1.1 网页布局概述
网页布局的概念是把即将出现在网页中的所有元素进行定位,而CSS网页排版技术有别于传统的网页排版方法,它将页面首先在整体上使用<div>标记进行分块,然后对每个快进行CSS定位以及设置显示效果,最后在每个块中添加相应的内容。利用CSS排版方法更容易地控制页面每个元素的效果,更新也更容易,甚至页面的拓扑结构也可以通过修改相应的CSS属性来重新定位。
1.2 盒子模型
盒子模型是CSS控制页面元素的一个重要概念,只有掌握了盒子模型,才能让CSS很好地控制页面上每一个元素,达到我们想要的任何效果。
在盒子模型中,所有页面中的元素都被看做是一个个盒子,它们占据一定的页面空间,在其中放着特定的内容。我们可以通过调整盒子的边框和间距等参数来调节盒子的位置以及大小。页面是由大大小小许多盒子组成的,这些盒子互相之间彼此影响,因此,我们既需要理解每个盒子内部的机构,也需要理解盒子直接的关系以及互相的影响。
1.2.1 盒子模型的组成
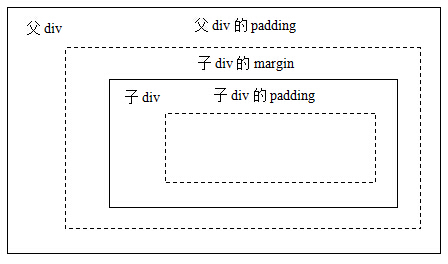
在网页布局中,为了使网页中各个元素能合理地进行组织,通过研究总结出了一套完整的、有效的原则和规范,这就是盒子模型。盒子模型由content(内容)、border(边框)、padding(内边距)、margin(外边距)共4个部分组成。如下图:

一个盒子实际在页面上占据的空间是由“内容+内边距+外边距+边框”组成的,可以通过设定盒子的border、padding和margin来实现各种各样的排版效果。另外,也不是用<div>定义的网页元素才是盒子,所有的网页元素都可以看做是盒子。网页上的表格、图片、文字等,从盒子模型的角度就是大大小小的盒子排列或嵌套在一起的。
1.2.2 盒子border属性
盒子border也就是盒子的边框,它包围了盒子padding和内容,形成盒子的边界。border会占据空间,所以在排版计算时一定要考虑border的影响。
border的属性主要有3个,分别是颜色(color)、宽度(width)、样式(style)。设置border就是对这3个属性进行设置,它们配合好才能达到良好的效果。在使用CSS设置盒子的边框时,可以分别采用border-color、border-width、border-style进行设置。
● border-color:指定边框的颜色,设置方法和color属性一样,可以可以采用颜色名称和十六进制两种方式设置。
● border-width:指定边框的粗细程度
● border-style:指定边框的类型。可以设置none、hidden、dotted、dashed、solid、double等值。
在CSS中设置边框的属性一般有以下4种简写方式。
1.对不同的边框设置不同的属性值
如果给出两个属性值,那么前者表示上下边框的属性,后者表示左右边框的属性;如果给出3个属性值,那么前者表示上边框的属性,中间数值表示左右边框的属性,后者表示下边框的属性;如果给出4个属性值,那么依次表示上右下左边框的属性,呈顺时针方向排序。例如以下代码:
border-color:red blue;
border-style:dotted solid double dashed;
2.在一行中同时设置边框的宽度、颜色和样式
border:4px red solid;
border-top:2px blue double;
3.对一条边框设置与其他边框的属性
border:4px red solid;
border-top:2px blue double;
这样做的好处是避免使用4条CSS规则分别对盒子的4个边框设置样式,减少了工作量。
4.只设置一条边框的某一属性
border-top-color:blue;
1.2.3盒子padding属性
盒子padding是盒子的内边距,它一边是盒子内容一边是盒子的边界,即边框与内容之间的空白区域就是内边距padding。
padding也可以设置4个属性,效果如下:
(1)设置1个属性值:表示上下左右4个内边距的值。
(2)设置2个属性值:前者表示上下内边距的值,后者表示左右内边距的值。
(3)设置3个属性值:前者表示上内边距的值,中间数值表示左右内边距的值,后者表示下内边距的值。
(4)设置4个属性值:依次表示上右下左内边距的值,呈顺时针方向排序。
如果需要单独设置某一个方向的内边距,可以使用padding-top、padding-right、padding-bottom、padding-left来设置。
1.2.4盒子margin属性
盒子margin是盒子的外边距,它碰不到盒子的边界,指的是页面上元素和元素直接的距离。margin和padding的设置是一样的,也可以设置不同的属性个数代表相应的含义。
1.3 盒子的浮动与定位
CSS规范首先确定了一种标准的排版方式,可以保证设置的简单化,各种网页元素都按照这种标准的方式进行布局,这就是所谓的“标准流”方式。但仅有标准流方式还不够灵活,是无法实现所有的排版方式的,所以CSS规范还给出了其他的布局方法,如“浮动”属性和“定位”属性等。
1.3.1 标准流
“标准文件流”简称为“标准流”,是指在不使用其他与排列和定位相关的特殊CSS规则时各种页面元素默认的排列规则。页面元素可以分为两类:
● 块级元素(block element):总是以一个块的形式表现出来,并和同级的兄弟依次垂直排列。比如<li>标签,总不会排在同一行,而是和相邻的<li>垂直排列,还有最常用的块级元素div。
● 行内元素(inline element):相邻元素之间横向排列,到最右端自动折行。比如<a>标签,<p>标签,<span>标签等。
标准流就是CSS默认的块级元素和行内元素的排列方式。在一个页面中如果没有出现特殊的排列方式,那么所有的页面元素将以标准流的方式排列,即一个个盒子形成一个序列,同级别的盒子依次在父级盒子中按照块级元素或行内元素的排列方式进行排列,同级父级盒子又依次在它们的父级盒子中排列,以此类推,整个页面如同河流和它的支流,所以称为“标准流”。
Q:行内元素与块级元素有什么不同?
区别一:
块级:块级元素会独占一行,默认情况下宽度自动填满其父元素宽度
行内:行内元素不会独占一行,相邻的行内元素会排在同一行。其宽度随内容的变化而变化。
区别二:
块级:块级元素可以设置宽高
行内:行内元素不可以设置宽高
区别三:
块级:块级元素可以设置margin,padding
行内:行内元素水平方向的margin-left; margin-right; padding-left; padding-right;可以生效。但是竖直方向的margin-bottom; margin-top; padding-top; padding-bottom;却不能生效。
区别四:
块级:display:block;
行内:display:inline;
可以通过修改display属性来切换块级元素和行内元素。
1.3.2 盒子的定位原则
掌握盒子在标准流中定位原则需要对margin有很深刻的理解,因为padding只在盒子内部,不会影响到盒子的外部,margin是一个盒子的外边距,它就直接影响与其他盒子直接的关系。
● 行内元素之间的水平定位:行级元素的水平margin是相邻margin相加的结果;

