本次课程讲CSS中的选择符
1.基本选择符
基本选择符有三个
1.标记名选择符
所谓的标记名选择符就是直接在样式中使用标记名定义,譬如以下代码:
(此种选择符的特点是所有相同的标记名可以同时定义不需要单独写,比如下列第二段代码)
p{ font-size:15pt; color:#FF0000; }

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 p{ 8 font-size:15px; 9 color:#FF0000; 10 } 11 </style> 12 13 </head> 14 <body> 15 <p>这是第一段文字</p> 16 <p>这是第二段文字</p> 17 <p>这是第三段文字</p> 18 19 </body> 20 </html>
2.ID选择符
所谓ID,即唯一,每个元素都有一个唯一的ID,就像每个人都有唯一的一个身份证一样,用来标识身份。ID需要在标记名内部定义,CSS中使用#定义的ID名称来定义样式。
(此选择符的特点是唯一性,只有唯一定义的ID才有样式效果。)以下是例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 #p1{ 8 font-size:15px; 9 color:#FF0000; 10 } 11 </style> 12 13 </head> 14 <body> 15 <p id="p1">这是第一段文字,有样式效果</p> 16 <p>这是第二段文字,无样式效果</p> 17 18 </body> 19 </html>
3.class类选择符
所谓类选择符,即定义为一个类的样式效果相同。比如你一个班的班级名称都是一样的,班级名称就是这个班里所有同学的一个类。
(此选择符是定义在同一个类下的显示效果是相同的,而没有定义在同一个类中的将不会显示相同的效果。定义时需要在CSS中以.class_name定义)以下给出案例代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 .p1{ 8 font-size:15px; 9 color:#FF0000; 10 } 11 </style> 12 13 </head> 14 <body> 15 <p class="p1">这是第一段文字,有样式效果</p> 16 <p>这是第二段文字,无样式效果</p> 17 18 </body> 19 </html>
这时候有同学想到了,如果一个标记名中定义两个class类选择符改怎么办呢?我们可以是使用一下方法定义
多个class之间用空格隔开,来实现一次引用两个类

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 .p1{ 8 9 color:#00FF00; 10 } 11 .p2{ 12 font-size:18px; 13 } 14 </style> 15 16 </head> 17 <body> 18 <p>这是第一段文字,没有引用样式效果的</p> 19 <p class="p1 p2" >这是第二段文字,是引用两个类样式效果的</p> 20 <p class="p2">这是第三段文字,引用一个类样式效果的</p> 21 22 </body> 23 </html>
现在给出三种选择符一起使用的效果会有什么不同呢?

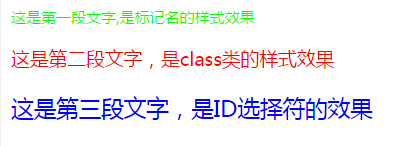
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 p{ 8 font-size:12px; 9 color:#00FF00; 10 } 11 .p1{ 12 font-size:15px; 13 color:#FF0000; 14 } 15 #p2{ 16 font-size:18px; 17 color:#0000FF; 18 } 19 </style> 20 21 </head> 22 <body> 23 <p>这是第一段文字,是标记名的样式效果</p> 24 <p class="p1">这是第二段文字,是class类的样式效果</p> 25 <p id="p2">这是第三段文字,是ID选择符的效果</p> 26 27 </body> 28 </html>

