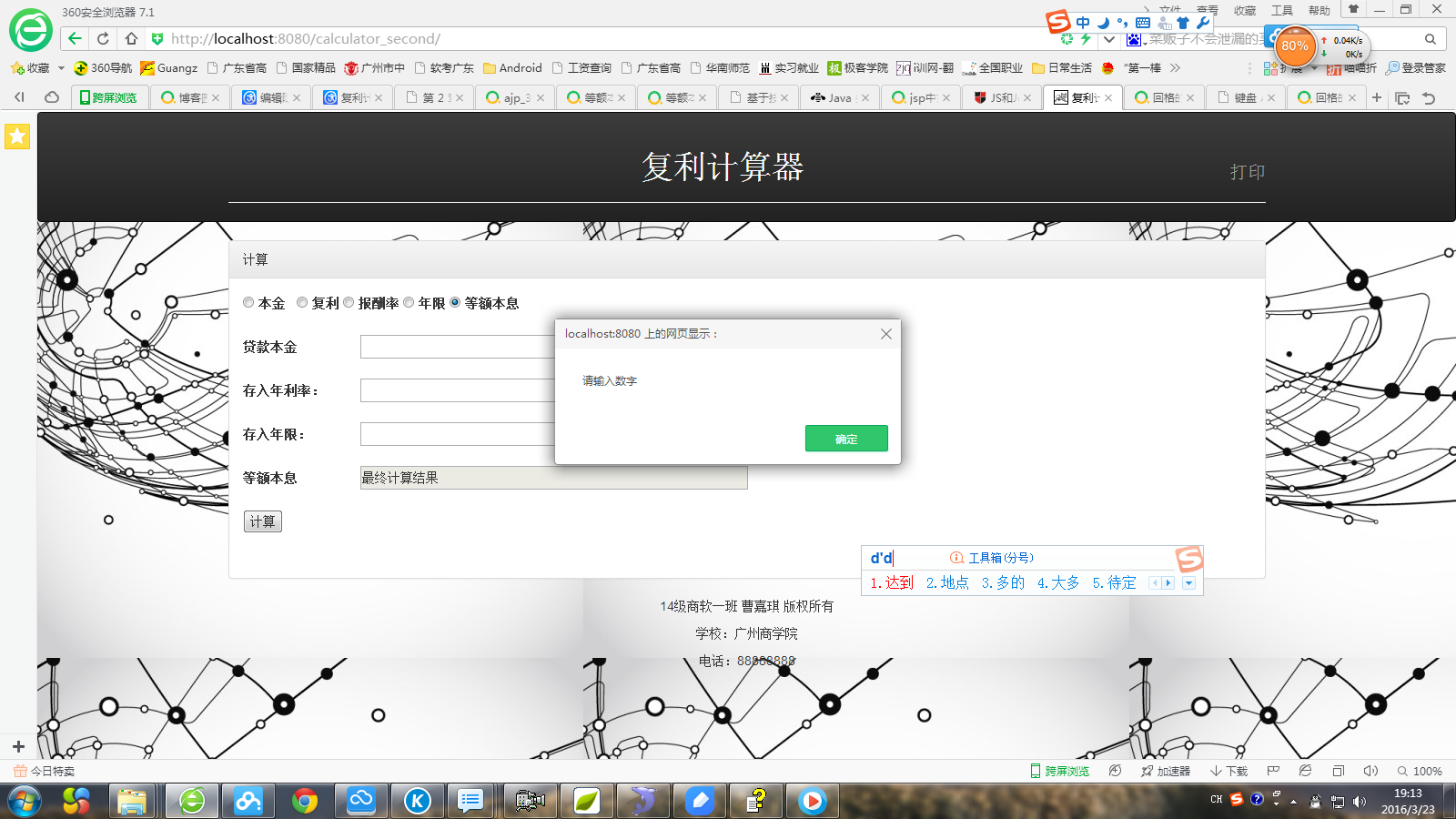
二、效果图



三、写复利计算器实验三前准备工作
1.复利计算器代码量和工作量进行预计
2.思考实现思路:这次的任务跟之前的实验任务的实现是一样的,同样是通过异步请求实现,只是改变相对应得计算公式
3.考虑代码的健壮性:如果输入不合法或者输入为空,应当给予弹框提示
4.美化界面
|
复利计算器代码数据统计表 |
|||||
| 实验 | 语言 | 预计代码行 | 实际代码行 | 预计工作量(人时) |
实际工作量(人时) |
|
第一次 |
java | 300行 | 约150 | 2h |
4h |
| 第二次 |
java |
50行 | 约50 | 3h | 4h |
|
第三次 |
java |
200行 |
约 200 |
3h |
1.5h |
|
总 |
java |
550 |
约400 |
8h |
9.5 |
function onBenjin()
{
if($("#annualRate").val().trim()=="")
{
alert("请输入年利率");
return false;
}
if($("#year").val().trim()=="")
{
alert("请输入年限");
return false;
}
if($("#compoundAmount").val().trim()=="")
{
alert("请输入复利金额!");
return false;
}
$.ajax({
url:"<%=path%>/Calculator/Calculator2",
data: {"a":1,"compoundAmount":$("#compoundAmount").val(),"year": $("#year").val(),"annualRate":$("#annualRate").val()},
success : function(data) {
alert("55555555555555");
document.all.principal.disabled = true;
$("#principal").val(data);
}
});
}
/*判断只能输入数字 */
function onlyNum(d)
{
if(!((event.keyCode>=48&&event.keyCode<=57)||(event.keyCode>=96&&event.keyCode<=105)||(event.keyCode==8)))
//考虑小键盘上的数字键
{
alert("请输入数字");
event.returnvalue=false;
this.Text=null;
}
private String annualRate;// 年利率
public void calculate() throws IOException
{
if(a!=null&&a.equals("3"))
{
annualRate=(StrictMath.pow(Double.parseDouble(compoundAmount)/Double.parseDouble(principal),1.0/ Double.parseDouble(year))-1)+"";
PrintWriter writer = respond.getWriter();
writer.write(annualRate+"");
}
}
3. 问题:在开发“等额本息”功能的时候,label要将“存入本金”改为“贷款本金”,将“复利金额”改为“等额本息”
解决:label标签在JS和Jquery中使用不能像其他标签一样value获取它的值
//其他标签赋值
//var benjinLabel=$("#benjinLabel").val("贷款本金");
//var fuliLabel=$("#fuliLabel").val("等额本息");
//label标签赋值
$("#benjinLabel").html("贷款本金");
$("#fuliLabel").html("等额本息");
最后发现总是不能改变值,主要是自己粗心同一个JSP页面出现相同的id值