● 块级元素之间的垂直定位:块级元素的垂直margin是取相邻margin的最大值;
● 嵌套盒子之间的定位:

1.3.3 盒子的浮动float
“浮动设置”是指CSS中的float属性的设置,默认值为none,即在默认情况下浮动效果是关闭的,采用标准流方式。浮动的盒子脱离标准流,其宽度不再自动伸展,将根据盒子里面放的内容来决定其宽度。标准流中的其他盒子将顶到浮动盒子的位置。
float属性基本释义:
该属性的值指出了对象是否浮动以及如何浮动。当该属性不等于none引起对象浮动时,对象将被视作块对象,即display:block;
float属性的参数:
● none:对象不浮动
● left:对象浮在左边
● right:对象浮在右边
如何使后续的盒子不受前面浮动盒子的影响:clear:left/right/both
1.3.4 盒子的定位
CSS中的定位:通过在CSS中的position属性,将盒子定位到指定的地方。
position属性定位方式如下:
(1)static:静态定位,是默认值。
(2)relative:相对定位,盒子相对自己原来的位置,通过指定偏移量(水平方向偏移量:lefth和right属性值;垂直偏移量:top和bottom属性值),到达新位置。相对定位对父盒子及兄弟盒子没有影响。
(3)absolute:绝对定位,盒子以最近的一个已经定位的祖先元素为基准进行偏移,如果没有已经定位的祖先,则以浏览器为基准(已经定位是指已经设置position属性)。
(4)fixed:固定定位,它和绝对定位类似,只是以浏览器窗口为基准进行定位,也就是当拖动浏览器窗口的滚动条时,依然保持对象位置不变。
1.4 div标签与span标签
CSS排版中经常用到<div>和<span>标签,利用这两个标签,CSS可以很方便地实现各种页面效果。
<div>和<span>标签一样,都作为容器被广泛应用于html语言中,它们都可以容纳各种各样html元素,从而可以将网页划分成多个不同的独立区块。这两个标签的区别在于:<div>是一个块级元素,它会自动换行,而<span>是一个行内元素,它的前后不会自动换行。<span>没有结构意义,纯粹是应用CSS样式,当其他行内元素都不是适合的时候,就可以使用<span>元素。
1.5 DIV+CSS布局网页
DIV+CSS布局,将页面在整体上使用<div>分块,然后使用CSS对各个分块进行布局,最后在各个块中添加相应的内容。也就是说DIV容器装的是内容,而CSS是作为装饰内容的样式。
典型的布局版式:比如固定宽度且居中的版式、左中右版式。
DIV+CSS布局与表格布局的比较:
通过<table>各个单元格可以轻松划分各个模块,制作简单容易;CSS通过div来划分模块,同时需要调整各模块之间的位置距离及排列。
表格布局比DIV+CSS布局维护要困难。表格布局代码与内容混合,可读性差,网页文件量大,浏览器解析慢。