技术:
-HTML
-CSS
-Javascript
-JQuery
下面是代码内容
index.html
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, height=device-height, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 7 <title>2048</title> 8 <link rel="stylesheet" type="text/css" href="2048.css" /> 9 10 <script type="text/javascript" src="jquery.min.js"></script> 11 <script type="text/javascript" src="support2048.js"></script> 12 <script type="text/javascript" src="showanimation2048.js"></script> 13 <script type="text/javascript" src="main2048.js"></script> 14 </head> 15 <body> 16 <header> 17 <h1><img src="yjcheng.png" width="35" height="35" alt="yjcheng">私人订制2048</h1> 18 <p>——made by yjcheng</p> 19 <a href="javascript:newgame();" id="newgamebutton">新游戏</a> 20 <p>score: <span id="score">0</span></p> 21 </header> 22 23 <div id="grid-container"> 24 <div class="grid-cell" id="grid-cell-0-0"></div> 25 <div class="grid-cell" id="grid-cell-0-1"></div> 26 <div class="grid-cell" id="grid-cell-0-2"></div> 27 <div class="grid-cell" id="grid-cell-0-3"></div> 28 29 <div class="grid-cell" id="grid-cell-1-0"></div> 30 <div class="grid-cell" id="grid-cell-1-1"></div> 31 <div class="grid-cell" id="grid-cell-1-2"></div> 32 <div class="grid-cell" id="grid-cell-1-3"></div> 33 34 <div class="grid-cell" id="grid-cell-2-0"></div> 35 <div class="grid-cell" id="grid-cell-2-1"></div> 36 <div class="grid-cell" id="grid-cell-2-2"></div> 37 <div class="grid-cell" id="grid-cell-2-3"></div> 38 39 <div class="grid-cell" id="grid-cell-3-0"></div> 40 <div class="grid-cell" id="grid-cell-3-1"></div> 41 <div class="grid-cell" id="grid-cell-3-2"></div> 42 <div class="grid-cell" id="grid-cell-3-3"></div> 43 </div> 44 </body> 45 </html>
2048.css
1 header{ 2 display:block; 3 margin:0 auto; 4 width:100%; 5 text-align:center; 6 } 7 8 header h1{ 9 font-family:Arial; 10 font-size:40px; 11 font-weight:bold; 12 margin: 10px auto; 13 } 14 15 header #newgamebutton{ 16 display:block; 17 margin:0px auto; 18 19 width:100px; 20 padding:10px 10px; 21 background-color:#8f7a66; 22 23 font-family:Arial; 24 color:white; 25 26 border-radius:10px; 27 28 text-decoration:none; 29 } 30 header #newgamebutton:hover{ 31 background-color:#9f8b77; 32 } 33 34 header p{ 35 font-family:Arial; 36 font-size:25px; 37 margin:20px auto; 38 } 39 40 #grid-container{ 41 width:460px; 42 height:460px; 43 padding:20px; 44 45 margin:50px auto; 46 background-color:#bbada0; 47 48 border-radius: 10px; 49 position: relative; 50 } 51 52 .grid-cell{ 53 width:100px; 54 height:100px; 55 border-radius: 6px; 56 background-color:#ccc0b3; 57 58 position: absolute; 59 } 60 61 .number-cell{ 62 border-radius: 6px; 63 64 font-family: Arial; 65 font-weight:bold; 66 font-size:60px; 67 line-height:100px; 68 text-align:center; 69 70 position:absolute; 71 }
