React项目安装过程及node版本太老引发问题
1.react安装
npm i react-router-dom -g //安装
create-react-app --version //查看是否安装成功
code .
create-react-app 项目名字
npm install react-router-dom //安装路由
npm start 运行项目
或者直接用(npx create-react-app 项目名字)
有问题要重新安装时,一定要注意及时清理npm的缓存:npm cache clean --force
2.安装过程可能会用到的各种命令:
cd 文件名 //进入文件
npm install //安装依赖
npm start //运行项目
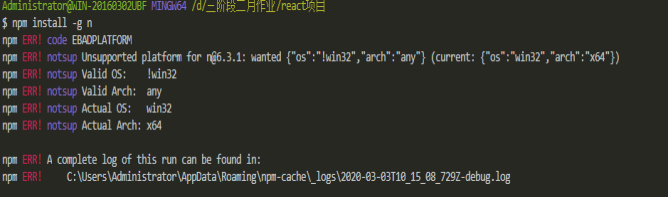
- 改变node版本操作:(首先安装模块n ,再通过n加版本号改变node的安装版本)
a使用npm 安装一个模块 n 到全局
npm install -g n
b使用 n 加版本号就可以安装其他版本,比如:
n 6.11.3
c再使用 n ,通过上下键,就可以选择不同的版本啦
(注意版本兼容:是从低版本升到高版本时多版本共存;如果是已经安装了高版本,再安装低版本时, 高版本就没有了)
安装最新的版本
n latest
安装最近的稳定版本
n stable

假如出现上述情况使用 npm install -g n --force或-f:强制重新安装
安装模块n还是不能改变node的版本,后来查找后得知,要想改变node版本,只能通过下载安装新版本,去覆盖不想要的版本。(赶紧从新下吧)