jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用。其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力。这里收集了10款很好用的 jQuery 图片滚动插件分享给大家。
1、Nivo Slider
首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本。目前下载量已经突破 1,800,000 次!

在线演示
源码下载
2、Slides
Slides 是一款精巧的 jQuery 幻灯片插件,有循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页。

在线演示
源码下载
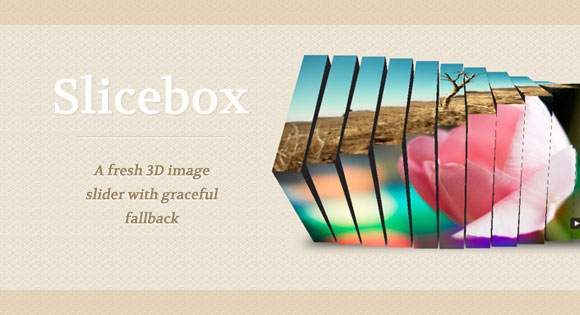
3、3D Image Slider
Face Detection是一个非常不错的插件,正如它的名字一样,它用于照片的人脸检测。

在线演示
源码下载
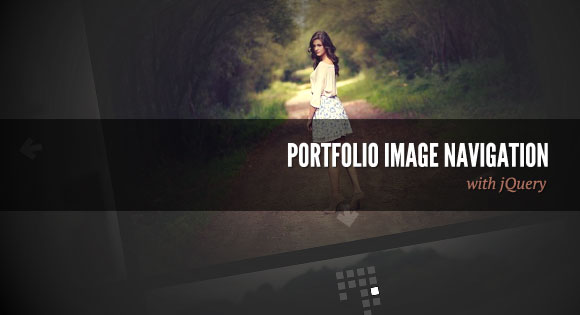
4、Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。

在线演示
源码下载
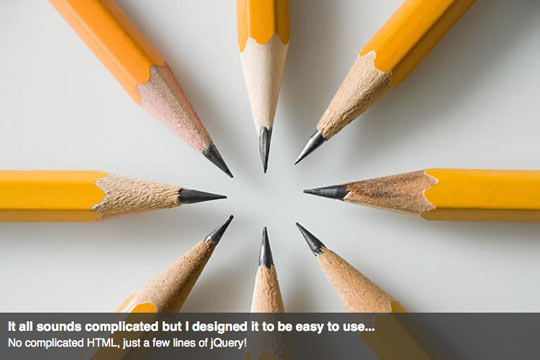
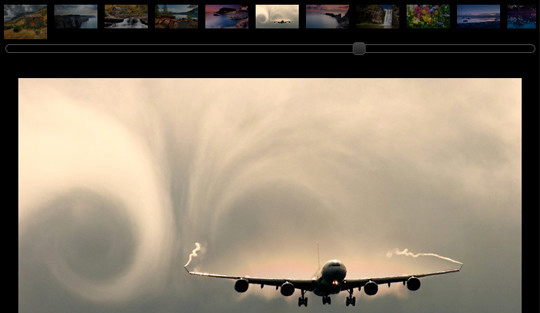
5、Rotating Image Slider
非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。

在线演示
源码下载
6、Slidy
Slidy是一个可定制自动变换效果的插件。

在线演示
源码下载
7、MobilyNotes
MobilyNotes是一个轻量级(只有2KB)的jQuery插件,可以让图像或其它HTML内容以层叠的方式显示。

在线演示
源码下载
8、jQuery Easy Slides
这是一个非常易用的幻灯片插件,同样非常轻量,与JavaScript和CSS加起来才2.1KB。

在线演示
源码下载
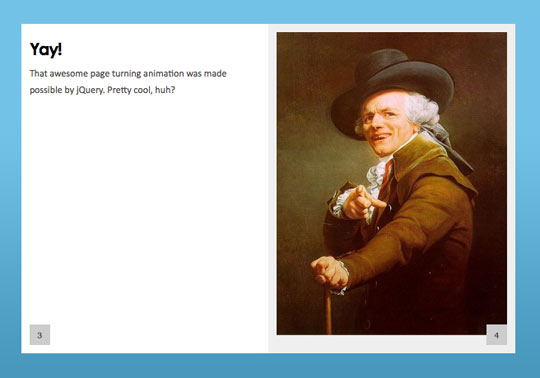
9、Booklet
Booklet是一个用于把图片或者更多其他的内容以书本的形式显示的jQuery插件,有翻页效果。

在线演示
源码下载
10、ppGallery
Lightbox 弹窗效果效果的图片切换,有缩略图导航和滑动切换功能,支持自动播放。

在线演示
源码下载
学习来源: http://www.i7758.com/archives/1563.html