main2048.js
1 var board = new Array(); 2 var score = 0; 3 var hasConflicted = new Array(); 4 5 var startx = 0; 6 var starty = 0; 7 var endx = 0; 8 var endy = 0; 9 10 $(document).ready(function(){ 11 prepareForMobile(); 12 newgame(); 13 }); 14 15 function prepareForMobile(){ 16 17 if( documentWidth > 500 ){ 18 gridContainerWidth = 500; 19 cellSpace = 20; 20 cellSideLength = 100; 21 } 22 23 $('#grid-container').css('width',gridContainerWidth - 2*cellSpace); 24 $('#grid-container').css('height',gridContainerWidth - 2*cellSpace); 25 $('#grid-container').css('padding', cellSpace); 26 $('#grid-container').css('border-radius',0.02*gridContainerWidth); 27 28 $('.grid-cell').css('width',cellSideLength); 29 $('.grid-cell').css('height',cellSideLength); 30 $('.grid-cell').css('border-radius',0.02*cellSideLength); 31 } 32 33 function newgame(){ 34 //初始化棋盘格 35 init(); 36 //在随机两个格子生成数字 37 generateOneNumber(); 38 generateOneNumber(); 39 } 40 41 function init(){ 42 for( var i = 0 ; i < 4 ; i ++ ) 43 for( var j = 0 ; j < 4 ; j ++ ){ 44 45 var gridCell = $('#grid-cell-'+i+"-"+j); 46 gridCell.css('top', getPosTop( i , j ) ); 47 gridCell.css('left', getPosLeft( i , j ) ); 48 } 49 50 for( var i = 0 ; i < 4 ; i ++ ){ 51 board[i] = new Array(); 52 hasConflicted[i] = new Array(); 53 for( var j = 0 ; j < 4 ; j ++ ) { 54 board[i][j] = 0; 55 hasConflicted[i][j] = false; 56 } 57 } 58 59 updateBoardView(); 60 61 score = 0; 62 $('#score').text( score ); 63 } 64 65 function updateBoardView(){ 66 67 $(".number-cell").remove(); 68 for( var i = 0 ; i < 4 ; i ++ ) 69 for( var j = 0 ; j < 4 ; j ++ ){ 70 $("#grid-container").append( '<div class="number-cell" id="number-cell-'+i+'-'+j+'"></div>' ); 71 var theNumberCell = $('#number-cell-'+i+'-'+j); 72 73 if( board[i][j] == 0 ){ 74 theNumberCell.css('width','0px'); 75 theNumberCell.css('height','0px'); 76 theNumberCell.css('top',getPosTop(i,j) + cellSideLength/2 ); 77 theNumberCell.css('left',getPosLeft(i,j) + cellSideLength/2 ); 78 } 79 else{ 80 theNumberCell.css('width',cellSideLength ); 81 theNumberCell.css('height',cellSideLength ); 82 theNumberCell.css('top',getPosTop(i,j)); 83 theNumberCell.css('left',getPosLeft(i,j)); 84 theNumberCell.css('background-color',getNumberBackgroundColor( board[i][j] ) ); 85 theNumberCell.css('color',getNumberColor( board[i][j] ) ); 86 theNumberCell.text( getNumberText(board[i][j]) ); 87 } 88 89 hasConflicted[i][j] = false; 90 } 91 92 $('.number-cell').css('line-height',cellSideLength+'px'); 93 $('.number-cell').css('font-size',0.3 * cellSideLength+'px'); 94 } 95 96 function