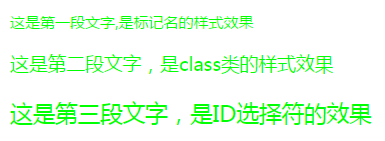
这是执行效果如果把颜色值都改成相同的我们来看一下效果

有些同学就发现了,这个颜色值一样,标记名相同。应该显示效果是完全相同,为什么字体不同呢?
那是因为这三个基本选择符是有优先级的。
优先级由高到低分别是:ID选择符 > Class类选择符 > 标记名选择符
优先级高的选择符定义的样式如果与优先级低的选择符样式冲突会把低级的覆盖掉。这是选择符优先级的问题,后面我会单独讲解选择符优先级的问题。
2.群组选择符与通用选择符
1.群组选择符
何为群组,即多个标记名选择符,ID选择符,class类选择符等使用逗号隔开来定义相同样式
下面举个例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 .p1 , #p2 , p{ 8 font-size: 15px; 9 color:#00FF00; 10 } 11 12 </style> 13 14 </head> 15 <body> 16 <p>这是第1段文字</p> 17 <p class="p1">这是第2段文字</p> 18 <p id="p2">这是第3段文字</p> 19 20 </body> 21 </html>
2.通用选择符
通用选择符使用*号定义,定以后所有的标记名都会有里面定义的样式也不需要你单独去指定。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 font-size: 15px; 9 color:#00FF00; 10 } 11 12 </style> 13 14 </head> 15 <body> 16 <p>这是第1段文字</p> 17 <span id="p2">这是第2段文字</span><br /> 18 <a class="p1">这是第3段文字</a> 19 20 </body> 21 </html>
3.包含选择符(又称为派生选择符)
包含选择符即多个选择符用空格隔开的组合,仅对包含在指定父元素内符合条件的子元素有效。就好比你爹的钱只能给你花,不能给别人家的孩子花。下面给大家举个例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 p span{ 8 font-size: 15px; 9 color:#00FF00; 10 } 11 12 </style> 13 14 </head> 15 <body> 16 <p><span>这是第1段文字,有样式效果</span></p> 17 <p>这是第2段文字,无样式效果</p> 18 <span>这是第3段文字,无样式效果</span> 19 20 </body> 21 </html>
有的同学就想问了为什么第一段效果而第三段没有效果呢?
其实包含选择符必须要在父元素下有指定的子元素才可以显示定义的样式效果。第三段并不是p标记的子元素,所以不会有样式效果。如果是相邻选择符就会有效果
4.相邻选择符
刚才提到了这个相邻选择符我就讲一下吧,其实到此为止,主要的选择符已经讲完了。
所谓相邻选择符就是以前一个标记名为标记,定义下一个选择符的样式。给你个例子你就明白了:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 p + span{ 8 font-size: 15px; 9 color:#00FF00; 10 } 11 12 </style> 13 14 </head> 15 <body> 16 <p><span>这是第1段文字,有样式效果</span></p> 17 <p>这是第2段文字,无样式效果</p> 18 <span>这是第3段文字,无样式效果</span> 19 20 </body> 21 </html>
自己仔细观察一下这个代码与上面的包含选择符的区别之处你就会明白!
5.不常用的三种选择符
1.子对象选择符
2.属性选择符
3.伪对象(伪元素)选择符
这三个不常用,有兴趣的可以去W3C上自己去学习一下。
6.!important提高样式的优先级
!important只是用来提高样式的优先级的,可以将优先级提升到最高。下面是例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 p{ 8 color: #0000FF !important; 9 } 10 .p1{ 11 color:#00FF00 ; 12 } 13 #p2{ 14 color: #FF0000; 15 } 16 </style> 17 18 </head> 19 <body> 20 <p>这是第1段文字</p> 21 <p class="p1">这是第2段文字,无样式效果</p> 22 <p id="p2">这是第3段文字,无样式效果</p> 23 24 </body> 25 </html>
7.样式规则的优先级原则
按照情况给大家介绍
1.如果只有内联样式。在标记名内部定义,不需要考虑样式的优先级。定义的什么样式会显示什么样的效果。
2.如果只有内嵌样式
*{规则0}
p{规则1}
.p1{规则2}
#p2{规则3}
其优先级顺序由高到低是:#p2{规则3}--->.p1{规则2}--->p{规则1}--->*{规则0}
如果定义的样式有冲突,以优先级高的为主。(其实大家可以记住一句话,后定义的优先级高(前提是相同级别的选择符))
3.如果有内嵌样式和内联样式,首先内联的样式优先级会永远高于内嵌中定义的样式。其他内嵌中的样式按2中的顺序
4.如果有外部样式表定义和内联与内嵌三种同时使用:
这种情况内联的样式优先级最高,然后分情况,看是外部定义在前还是内嵌定义在前。那个在前那个里面定义的优先级低(如果冲突以优先级高的为准),后定义的优先级高(需要好好体会如何才是后定义的优先级高)。
这次内容就算讲完了,下次会讲盒子模型。本次内容主要就是讲选择符,以及选择符的优先级。
