前端模块与CMS结合
在《FIS官方技术群》经常看到一些讨论,这次是 前端组件化与CMS的相关讨论,主要观点来自群里 漂流瓶(张云龙前辈)。
CMS是运营人员直接操作,我们往往需求各种各样的界面,需要前端手动拼接开发,当然这是传统方式。
现在的新的组件化开发可以改变这个模式,让运营人员可以直接拼装页面.
与此讨论相关的PDF 《UC前端工程实践》 自行解决
前言:
《UC前端工程实践》,目前已经实现的:
- 模块化开发
- 组件化开发(初步探索)
- 模块生态建立
- 多版本并存(灰度发布)
- 持续集成全流程
- cms项目模块化开发及运营
scrat-webapp模块化开发体系
大概模式:
就是建立一个普通的前端模块化工程,然后本地开发项目,用fis构建的时候把工程切割成cms碎片并打成一个压缩包,把压缩包上传到cms中,cms把所有碎片直接放到模板库,把静态资源推送到cdn。然后运营就可以在cms里组装了。
前端工程师本地开发,运营在cms上组装页面,连接本地工程和cms系统的,就是构建
问题
- 一直以来,cms系统设计没有考虑过模板开发的工程问题,在cms系统里维护那些碎片是非常痛苦的,而且一旦把开发好的前端项目“cms碎片化”之后,基本上就不能再升级维护了,预览什么的也都要依赖cms系统。(相信大家都理解这种痛苦)
新的方式(这里需要一个cms拥有这种功能 图片均来自uc方面):
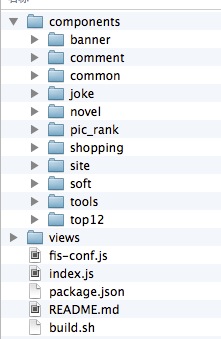
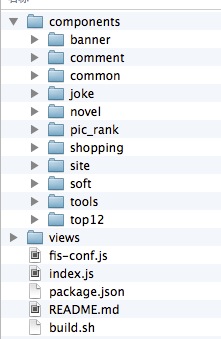
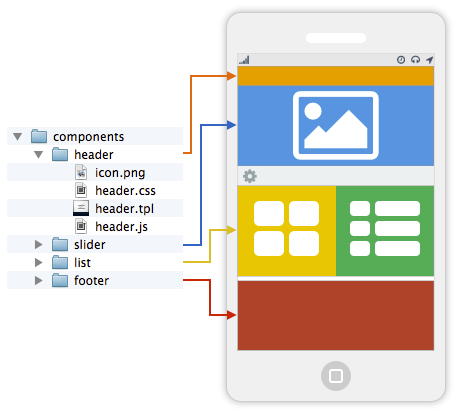
- 拆分前端组件(下图),将其变成一个一个模块,例如(banner模块,新闻列表模块,广告模块)
1.前端组件:该图片展示的是一个cms项目的前端组件