generateOneNumber() { 97 98 if (nospace(board)) 99 return false; 100 101 //随机一个位置 102 var randx = parseInt( Math.floor( Math.random() * 4 ) ); 103 var randy = parseInt( Math.floor( Math.random() * 4 ) ); 104 105 var times = 0; 106 while( times < 50 ){ 107 if( board[randx][randy] == 0 ) 108 break; 109 110 randx = parseInt( Math.floor( Math.random() * 4 ) ); 111 randy = parseInt( Math.floor( Math.random() * 4 ) ); 112 113 times ++; 114 } 115 if(times == 50){ 116 for( var i = 0 ; i < 4 ; i ++ ) 117 for( var j = 0 ; j < 4 ; j ++ ){ 118 if( board[i][j] == 0 ){ 119 randx = i; 120 randy = j; 121 } 122 } 123 } 124 125 //随机一个数字 126 var randNumber = Math.random() < 0.5 ? 2 : 4; 127 128 //在随机位置显示随机数字 129 board[randx][randy] = randNumber; 130 showNumberWithAnimation( randx , randy , randNumber ); 131 132 return true; 133 } 134 135 $(document).keydown( function( event ) { 136 137 switch( event.keyCode ) { 138 case 37: //left 139 event.preventDefault(); 140 if (moveLeft()) { 141 setTimeout("generateOneNumber()", 210); 142 setTimeout("isgameover()", 300); 143 } 144 break; 145 case 38: //up 146 event.preventDefault(); 147 if (moveUp()) { 148 setTimeout("generateOneNumber()", 210); 149 setTimeout("isgameover()", 300); 150 } 151 break; 152 case 39: //right 153 event.preventDefault(); 154 if (moveRight()) { 155 setTimeout("generateOneNumber()", 210); 156 setTimeout("isgameover()", 300); 157 } 158 break; 159 case 40: //down 160 event.preventDefault(); 161 if (moveDown()) { 162 setTimeout("generateOneNumber()", 210); 163 setTimeout("isgameover()", 300); 164 } 165 break; 166 default: //default 167 break; 168 } 169 }); 170 171 document.addEventListener('touchstart',function(event){ 172 startx = event.touches[0].pageX; 173 starty = event.touches[0].pageY; 174 }); 175 176 document.addEventListener('touchmove',function(even){ 177 event.preventDefault(); 178 }); 179 180 document.addEventListener('touchend',function(event){ 181 endx = event.changedTouches[0].pageX; 182 endy = event.changedTouches[0].pageY; 183 184 var deltax = endx - startx; 185 var deltay = endy - starty; 186 187 if ( Math.abs( deltax ) < 0.3 * documentWidth && Math.abs( deltay ) < 0.3 * documentWidth ) 188 return; 189 190 //x 191 if ( Math.abs(deltax) >= Math.abs(deltay) ) { 192 193 if ( deltax > 0 ) { 194 //move right 195 if (moveRight()) { 196 setTimeout("generateOneNumber()", 210); 197 setTimeout("isGameOver()", 300); 198 } 199 } 200 else{ 201 //move left 202 if (moveLeft()) { 203 setTimeout("generateOneNumber()", 210); 204 setTimeout("isGameOver()", 300); 205 } 206 } 207 } 208 //y 209 else { 210 211 if ( deltay > 0 ){ 212 //move down 213 if (moveDown()) { 214 setTimeout("generateOneNumber()", 