简介:
- 图片显示静态分离(不再存在odoo数据库中,默认的二进制存储,不再存在odoo的web服务器中)
- 使用EasyImage2.0存储(有token认证的api上传图床)
- 用户很简单的使用页面widget,上传图片,自动转存图床,更新存储字段为url,更新预览,双击放大
参考教程:
https://www.oocademy.com/v15.0/tutorial/introduction-to-owl-115#-Expanding-our-widget
一:owl基本结构
源码内容:https://github.com/jackadam1981/Odoo_owl_widge/commit/9b491069b442f748fb5263dff6264a403e9749a1
与 Odoo 开发一样,我们必须使用一个新模块。让我们设置一个最简单的,以便我们可以尝试一些 OWL 功能。

__init__.py是空的,
只定义了__manifest__.py文件的一些基本信息。
# -*- coding: utf-8 -*-
# code:__manifest__.py
{
'name': "jack_url_image",
'summary': """图片挂件改存api图床""",
'description': """图片挂件改存api图床""",
'author': "jackadam",
'website': "http://www.baidu.com",
'category': 'Administration',
'version': '15.0.0.1',
'depends': ['base'],
'installable': True,
'application': True,
'auto_install': False,
}
安装一下,应该没什么问题的。

二:创建并注册js类
源码内容:https://github.com/jackadam1981/Odoo_owl_widge/commit/4cf37c526b792be55b393a3ec5006d4ccbc09022
我们的新组件文件JackUrlImage.js将被调用,我们将把它添加到static/src/js/components/.

// code:myaddons/jack_url_image/static/src/js/components/JackUrlImage.js
odoo.define("jack_url_image.JackUrlImage", function (require) {
const { Component } = owl;
class JackUrlImage extends Component {
//
};
});
注册到manifest
# code:__manifest__.py
{
...
'assets': {
'web.assets_backend': [
'jack_url_image/static/src/js/components/JackUrlImage.js',
]
},
}
三:为组件创建并注册模板 xml
源码内容:https://github.com/jackadam1981/Odoo_owl_widge/commit/8f398ad9949cac64ef7cd1c04444e6fa1e81bb3e
一般情况下,我们的xml和js是同名的,创建JackUrlImage.xml
<?xml version="1.0" encoding="UTF-8"?>
<!--code:myaddons\jack_url_image\static\src\js\components\JackUrlImage.xml-->
<templates xml:space="preserve">
<!-- xml:space="preserve" 所有定义的空白字符也要保留-->
<t t-name="jack_url_image.JackUrlImage" owl="1">
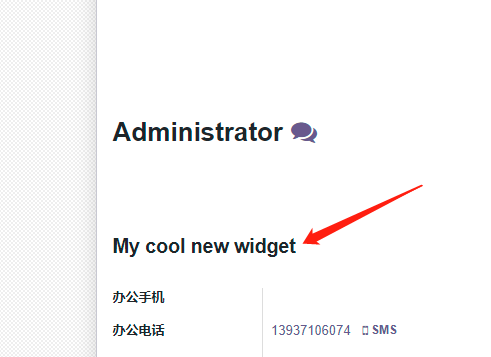
<div>My cool new widget</div>
</t>
</templates>
注册到我们的js
// code:myaddons/jack_url_image/static/src/js/components/JackUrlImage.js
odoo.define("jack_url_image.JackUrlImage", function (require) {
const {Component} = owl;
class JackUrlImage extends Component {
//
};
Object.assign(JackUrlImage, { //新加内容
template: "jack_url_image.JackUrlImage" // 新加内容
}); // 新加内容
});
注册到manifest
# -*- coding: utf-8 -*-
# code:__manifest__.py
{
......
'assets': {
'web.assets_backend': [
'jack_url_image/static/src/js/components/JackUrlImage.js',
],
"web.assets_qweb": [
"jack_url_image/static/src/js/components/JackUrlImage.xml",
],
},
"data": [
"url_image.xml",
],
}
第一遍错误,因为教程是14的,我在15做,写法有改变。
代码在后面的推送改了。
四:更新依赖项
源码内容:https://github.com/jackadam1981/Odoo_owl_widge/commit/3a31b01dcb29dfd78ec07281cee5e515740be6a7
这个就看你想用在什么地方了,参考教程是装在销售报价单,所以依赖"depends": ["sale", "sale_management"],
我想用在hr员工模块下,所以我改依赖hr
# -*- coding: utf-8 -*-
# code:__manifest__.py
{
......
'depends': ['base', 'hr'], #修改这里
....
}
五:覆盖表单渲染器以将组件安装到类
源码内容:https://github.com/jackadam1981/Odoo_owl_widge/commit/df595427e9c7177d00961879932a568f6003e0d7
我们将更新我们的js文件以扩展核心 Odoo 表单渲染器以查找某个 html 类并自动将我们的组件安装到该元素。
继承自:odoo/addons/base/static/src/js/res_config_settings.js 定义的
var BasicModel = require('web.BasicModel');
var core = require('web.core');
var FormView = require('web.FormView');
var FormController = require('web.FormController');
var FormRenderer = require('web.FormRenderer');
var view_registry = require('web.view_registry');
const Dialog = require('web.Dialog');
先记下来,用到的时候就方便理解了。
// code:myaddons/jack_url_image/static/src/js/components/JackUrlImage.js
......
FormRenderer.include({
async _render() {
await this._super(...arguments);
for (const element of this.el.querySelectorAll(".o_jack_url_image")) {
(new ComponentWrapper(this, JackUrlImage))
.mount(element)
}
}
});
});
尽管提示错误,目前还没报错。
六:将 div 添加到需要显示的地方
源码内容:https://github.com/jackadam1981/Odoo_owl_widge/commit/c8c1d2f66a3c96552040f47dae2829f08faa98df
创建view.xml
<?xml version="1.0" encoding="utf-8"?>
<!--code:myaddons/jack_url_image/url_image.xml-->
<odoo>
<data>
<record id="url_image" model="ir.ui.view">
<field name="name">hr.employee.inherit.form</field>
<field name="model">hr.employee</field>
<field name="inherit_id" ref="hr.view_employee_form"/>
<field name="arch" type="xml">
<field name="category_ids" position="after">
<h2>
<div class="o_jack_url_image" colspan="2"/>
</h2>
</field>
</field>
</record>
</data>
</odoo>
注册到注册到manifest
# -*- coding: utf-8 -*-
# code:__manifest__.py
{
......
'assets': {
'web.assets_backend': [
'jack_url_image/static/src/js/components/JackUrlImage.js',
],
"web.assets_qweb": [ #15改这里注册了,参考教程是14的,写法不一样
"jack_url_image/static/src/js/components/JackUrlImage.xml",
],
},
"data": [
"url_image.xml",
],
}

七:扩展我们的widget
最困难的已经解决了
现在是需要引入自己的JS,来渲染界面了。