- 运营人员组装: 假设有一个新的页面(下图),我们将该页面划分为几个不同的模块区域

- 开始组装:
- 页面模块选择

- 数据编辑

编辑之后,前端会把数据和工程中模块的模板渲染在一起得到html保存起来。这部分数据是编辑维护的
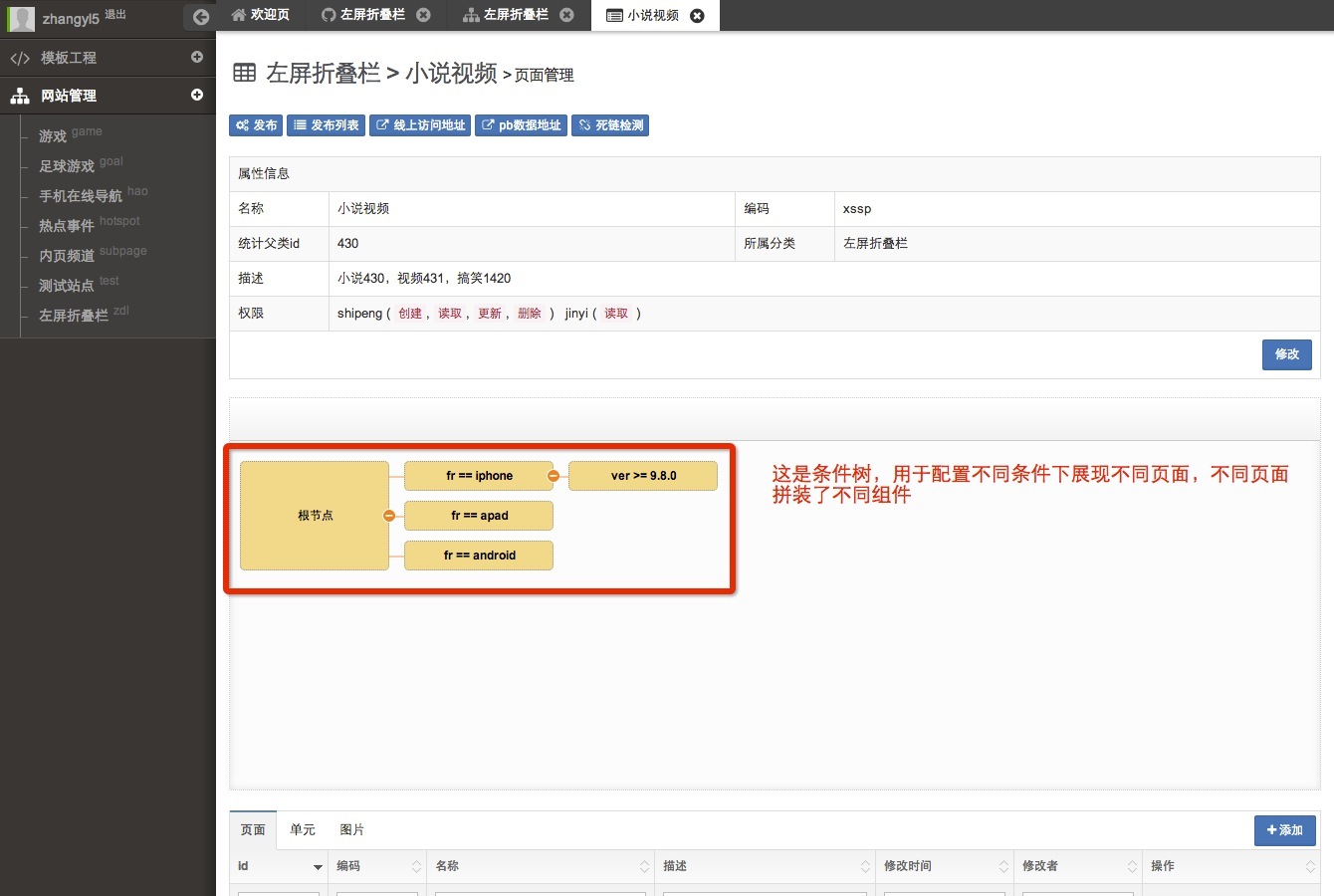
- 条件树,用于针对不同设备

- 页面模块选择
- 把前端解放出来之后,可以在本地开发多一些模块推到cms上,后面编辑就自己拼装去吧
前端开发模式细节
一套模块开发体系 。
一个构建打包工具 。
一个对应模式CMS发布编辑系统 。
-
模块开发体系
例如:scrat components ploymer开发模块是独立的,可引入另外一模块,是可组合可拆分可更换的单元。
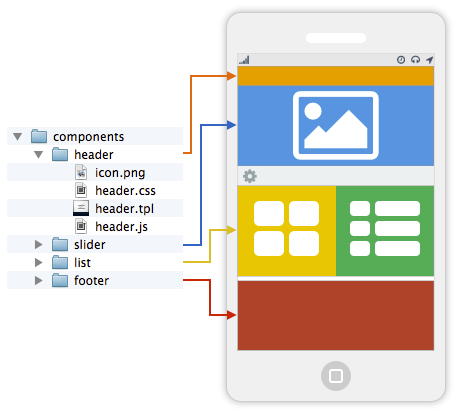
例如 header模块:

一个模块一个目录
像写nodejs一样写js模块
将模板嵌入到js中
css只关心模块内样式
css也有依赖关系
相对路径引用资源
饮用模块即加载所有资源 -
构建打包工具
资源内嵌
资源加载
依赖管理
性能优化
开发调试