210); 215 setTimeout("isGameOver()", 300); 216 } 217 } 218 else{ 219 //move up 220 if (moveUp()) { 221 setTimeout("generateOneNumber()", 210); 222 setTimeout("isGameOver()", 300); 223 } 224 } 225 } 226 }); 227 228 function isgameover(){ 229 if( nospace( board ) && nomove( board ) ){ 230 gameover(); 231 } 232 } 233 234 function gameover(){ 235 alert('gameover!'); 236 } 237 238 function moveLeft(){ 239 240 if( !canMoveLeft( board ) ) 241 return false; 242 243 //moveLeft 244 for( var i = 0 ; i < 4 ; i ++ ) 245 for( var j = 1 ; j < 4 ; j ++ ){ 246 if( board[i][j] != 0 ){ 247 248 for( var k = 0 ; k < j ; k ++ ){ 249 if( board[i][k] == 0 && noBlockHorizontal( i , k , j , board ) ){ 250 //move 251 showMoveAnimation( i , j , i , k ); 252 board[i][k] = board[i][j]; 253 board[i][j] = 0; 254 continue; 255 } 256 else if( board[i][k] == board[i][j] && noBlockHorizontal( i , k , j , board ) && !hasConflicted[i][k] ){ 257 //move 258 showMoveAnimation( i , j , i , k ); 259 //add 260 board[i][k] += board[i][j]; 261 board[i][j] = 0; 262 //add score 263 score += board[i][k]; 264 updateScore( score ); 265 266 hasConflicted[i][k] = true; 267 continue; 268 } 269 } 270 } 271 } 272 273 setTimeout("updateBoardView()",200); 274 return true; 275 } 276 277 function moveRight(){ 278 279 if( !canMoveRight( board ) ) 280 return false; 281 282 //moveRight 283 for( var i = 0 ; i < 4 ; i ++ ) 284 for( var j = 2 ; j >= 0 ; j -- ){ 285 if( board[i][j] != 0 ){ 286 287 for( var k = 3 ; k > j ; k -- ){ 288 if( board[i][k] == 0 && noBlockHorizontal( i , j , k , board ) ){ 289 //move 290 showMoveAnimation( i , j , i , k ); 291 board[i][k] = board[i][j]; 292 board[i][j] = 0; 293 continue; 294 } 295 else if( board[i][k] == board[i][j] && noBlockHorizontal( i , j , k , board ) && !hasConflicted[i][k] ){ 296 //move 297 showMoveAnimation( i , j , i , k ); 298 //add 299 board[i][k] += board[i][j]; 300 board[i][j] = 0; 301 //add score 302 score += board[i][k]; 303 updateScore( score ); 304 305 hasConflicted[i][k] = true; 306 continue; 307 } 308 } 309 } 310 } 311 312 setTimeout("updateBoardView()",200); 313 return true; 314 } 315 316 function moveUp(){ 317 318 if( !canMoveUp( board ) ) 319 return false; 320 321 //moveUp 322 for( var j = 0 ; j < 4 ; j ++ ) 323 for( var i = 1 ; i < 4 ; i ++ ){ 324 if( board[i][j] != 0 ){ 325 326 for( var k = 0 ; k < i ; k ++ ){ 327 if( board[k][j] == 0 && noBlockVertical( j , k , i , board ) ){ 328 //move 329 showMoveAnimation( i , j , k , j ); 330 board[k][j] = board[i][j]; 331 board[i][j] = 0; 332 continue; 333 } 334 else if( board[k][j] == board[i][j] && noBlockVertical( j , k , i , board ) && !hasConflicted[k][j] ){ 335 //move 336 