由于本人所在项目组,所用的项目是前后端分离的,前端是React 的SPA,每次打包都会新版本的静态文件。
然而,在有些时候,这些静态资源是不变的,故可以将资源缓存至用户本地,提升性能。
写法如下,需要继承WebMvcConfigurerAdapter类,并重写addResourceHandlers方法。就可以告诉浏览器强制缓存
package cn.ixan.search.configuration; import org.springframework.context.annotation.Configuration; import org.springframework.http.CacheControl; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; import java.util.concurrent.TimeUnit; @Configuration public class WebConfig extends WebMvcConfigurerAdapter { /** * <p>设置静态资源缓存时间:1年</p> * <p>注意:不可缓存入口文件</p> * @param registry 资源注册 */ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/*.js","/*.css") .addResourceLocations("classpath:/static/") //.setCacheControl(CacheControl.maxAge(365,TimeUnit.DAYS).cachePublic()) .setCachePeriod(3153600); } }
据某位大佬说,大家可以强制设置静态资源缓存一年,但一定不要缓存入口文件,大家可以试试改造自己的项目。
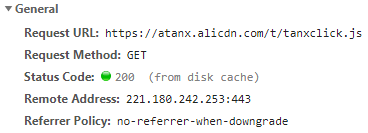
如果设置成功,会有下面的效果,from disk cache,一般情况是from memory cache

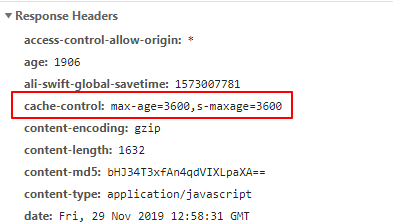
大家还可以注意下cache-control这个值,当然这个值是以秒为单位的。

有兴趣的同学可以研究研究cache-control,补充补充web基础知识