图片上传对于部分新手来说有时候是一件非常头疼的事,今天来分享一下项目中使用到的这个插件KindeEditor;对于图片上传、文件上传都是分分钟搞定的事,配置简单;现在来分享一下;
KindeEditor官网Api文档:http://kindeditor.net/doc.php
要想使用此插件我们首先就要去官网下载,下载完成后将插件放进我们的项目当中,如图:

接着就是前端如何使用该插件,同样废话不多说直接上代码:
1 @{ 2 ViewBag.Title = "KindeEditor图片上传"; 3 } 4 <h2>KindeEditor图片上传</h2> 5 <link href="~/Scripts/kindeditor/themes/default/default.css" rel="stylesheet" /> 6 <input type="button" value="上传" id="chooseImage" /> 7 <img id="imgbox" src="#" style="display: none"/> 8 9 <script src="~/Scripts/jquery-1.8.2.min.js"></script> 10 <script src="~/Scripts/kindeditor/kindeditor-min.js"></script> 11 <script src="~/Scripts/kindeditor/lang/zh_CN.js"></script> 12 <script type="text/javascript"> 13 KindEditor.ready(function (K) { 14 var editor = K.editor({ 15 uploadJson: '/Home/UploadImage', 16 allowFileManager: false 17 }); 18 19 K('#chooseImage').click(function () { 20 editor.loadPlugin('image', function () { 21 editor.plugin.imageDialog({ 22 showRemote: false, 23 imageUrl: K('#PicUrl').val(), 24 clickFn: function (url, message, error) { 25 alert("上传成功!"); 26 K("#imgbox").attr("src", url); 27 K("#imgbox").show(); 28 editor.hideDialog(); 29 } 30 }); 31 }); 32 }); 33 }); 34 </script>
后台上传图片的方法UploadImage:
1 [HttpPost] 2 public ActionResult UploadImage() 3 { 4 //文件保存路径 5 const string savePath = "/Content/Images/"; 6 //上传文件类型 7 const string fileTypes = "gif,jpg,jpeg,png,bmp"; 8 //上传文件大小 9 const int maxSize = 10000000; 10 11 var hash = new Hashtable(); 12 //获取文件信息 13 HttpPostedFileBase file = Request.Files["imgFile"]; 14 if (file == null) 15 { 16 hash = new Hashtable(); 17 hash["error"] = 1; 18 hash["message"] = "请选择文件"; 19 return Json(hash, "text/html;charset=UTF-8"); 20 } 21 22 string dirPath = Server.MapPath(savePath); 23 if (!Directory.Exists(dirPath)) 24 { 25 //不存在该目录则创建一个 26 Directory.CreateDirectory(dirPath); 27 //hash = new Hashtable(); 28 //hash["error"] = 1; 29 //hash["message"] = "上传目录不存在"; 30 //return Json(hash, "text/html;charset=UTF-8"); 31 } 32 33 string fileName = file.FileName; 34 string fileExt = Path.GetExtension(fileName).ToLower(); 35 //文件大小判断 36 if (file.InputStream == null || file.InputStream.Length > maxSize) 37 { 38 hash = new Hashtable(); 39 hash["error"] = 1; 40 hash["message"] = "上传文件大小超过限制"; 41 return Json(hash, "text/html;charset=UTF-8"); 42 } 43 44 if (string.IsNullOrEmpty(fileExt) || Array.IndexOf(fileTypes.Split(','), fileExt.Substring(1).ToLower()) == -1) 45 { 46 hash = new Hashtable(); 47 hash["error"] = 1; 48 hash["message"] = "上传文件扩展名是不允许的扩展名"; 49 return Json(hash, "text/html;charset=UTF-8"); 50 } 51 52 var newFileName = DateTime.Now.ToString("yyyyMMddHHmmss", DateTimeFormatInfo.InvariantInfo) + fileExt; 53 var filePath = dirPath + newFileName; 54 file.SaveAs(filePath); 55 var fileUrl = savePath + newFileName; 56 57 hash = new Hashtable(); 58 hash["error"] = 0; 59 hash["url"] = fileUrl; 60 61 return Json(hash, "text/html;charset=UTF-8"); 62 }
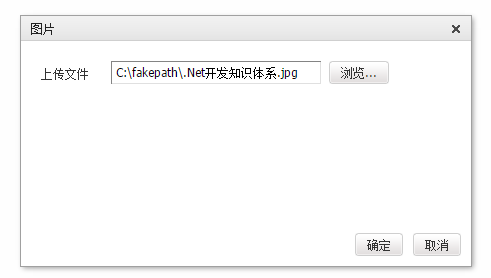
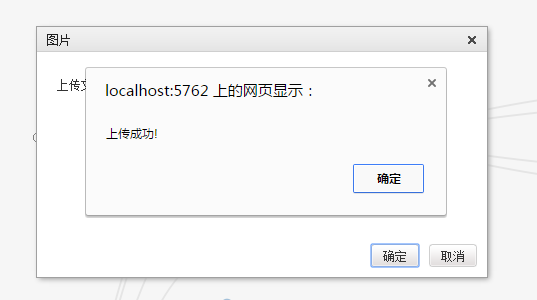
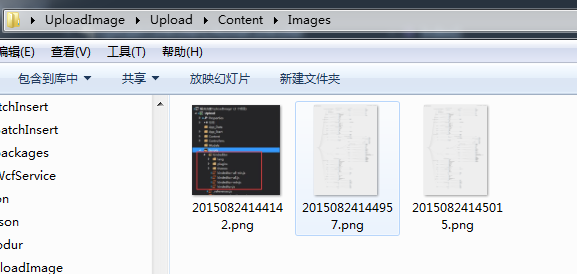
到此一切都做好了,下面就来看看效果:



转载请注明来源:http://www.cnblogs.com/izhaofu/p/4754764.html