showMoveAnimation( i , j , k , j ); 337 //add 338 board[k][j] += board[i][j]; 339 board[i][j] = 0; 340 //add score 341 score += board[k][j]; 342 updateScore( score ); 343 344 hasConflicted[k][j] = true; 345 continue; 346 } 347 } 348 } 349 } 350 351 setTimeout("updateBoardView()",200); 352 return true; 353 } 354 355 function moveDown(){ 356 357 if( !canMoveDown( board ) ) 358 return false; 359 360 //moveDown 361 for( var j = 0 ; j < 4 ; j ++ ) 362 for( var i = 2 ; i >= 0 ; i -- ){ 363 if( board[i][j] != 0 ){ 364 365 for( var k = 3 ; k > i ; k -- ){ 366 if( board[k][j] == 0 && noBlockVertical( j , i , k , board ) ){ 367 //move 368 showMoveAnimation( i , j , k , j ); 369 board[k][j] = board[i][j]; 370 board[i][j] = 0; 371 continue; 372 } 373 else if( board[k][j] == board[i][j] && noBlockVertical( j , i , k , board ) && !hasConflicted[k][j] ){ 374 //move 375 showMoveAnimation( i , j , k , j ); 376 //add 377 board[k][j] += board[i][j]; 378 board[i][j] = 0; 379 //add score 380 score += board[k][j]; 381 updateScore( score ); 382 383 hasConflicted[k][j] = true; 384 continue; 385 } 386 } 387 } 388 } 389 390 setTimeout("updateBoardView()",200); 391 return true; 392 }
showanimation2048.js
1 function showNumberWithAnimation( i , j , randNumber ){ 2 3 var numberCell = $('#number-cell-' + i + "-" + j ); 4 5 numberCell.css('background-color',getNumberBackgroundColor( randNumber ) ); 6 numberCell.css('color',getNumberColor( randNumber ) ); 7 numberCell.text( getNumberText(randNumber) ); 8 9 numberCell.animate({ 10 cellSideLength, 11 height:cellSideLength, 12 top:getPosTop( i , j ), 13 left:getPosLeft( i , j ) 14 },50); 15 } 16 17 function showMoveAnimation(fromx ,fromy,tox,toy) { 18 19 var numberCell = $('#number-cell-' + fromx + '-' + fromy); 20 numberCell.animate({ 21 top: getPosTop(tox, toy), 22 left: getPosLeft(tox, toy) 23 }, 200); 24 } 25 26 function updateScore(score){ 27 $('#score').text(score); 28 }
support2048.js
1 documentWidth = window.screen.availWidth; 2 gridContainerWidth = 0.92 * documentWidth; 3 cellSideLength = 0.18 * documentWidth; 4 cellSpace = 0.04 * documentWidth; 5 6 function getPosTop( i , j ){ 7 return cellSpace + i*(cellSpace+cellSideLength); 8 } 9 10 function getPosLeft( i , j ){ 11 return cellSpace + j*(cellSpace+cellSideLength); 12 } 13 14 function getNumberBackgroundColor( number ){ 15 switch( number ){ 16 case 2:return "#eee4da";break; 17 case 4:return "#ede0c8";break; 18 case 8:return "#f2b179";break; 19 case 16:return "#f59563";break; 20 case 32:return "#f67c5f";break; 21 case 64:return "#f65e3b";break; 22 case 128:return "#edcf72";break; 23 case 256:return "#edcc61";break; 24 case 512:return "#9c0";break; 25 case 