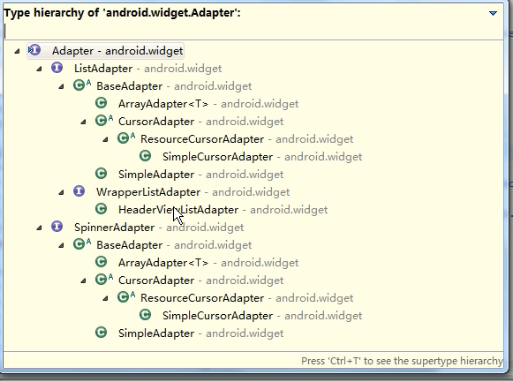
首先得了解Adapter层级关系:

示例,将user对象适配到textview
1 public class User { 2 3 private String userName; 4 private String userAddress; 5 6 public User(String name, String address) { 7 // TODO Auto-generated constructor stub 8 9 userAddress = address; 10 userName = name; 11 } 12 13 public String getUserName() { 14 return userName; 15 } 16 17 public void setUserName(String userName) { 18 this.userName = userName; 19 } 20 21 public String getUserAddress() { 22 return userAddress; 23 } 24 25 public void setUserAddress(String userAddress) { 26 this.userAddress = userAddress; 27 } 28 29 }
为user对象定制UserAdapter,并实现BaseAdapter抽象方法
1 public class UserAdapter extends BaseAdapter { 2 3 List<User> mUsers; 4 5 Context mContext; 6 7 public UserAdapter(Context context, List<User> users) { 8 9 mContext = context; 10 mUsers = users; 11 } 12 13 @Override 14 public int getCount() { 15 // TODO Auto-generated method stub 16 return mUsers.size(); 17 } 18 19 @Override 20 public Object getItem(int position) { 21 // TODO Auto-generated method stub 22 return mUsers.get(position); 23 } 24 25 @Override 26 public long getItemId(int position) { 27 // TODO Auto-generated method stub 28 return position; 29 } 30 31 @Override 32 public View getView(int position, View convertView, ViewGroup parent) { 33 // TODO Auto-generated method stub 34 35 convertView = LayoutInflater.from(mContext).inflate(R.layout.user_item, null); 36 TextView textView1 = (TextView) convertView.findViewById(R.id.textView1); 37 TextView textView2 = (TextView) convertView.findViewById(R.id.textView2); 38 textView1.setText(mUsers.get(position).getUserName()); 39 textView2.setText(mUsers.get(position).getUserAddress()); 40 41 return convertView; 42 } 43 44 }
在主activity里调用适配器,注意,onClickListener对Spinner不适用,调用会报错
1 protected void onCreate(Bundle savedInstanceState) { 2 super.onCreate(savedInstanceState); 3 setContentView(R.layout.activity_form); 4 5 // showSpinner(); 6 showUserSpinner(); 7 } 8 9 public void showUserSpinner() { 10 Spinner spinner = (Spinner) findViewById(R.id.spinner3); 11 ArrayList<User> users = new ArrayList<User>(); 12 users.add(new User("Jewelinsie", "重庆")); 13 users.add(new User("Chung Shurecy", "内江")); 14 15 UserAdapter userAdapter = new UserAdapter(this, users); 16 spinner.setAdapter(userAdapter); 17 18 spinner.setOnItemSelectedListener(new OnItemSelectedListener() { 19 20 @Override 21 public void onItemSelected(AdapterView<?> parent, View view, 22 int position, long id) { 23 // TODO Auto-generated method stub 24 TextView textView2 = (TextView)view.findViewById(R.id.textView2); 25 Log.i(TAG, "address is "+textView2.getText().toString()); 26 } 27 28 @Override 29 public void onNothingSelected(AdapterView<?> parent) { 30 // TODO Auto-generated method stub 31 32 } 33 }); 34 35 }
Layout配置如下:
1 <TextView 2 android:id="@+id/textView1" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:layout_margin="10dp" 6 android:drawableLeft="@drawable/p16" 7 /> 8 9 <TextView 10 android:id="@+id/textView2" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_margin="10dp" 14 />
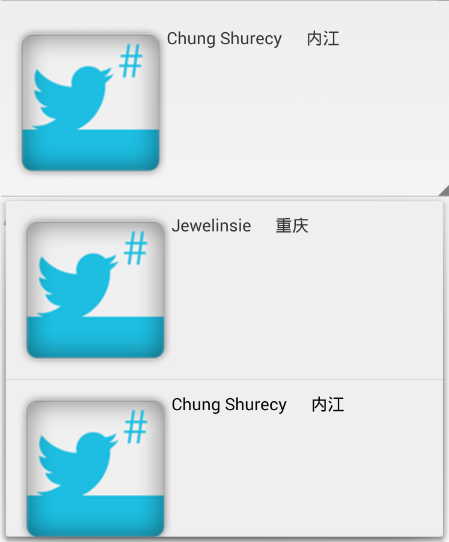
实现效果,样式图片虽然丑了点,但是在功能上是成功的。