1024:return "#33b5e5";break; 26 case 2048:return "#09c";break; 27 case 4096:return "#a6c";break; 28 case 8192:return "#93c";break; 29 } 30 31 return "black"; 32 } 33 34 function getNumberText(number){ 35 switch(number){ 36 case 2:return "A"; break; 37 case 4:return "B"; break; 38 case 8:return "C"; break; 39 case 16:return "D"; break; 40 case 32:return "E"; break; 41 case 64:return "F"; break; 42 case 128:return "G"; break; 43 case 256:return "H"; break; 44 case 512:return "I"; break; 45 case 1024:return "J"; break; 46 case 2048:return "K"; break; 47 case 4096:return "L"; break; 48 case 8192:return "M"; break; 49 case 16384:return "N"; break; 50 case 32768:return "O"; break; 51 case 65536:return "P"; break; 52 } 53 54 return "神经病"; 55 } 56 57 function getNumberColor( number ){ 58 if( number <= 4 ) 59 return "#776e65"; 60 61 return "white"; 62 } 63 64 function nospace( board ){ 65 66 for( var i = 0 ; i < 4 ; i ++ ) 67 for( var j = 0 ; j < 4 ; j ++ ) 68 if( board[i][j] == 0 ) 69 return false; 70 71 return true; 72 } 73 74 function canMoveLeft( board ) { 75 76 for (var i = 0; i < 4; i++) 77 for (var j = 1; j < 4; j++) 78 if (board[i][j] != 0) 79 if (board[i][j - 1] == 0 || board[i][j - 1] == board[i][j]) 80 return true; 81 82 return false; 83 } 84 85 function canMoveRight( board ) { 86 87 for (var i = 0; i < 4; i++) 88 for (var j = 2; j >= 0; j--) 89 if (board[i][j] != 0) 90 if (board[i][j + 1] == 0 || board[i][j + 1] == board[i][j]) 91 return true; 92 93 return false; 94 } 95 96 function canMoveUp( board ) { 97 98 for (var j = 0; j < 4; j++) 99 for (var i = 1; i < 4; i++) 100 if (board[i][j] != 0) 101 if (board[i - 1][j] == 0 || board[i - 1][j] == board[i][j]) 102 return true; 103 104 return false; 105 } 106 107 function canMoveDown( board ) { 108 109 for (var j = 0; j < 4; j++) 110 for (var i = 2; i >= 0; i--) 111 if (board[i][j] != 0) 112 if (board[i + 1][j] == 0 || board[i + 1][j] == board[i][j]) 113 return true; 114 115 return false; 116 } 117 118 function noBlockHorizontal(row,col1,col2,board) { 119 for (var i = col1 + 1; i < col2; i++) 120 if (board[row][i] != 0) 121 return false; 122 return true; 123 } 124 125 function noBlockVertical(col,row1,row2,board) { 126 for (var i = row1 + 1; i < row2; i++) 127 if (board[i][col] != 0) 128 return false; 129 return true; 130 } 131 132 function nomove( board ) { 133 if (canMoveLeft(board) || 134 canMoveRight(board) || 135 canMoveDown(board) || 136 canMoveRight(board)) 137 return false; 138 139 return true; 140 }
jquery.min.js(来自http://libs.baidu.com/jquery/1.9.0/jquery.min.js)
yjcheng.png

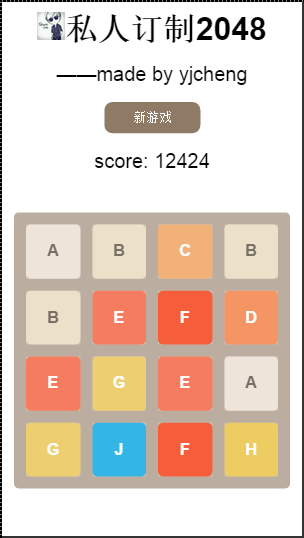
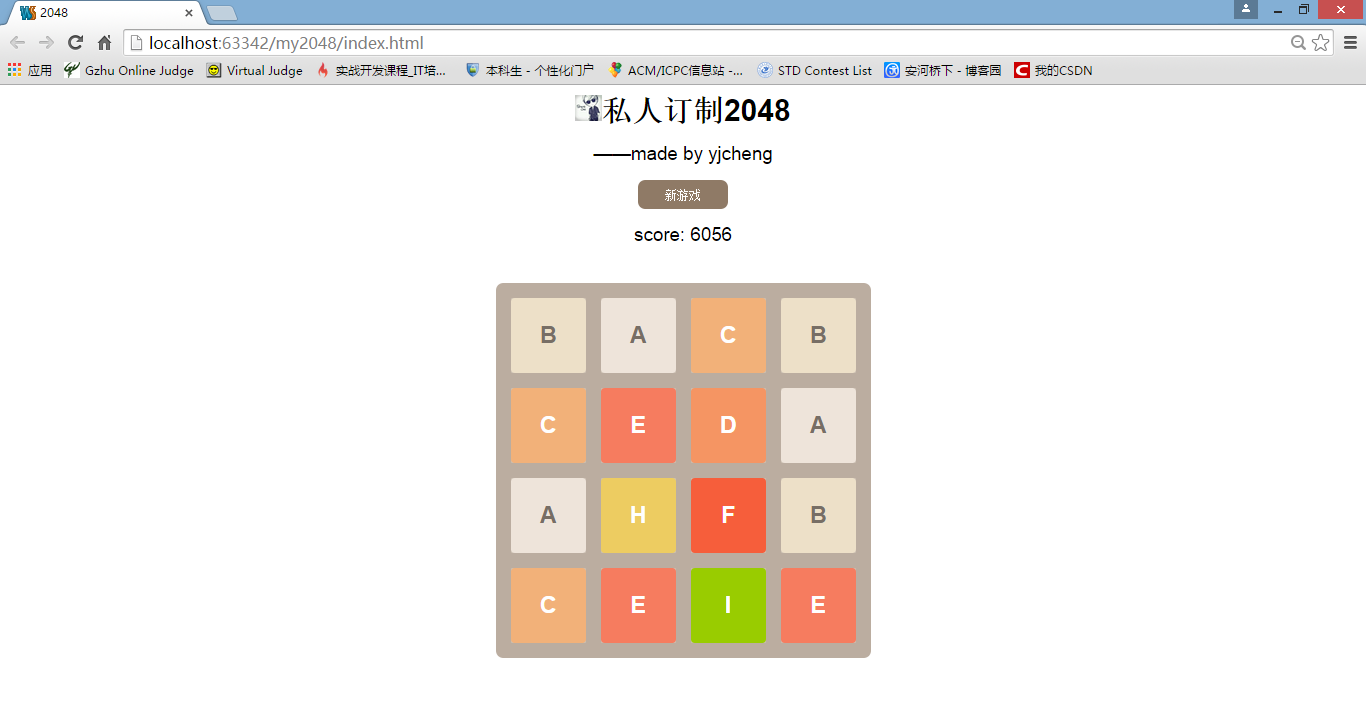
最终游戏效果:
Web端:

移动端: